Sexto video de la serie «Desarrollo de un sitio web paso a paso con HTML5 y CSS3». Generación de la página «Contacto», en la que incluimos el formulario de contacto y los datos de la empresa: dirección, email y teléfono.
Si no has visto el quinto video/artículo de la serie, visítalo en este enlace: Desarrollo de un sitio web paso a paso con HTML5 y CSS3: El contenido por delante del diseño. (5/8)
Qué es un formulario web y para qué sirve

Un formulario web es un tipo de contenido desarrollado con HTML, donde los usuarios rellenan una serie de campos con sus datos o información. Estos datos, posteriormente, se envían a un servidor para ser procesados.
No hay un formulario web estándar, todos son distintos porque es necesario que cada formulario se adapte a las necesidades de tu negocio y te ayude a tener la información que deseas de tus leads (clientes potenciales).
Los formularios permiten a los autores de las webs recoger información de los visitantes. Estos formularios pueden resultar útiles para reunir información personal, de contacto, preferencias, opiniones, o de cualquier otro tipo que el autor necesite.
Tipos de formularios:
1. Formulario de contacto
Los formularios de contacto permiten que los usuarios realicen consultas acerca de tu producto o empresa.
Este tipo de formulario es útil cuando un nuevo cliente quiere ponerse en contacto con tu negocio.
Consiste en un formulario muy básico compuesto por un campo de texto donde el cliente puede exponer su consulta y por campos donde solicitar nombre e información de contacto.
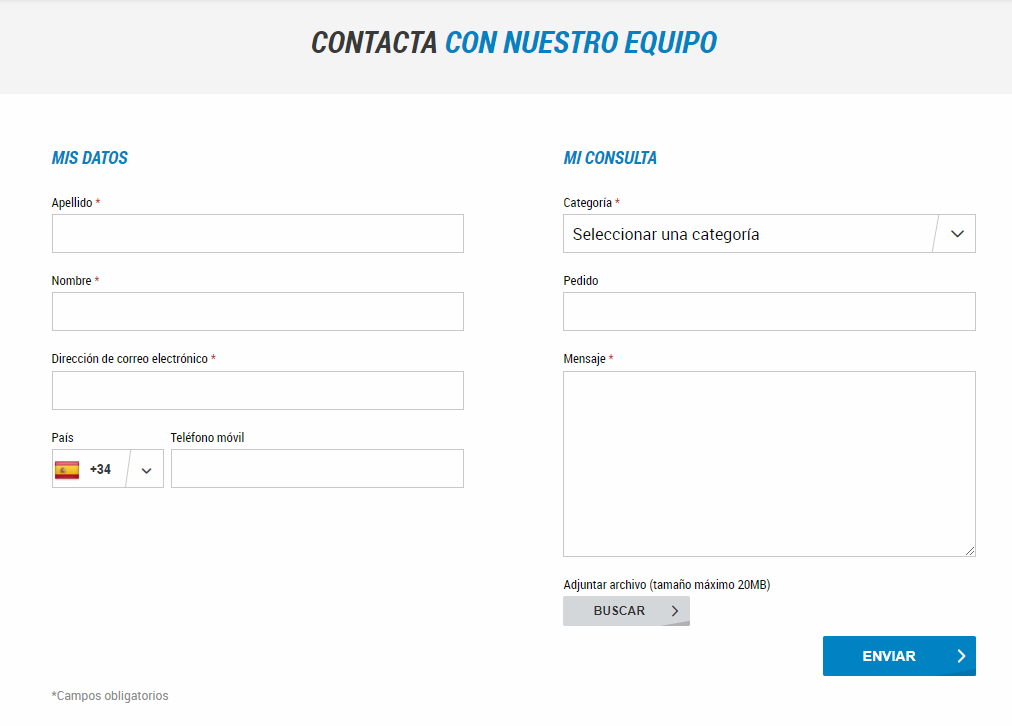
Ejemplo de formulario de contacto de Decathlon

2. Formulario para generar leads
El objetivo de todo negocio es conseguir el mayor número de clientes posible, es decir, el mayor número de leads. Estos formularios se utilizan precisamente para ello.
Generalmente piden información personal como nombre, dirección de correo, teléfono. A veces también solicitan fecha de nacimiento, sexo.
En la mayoría de los casos, el usuario también crea un usuario y contraseña para poder regresar al sitio.
Estos formularios web convierten tus visitantes de sitio en leads.
Si estas interesado en aprender a crear páginas web, visita nuestros cursos de programación, diseño y desarrollo web
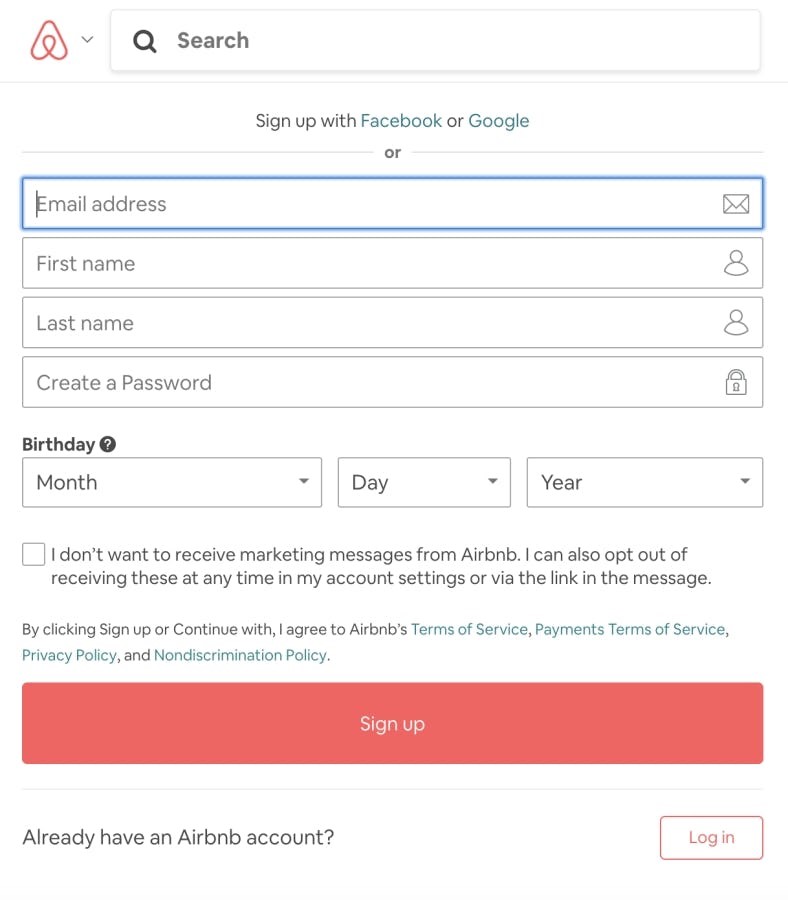
Ejemplo de formulario de generación de leads de Arbnb

3. Formulario de orden
Los formularios de orden se utilizan para realizar una compra on-line. Son más detallados que los anteriores porque el usuario tendrá que aportar más información. Además de los datos personales, deberá indicar la dirección de envío y/o facturación, así como los datos de la tarjeta de crédito.
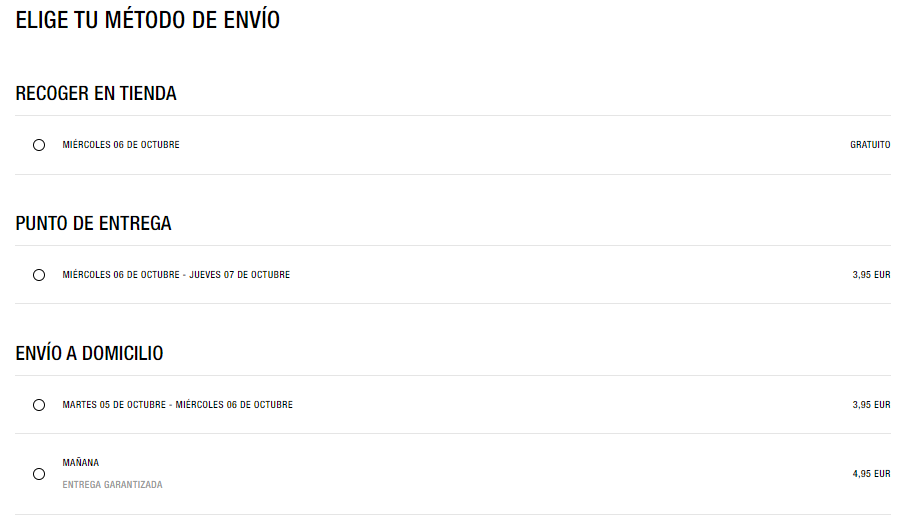
Ejemplo de formulario de orden de Zara



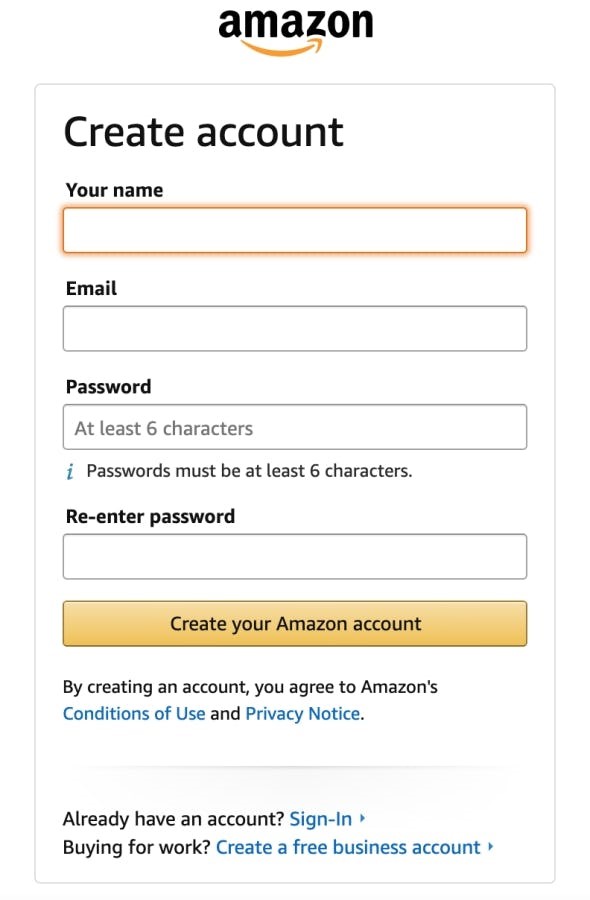
4. Formulario de registro
La información es muy general. Por lo general solicita nombre, apellido, correo electrónico y contraseña.
Ejemplo de formulario de registro de Amazon

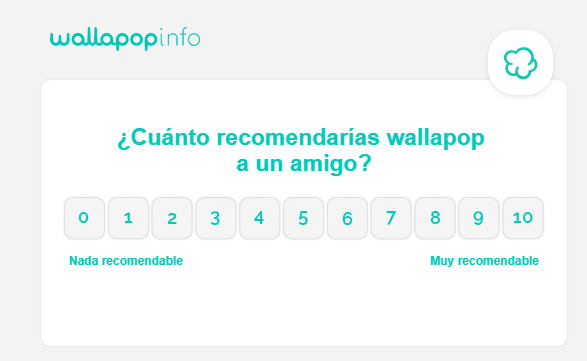
5. Formulario de encuesta
Son de gran utilidad para conocer la opinión de los leads y para afianzar la relación con ellos.
Normalmente, las encuestas se utilizan como herramienta de investigación de mercado y para saber qué opinión tiene el consumidor del producto o servicio adquirido.
Ejemplo de formulario de encuesta de Wallapop

Crear la página de contacto diseño web HTML5 CSS3. Profesora Lara Acebes Cursos & Masters CIPSA
Sexto video de la serie «Desarrollo de un sitio web paso a paso con HTML5 y CSS3». Generación de la página «Contacto», en la que incluimos el formulario de contacto y los datos de la empresa: dirección, email y teléfono.
Si estas interesado en aprender a crear páginas web, visita nuestros cursos de programación, diseño y desarrollo web
Próximos artículos/videos de la serie
Video/artículo 7
- En este video me centraré en añadir efectos CSS3 de transición y animación.
Video/artículo 8
- En el último video generaré el media query para la adaptación al dispositivo móvil.

