En el siguiente artículo/video vemos como empezar a desarrollar aplicaciones en Java empleando el entorno de desarrollo IntelliJ IDEA de JetBrains. Para ello, creamos un proyecto de ejemplo y vemos cómo ejecutarlo, guardarlo y cargarlo posteriormente. Por último, examinamos las ayudas a la edición de código y detección de errores que provee la herramienta y cómo depurar nuestros códigos empleando los puntos de ruptura y la inspección de variables.
IntelliJ IDEA es un entorno de desarrollo multilenguaje que puede emplearse para la programación en Java y Kotlin para el desarrollo de aplicaciones de escritorio, web, distribuidas y para dispositivos móviles (Android).
El IDE puede descargarse desde la web de JetBrains:
https://www.jetbrains.com/es-es/idea/
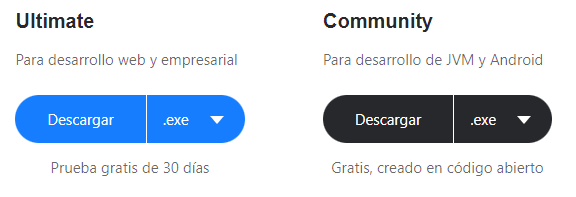
Existen dos versiones:

- Ultimate -> Versión profesional que requiere licencia para el desarrollo de aplicaciones web y distribuidas.
- Community -> Versión gratuita que permite el desarrollo de aplicaciones de escritorio y Android.
Una vez completada la instalación, se crea un acceso directo en el escritorio a IDE para poder iniciarlo.
Crear un proyecto de Java
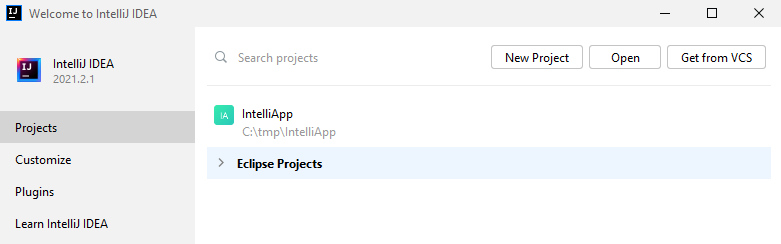
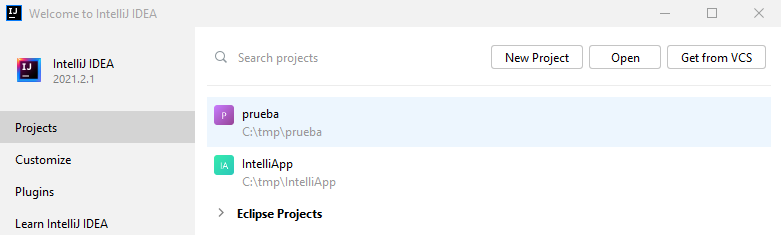
Al abrir el IDE se nos muestra un cuadro de diálogo donde podemos abrir proyectos abiertos anteriormente o crear un nuevo proyecto.

Si cerramos el IDE con un proyecto abierto, la próxima vez que iniciemos se abrirá directamente el proyecto en el que estábamos trabajando sin mostrar el cuadro de diálogo anterior.
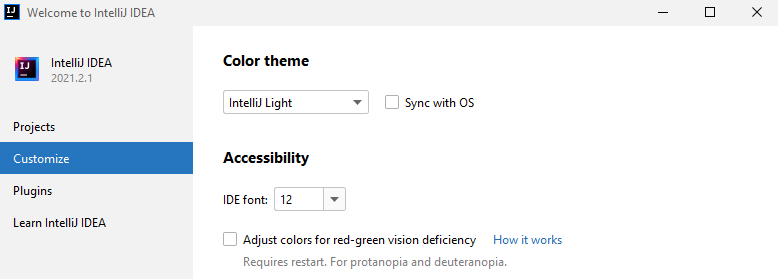
En la pestaña “Customize” es posible modificar algunos parámetros de apariencia especiales como son el esquema de colores (Color Theme) y el tamaño de las fuentes empleadas (IDE Font):

Creación de un nuevo proyecto
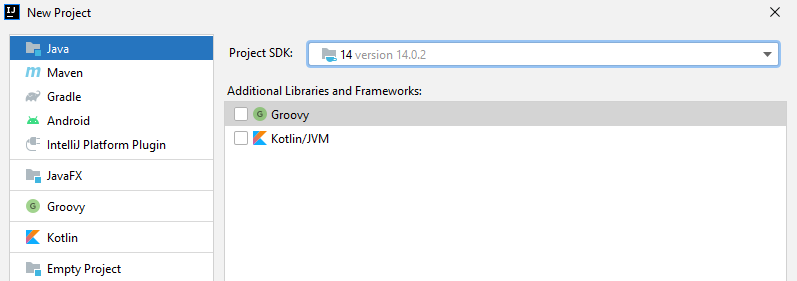
Pulsamos el botón “New Project” en la pestaña Projects del cuadro de diálogo.
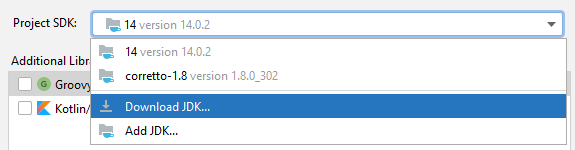
Seleccionamos el tipo de proyecto (Java) y la versión del JDK a emplear (Project SDK). También es posible seleccionar gestores de dependencias como Gradle o Mavem.

Por defecto el SDK tomado es el instalado en el ordenador, pero es posible desplegar la lista y seleccionar o descargar otras versiones del SDK de Java:

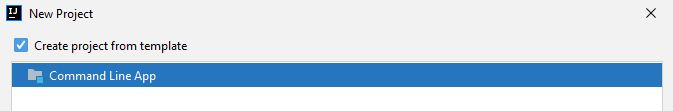
Lo siguiente es seleccionar una plantilla de proyecto. La plantilla “Command Line App” define una aplicación sin GUI para ejecutarse desde la línea de comandos:

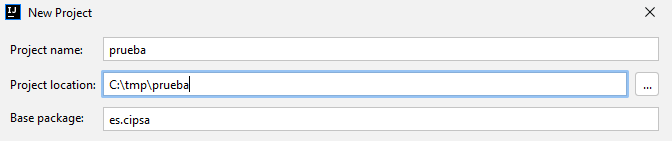
En el siguiente cuadro de diálogo debemos indicar el nombre del proyecto, la ubicación en el disco donde deseamos guardarlo, y el nombre de paquete raíz que englobará todas las clases del proyecto:

Si estás interesado en aumentar tus en desarrollo de aplicaciones de escritorio, web, distribuidas y para dispositivos móviles , visita nuestros Cursos de Programación
Ventanas del IDE

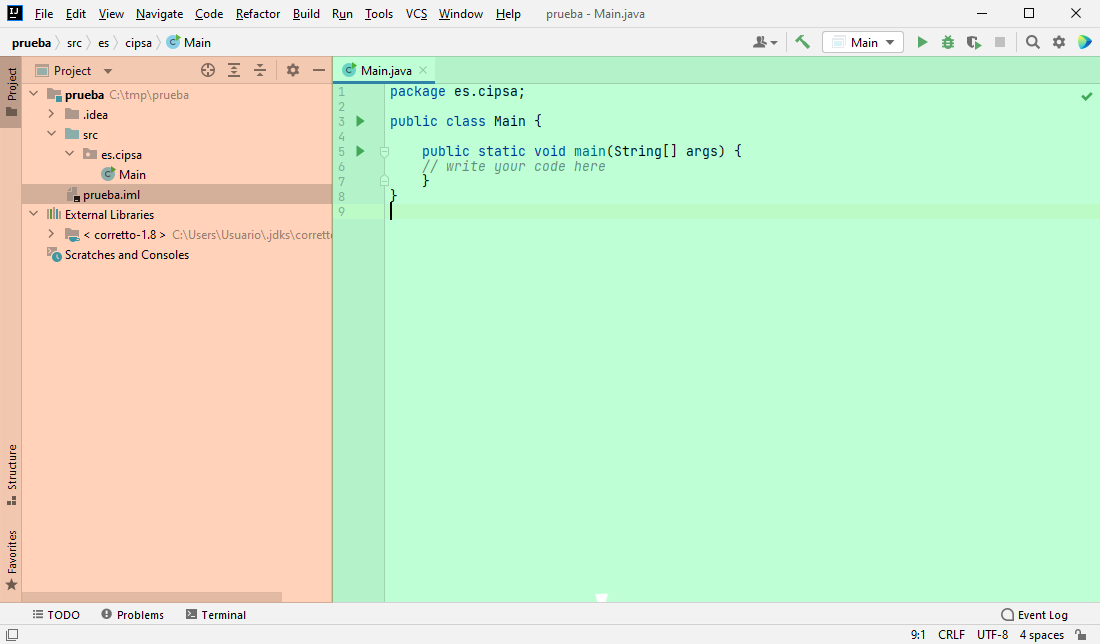
El interfaz de usuario del IDE se divide básicamente en dos ventanas.
- Ventana de proyecto -> Muestra la estructura del proyecto indicando la librería Java SDK que se emplea en “External Libraries”, y los paquetes y clases que componen el código fuente del proyecto en la carpeta “src”.
- Ventana de edición -> Muestra el código de los ficheros que se están editando. Pueden editarse varios archivos al mismo tiempo que se muestran como pestañas en la parte superior. También es posible dividir la ventana para editar múltiples ficheros al mismo tiempo.
Ayudas a la edición del código
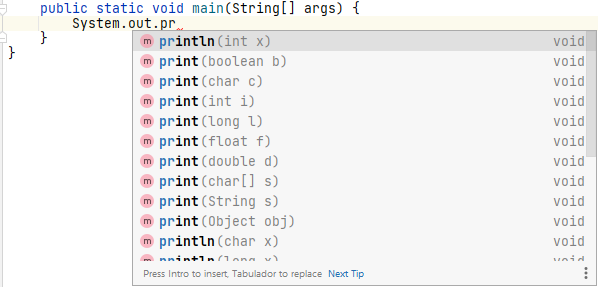
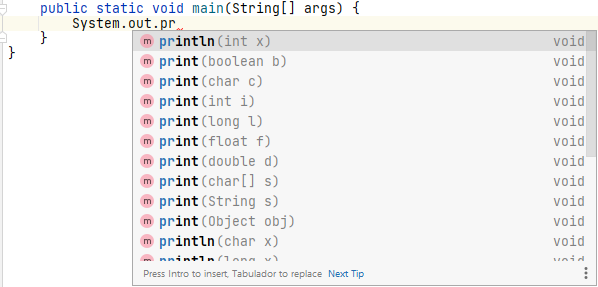
Autocompletado: Muestra los posibles métodos que pueden llamarse indicando los argumentos y el tipo del valor retornado para seleccionar el que se quiere.

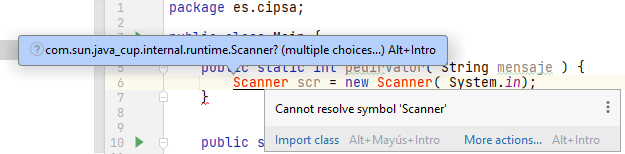
Indicación de errores y sugerencias: Muestra errores en el código e indica sugerencias para resolverlos como importar paquetes necesarios para instanciar clases.

Apertura de un proyecto
Para abrir un proyecto ya existente podemos hacer clic sobre su nombre en la ventana de inicio del IDE si ya lo abrimos anteriormente:

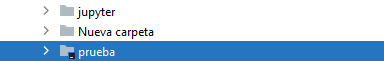
Si por el contrario, no se ha abierto anteriormente el proyecto antes debemos pulsar el botón “Open” y seleccionar la carpeta donde se encuentra el proyecto. Las carpetas con un proyecto se muestran con un icono diferente:

Cerrado de Proyecto
Para cerrar el proyecto actual seleccionamos:
File -> Close Project.
Ejecución y depuración
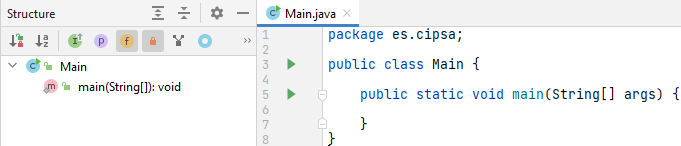
Al crear una aplicación de tipo consola se crea una única clase Main provista de un único método estático main():

Podemos editar directamente el código en la ventana de edición y ayudarnos del autocompletado. Esta muestra los posibles métodos que pueden llamarse indicando los argumentos y el tipo del valor retornado para seleccionar el que se quiere.

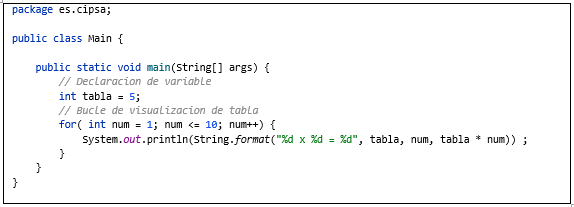
Implementamos el siguiente código de prueba:

Si estás interesado en aumentar tus en desarrollo de aplicaciones de escritorio, web, distribuidas y para dispositivos móviles , visita nuestros Cursos de Programación
Ejecución del código.
Para ejecutar el código hacemos clic sobre el ícono ![]() en la barra de herramientas.
en la barra de herramientas.
![]()
Esto ejecuta la aplicación por la configuración de ejecución predeterminada “Main”.
Si o deseamos ejecutar el proyecto a partir de otra clase debemos:
- Seleccionar el archivo en ventana de proyecto
- Hace clic con botón derecho
- Seleccionar en opción “Run <archivo>”
- Hace clic con botón derecho
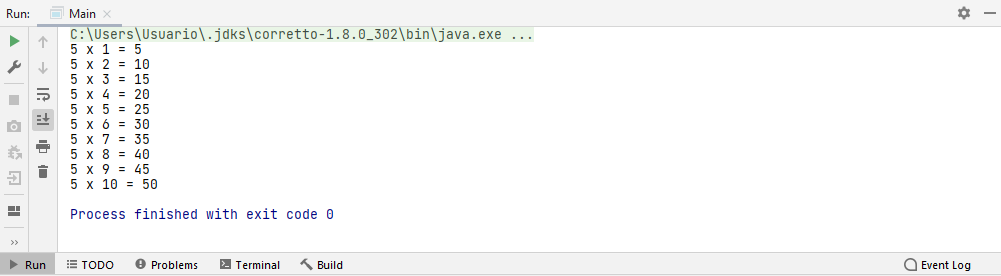
Si el código no contiene error se despliega la ventana “Run” mostrando el resultado de la ejecución por pantalla:

Errores de compilación
Los errores de compilación son aquellos que impiden la ejecución del código por algo que está mal escrito en algún archivo de código del proyecto.
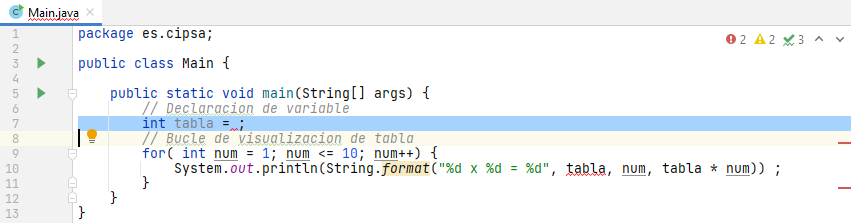
Modificamos la línea 7 del código anterior borrando el valor 5:

Al momento se muestra una línea roja:
![]()
Y un indicador de errores en la parte superior.
![]()
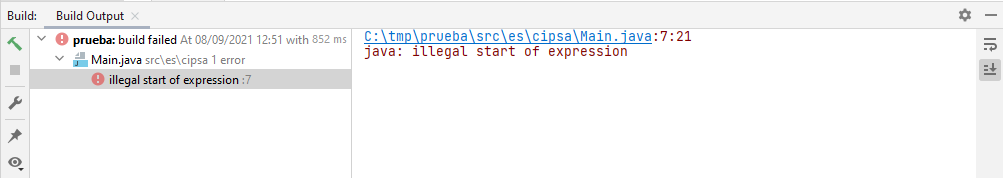
Si intentamos ejecutar el código se despliega la ventana Build mostrando los errores presentes en el código:

Si hacemos clic en el vínculo del lado derecho se selecciona automáticamente la línea en la que se ha detectado el error de sintaxis.
Para comprobar si el código es correcto podemos compilar el proyecto sin ejecutarlo con el botón ![]() de la barra de herramientas:
de la barra de herramientas:
![]()
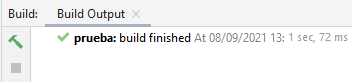
Si la compilación es correcta, la ventana Build muestra el siguiente contenido:

Depuración
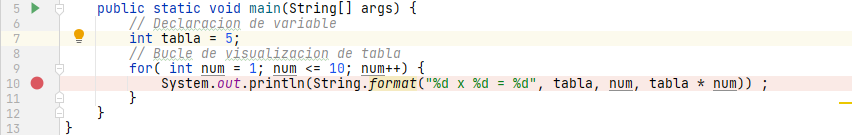
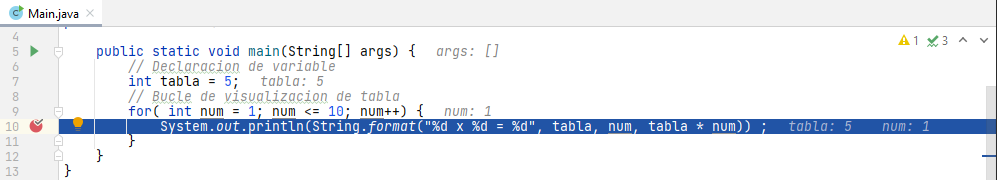
La depuración permite detectar y corregir los errores de ejecución y lógicos. Para ello se emplean los puntos de ruptura. Para fijar un punto de ruptura se hace clic en el margen izquierdo de la línea donde se desea situarlo.
Una vez situado se muestra como un punto rojo en el margen izquierdo de una línea:

Los puntos de ruptura ponen en pausa la ejecución del código cuando se ejecuta en modo de depuración mediante el icono ![]()
![]()
Esto ejecuta la aplicación en modo de depuración empleando la configuración predeterminada “Main”.
Si queremos ejecutar en depuración el proyecto a partir de otra clase debemos:
- Seleccionar archivo en ventana de proyecto
- Hace clic con botón derecho
- Seleccionar en opción “Debug <archivo>”
- Hace clic con botón derecho
La ejecución se inicia hasta alcanzar el primer punto de ruptura y se detiene:

Se abre entonces la ventana “Debug”. La ejecución puede continuarse a partir del punto de ruptura mediante los iconos de la barra superior:
![]()
 Step Over -> Salta a la siguiente línea sin importar si la actual es una llamada a otra función o método.
Step Over -> Salta a la siguiente línea sin importar si la actual es una llamada a otra función o método. Step Into -> Salta a la siguiente línea de la función o método llamado. Si no es una llamada se salta a la siguiente línea igual que en la opción anterior.
Step Into -> Salta a la siguiente línea de la función o método llamado. Si no es una llamada se salta a la siguiente línea igual que en la opción anterior. Step Out -> Salta a la línea siguiente tras la llamada a la función o método actual.
Step Out -> Salta a la línea siguiente tras la llamada a la función o método actual. Run to Cursor -> Continúa la ejecución hasta la línea donde se encuentre el cursor.
Run to Cursor -> Continúa la ejecución hasta la línea donde se encuentre el cursor. Resume Program -> Continúa la ejecución normalmente hasta el próximo punto de ruptura en encontrarse.
Resume Program -> Continúa la ejecución normalmente hasta el próximo punto de ruptura en encontrarse. Stop ‘<fichero>’ -> Detiene la depuración actual terminando la ejecución.
Stop ‘<fichero>’ -> Detiene la depuración actual terminando la ejecución.
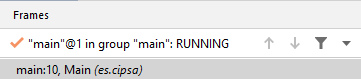
La pestaña “Frames” muestra las funciones/métodos ejecutados hasta alcanzar el punto de ruptura:

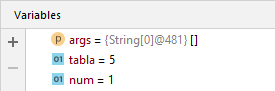
La pestaña “Variables” muestra las variables presentes en el código con sus valores en el momento actual:

Pueden añadirse más variables y expresiones pulsando el botón . El valor de las variables se actualiza al ir ejecutando línea a línea.
Configuración de puntos de ruptura
Los puntos de ruptura actúan por defecto deteniendo la ejecución cada vez que se alcanza la línea en modo de depuración. Sin embargo, puede configurarse para que sólo actúen al cumplirse una determinada condición:
Run -> View Breakpoints…
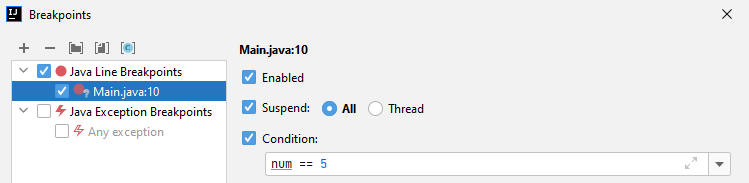
Se abre un cuadro de diálogo que muestra la posición de todos los puntos de ruptura:

Al seleccionar un punto de ruptura en el lado izquierdo se muestran sus opciones de configuración en el lado derecho. Si marcamos la casilla “Condition” e indicamos una condición, el punto de ruptura detendrá la ejecución únicamente cuando la ejecución lo alcance y la expresión indicada se evalúe como cierta.
Si estás interesado en aumentar tus en desarrollo de aplicaciones de escritorio, web, distribuidas y para dispositivos móviles , visita nuestros Cursos de Programación
VIDEO TUTORIAL EXPLICATIVO PASO A PASO

