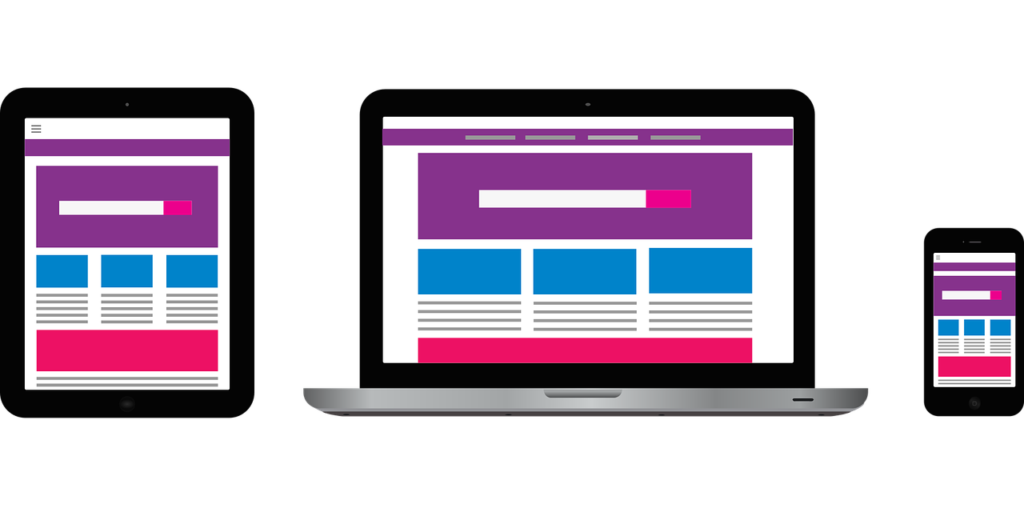
Hoy en día los usuarios de nuestras páginas web o tiendas online pueden y quieren acceder a las mismas desde diferentes medios: un ordenador de sobremesa, un móvil, una tableta…y cada medio cuenta con múltiples tamaños. Partiendo de la base de que el diseño de una web, para que funcione, tiene que estar pensada para el usuario, es importante que su experiencia con nuestra web sea lo más placentera posible con independencia de qué medio esté usando para verla. Para ello necesitamos el Responsive Web Design o Diseño Web adaptable.
Si no has visto el séptimo video/artículo de la serie, visítalo en este enlace: Desarrollo de un sitio web paso a paso con HTML5 y CSS3: Añadir efectos CSS3 (7/8)

¿Qué es el Responsive Web Design o Diseño Web Adaptable?
Responsive Web Design es la aplicación de una serie de técnicas que permiten a nuestra página web adaptarse al medio a través del cual un usuario está accediendo a la misma. Los tamaños de pantalla cambian según el medio con el que se accede, no es lo mismo una pantalla de un iPhone que la de un monitor panorámico de sobremesa. Utilizando HTML y principalmente CSS podemos hacer que nuestra web cambie en función del ancho de pantalla utilizado.
Dado el gran número de medios y navegadores existentes no es factible crear una versión de nuestra web para cada uno de ellos, por lo que necesitamos un sistema flexible y adaptable al contexto en el que está siendo vista, optimizándose de manera automática.
El diseño responsive incluye tres conceptos:
- Cuadrícula flexible.
- Contenido flexible.
- Media queries.
Cuadricula flexible
Este concepto implica dejar de utilizar valores fijos en los anchos y utilizar valores proporcionales para asignar las dimensiones de las cajas de estructuras. Esto lo conseguimos con propiedades max-width, min-width, max-height y min-height y con unidades de medidas relativas en %.
Lo mismo haremos con los tamaños de las fuentes (por ejemplo, si el tamaño general es del 100%, que equivale a 16px, y tenemos un título de 22px, su nuevo tamaño será de 22/16 = 1.375em).
Contenidos flexibles
¿Pero, qué pasa con las imágenes u otros elementos que tienen un ancho fijo?
Podemos adaptar su ancho así:
img, video, object {max-width:100%;}
Con esto evitamos que estos contenidos se desborden del elemento que los contiene, pudiendo adaptar su tamaño cuando reducimos el tamaño del contenedor.
Por ejemplo:
Tengo una imagen de 500px de ancho con max-width:100%. Eso quiere decir que como máximo ocupará 500px pero puede reducir su tamaño.
Con las anchuras flexibles podemos conseguir que los contenidos se adapten a distintas resoluciones y tamaños de pantallas. Pero, ¿Qué ocurre cuando el dispositivo es muy pequeño?. Imagina que tengo una estructura de página a tres columnas. Para el dispositivo móvil es posible que tenga que modificar dicha estructura a 3 filas. Para ello utilizaremos los Media Queries.
Media Query
El media query es el condicional css a través del cual podemos formular 3 condiciones. Si las características del medio utilizado por el usuario están dentro de estas condiciones, se aplicarán las propiedades CSS que hayamos definido dentro del media query, de esta manera cuando nuestro diseño flexible cambia de tamaño podemos aplicar una serie de instrucciones CSS pensadas en exclusiva para ese nuevo tamaño.
La primera condición que podemos aplicar es el Tipo de medio:
- All: para todos los dispositivos.
- Braille: para dispositivos lectores de braille.
- Embossed: para dispositivos que imprimen braille.
- Handheld: para terminales con pantalla pequeña.
- Print: para impresiones de página.
- Projection: para proyectores.
- Screen: para pantallas de ordenador.
- Speech: para sintetizadores.
- Tty: para dispositivos para discapacitados, teletipos y terminales.
- Tv: para dispositivos de televisión.
La segunda condición es el Ancho de pantalla:
- 320px
- 480px
- 600px
- 768px
- 900px
- 1200px
- 1600px
Los puntos en los que aplicamos un media query nos los tiene que dar el contenido, no el dispositivo más vendido. La manera de hacerlo es ir cambiando poco a poco el ancho del navegador y donde la web se rompa, aplicamos un media query.
Y la tercera condición es la Orientación de pantalla, que puede ser:
- Portrait: posición vertical.
- Landscape: posición horizontal.
Para saber más sobre media queries, visita nuestros cursos de programación, diseño y desarrollo web.
Ejemplo 1:
Para el medio pantalla y ancho igual o menor a 320px pondríamos:
@media screen and (max-width: 320px) {
/* Aquí van las reglas CSS necesarias */
}
En este ejemplo se utilizan dos condiciones.
Ejemplo 2:
Para medio pantalla, ancho igual o menor a 320px y orientación del dispositivo vertical, utilizaremos:
@media screen and (max-device-width: 320px) and (orientation:portrait){
/* Aquí van las reglas CSS necesarias */
}
Aquí vemos las tres condiciones.
Meta tags
Por último, es importante añadir un meta-tag dentro del elemento header de nuestra web que le diga al navegador que use el ancho del medio (por ejemplo, del móvil) como ancho de la web, anulando la escala inicial:
<meta name=”viewport” content=”width=device-width; initial- scale=1.0; maximum-scale=1.0; user-scalable=0;” />
El Diseño Web Adaptable no es siempre la mejor solución para llevar un sitio web al móvil. Hay que pensar siempre en el contexto en el que el usuario va a ver nuestra web y qué información va a demandar. Es probable que a través del móvil muchas veces busquemos una información distinta que la que buscamos desde el ordenador de sobremesa, por lo que no vale con servir la misma información a un tamaño diferente. Además, sitios web con más carga de imagen que de texto lo tendrán más difícil, dada la menor velocidad de descarga del móvil.

