¿Tu web es accesible para todos?
Descubre cómo hacer tu web accesible, actual y profesional.
Gracias a las reglas estándar WCAG (Web Content Accessibility Guidelines) podemos diseñar webs accesibles para todo tipo de personas y diversidades funcionales.
¿Qué son las WCAG?
Las WCAG son reglas para crear sitios web inclusivos.
W
¿Por qué es tan importante tener una web accesible?
- Establecen estándares claros y bien definidos, de esta manera, se eliminan las ambigüedades.
- Promueven la inclusión social.
- Son universales.
¡Un sitio accesible en España debería serlo también en la China!
Ejemplo de web accesible:
Los websites accesibles a nivel global son webs como las de los Juegos Olímpicos que siempre suelen implementar todas las últimas novedades en diseño y optimización web, UX, UI, SEO, etc.:
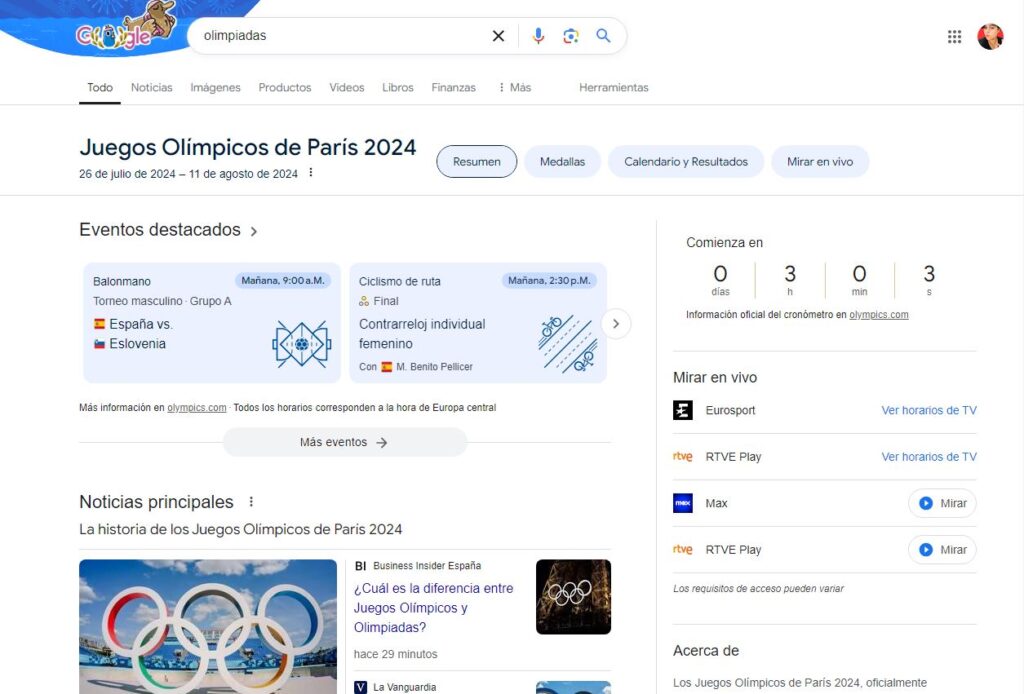
En el mismo buscador de Google puedes encontrar todos los partidos y resultados en tiempo real de los Juegos Olímpicos de París 2024:

WEB JUEGOS OLÍMPICOS PARÍS 2O24 OFICIAL
INGLÉS
https://olympics.com/en/paris-2024
CASTELLANO
https://olympics.com/es/paris-2024
También disponemos de una APP especial para seguir todos los acontecimientos:
PLAY STORE APP JUEGOS OLIMPICOS PARIS 2024
APPLE STORE JUEGOS OLÍMPICOS 2024 IOS IPHONE

¿Cómo testear la accesibilidad y UX UI de una web?
- Adaptable a cada persona: esta web al entrar detecta de forma automatizada tu IP y te redirige a la web de tu región por idioma, también puedes ver que puedes volver a la web madre en inglés cuando quieras.
- Velocidad de carga es excepcional tanto en ordenador de mesa y portátil, tableta digital, como en la versión móvil.
- Imagen personalizada cambiante de fondo de pantalla con personas deportistas a tamaño real, conecta con la audiencia de cada región.
- Acceso sin registro: puedes utilizarla de forma libre sin tener que suscribirte ni aceptar cookies.
- Registro: puedes registrarte y recibir notificaciones de novedades y cambios.
- SEO: palabras clave “Juegos Olímpicos”, “Paris 2024” bien trabajadas, estructura y orden de la información fácil de entender y accesible.
- FAQ’s: sección de consultas accesible, atención al cliente por diversas fórmulas, chat, tel, email,etc.
- Zona de noticias y videos: https://olympics.com/es/paris-2024/play
- Sección de juegos Trivial online: https://olympics.com/es/paris-2024/play
- Calendario Juegos Olímpicos Paris 2024: https://olympics.com/es/paris-2024/calendario/
En la zona de Calendario también podrás ver los resultados de las pruebas en directo.
- Personaliza tu experiencia web olímpica con tus medalleros, deportes favoritos, para que te avise de cada acontecimiento: https://olympics.com/es/sign-in?origin=%2Fes%2Fparis-2024%2Fcalendario&entry_point_type=p2024_bookmark&entry_point_tag=paris-2024&template=paris-2024-favourites
Cada país o región tiene su propia normativa que suele basarse en los criterios de las WCAG, pero a veces incluye requisitos adicionales.
Para los diseñadores web, las WCAG sirven como una guía integral para crear sitios web inclusivos.
Proporcionan una hoja de ruta clara para implementar características de accesibilidad desde las etapas iniciales del desarrollo.
Para los usuarios web, el cumplimiento de las WCAG asegura una experiencia web más equitativa y sin barreras, permitiendo a todos los usuarios acceder e interactuar con el contenido digital de manera efectiva y eficiente.
Las WCAG, siglas en inglés de Web Content Accessibility Guidelines (Pautas de Accesibilidad para el Contenido Web), son un conjunto de directrices.
¿Para qué sirven?
Las WCAG sirven para garantizar que el contenido web sea accesible para todas las personas, independientemente de sus discapacidades. Esto incluye a personas con:
- Discapacidades visuales: ceguera, baja visión, daltonismo.
- Discapacidades auditivas: sordera, hipoacusia.
- Discapacidades motrices: dificultad para usar el ratón, el teclado o la pantalla táctil.
- Discapacidades cognitivas: dificultad para comprender el lenguaje o la información compleja.
- Otras discapacidades: epilepsia, fotosensibilidad.
+ info: https://www.w3.org/WAI/standards-guidelines/wcag/es

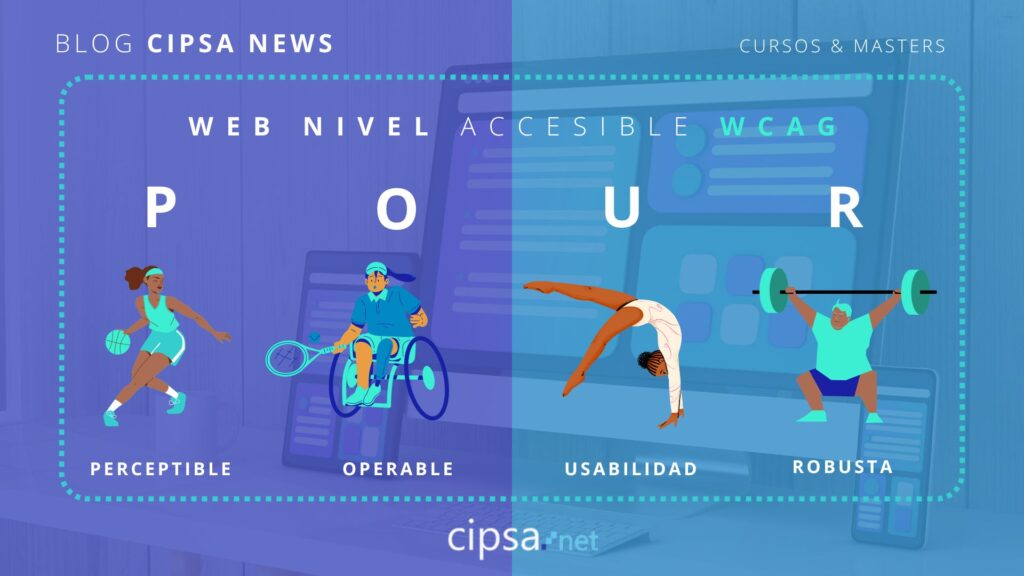
- PERCEPTIBLE. USUARIO TIENE LA OPCIÓN DE RECONOCER Y USAR TODOS LOS SERVICIOS VARIADOS CON SENSIBILIDAD SEGUN SUS NECESIDADES PERSONALES.
- OPERABLE PARA USUARIOS CON OPCIONES PERSONALIZABLES.
- USABILIDAD. CONTENIDOS MULTIMEDIA, TEXTOS AMIGABLES, FÁCIL DE USAR, VISUAL, ENTENDIBLE, LEGIBLE, ETC.
- ROBUSTA PARA USUARIOS DIVERSOS Y APORTA SEGURIDAD.

+ info: https://www.developer.tech.gov.sg/guidelines/standards-and-best-practices/wcag-2-1.html
POUR USUARIOS + USABILIDAD
PERCEPTIBLES USUARIOS ACTIVOS WEB INTERACCIONES
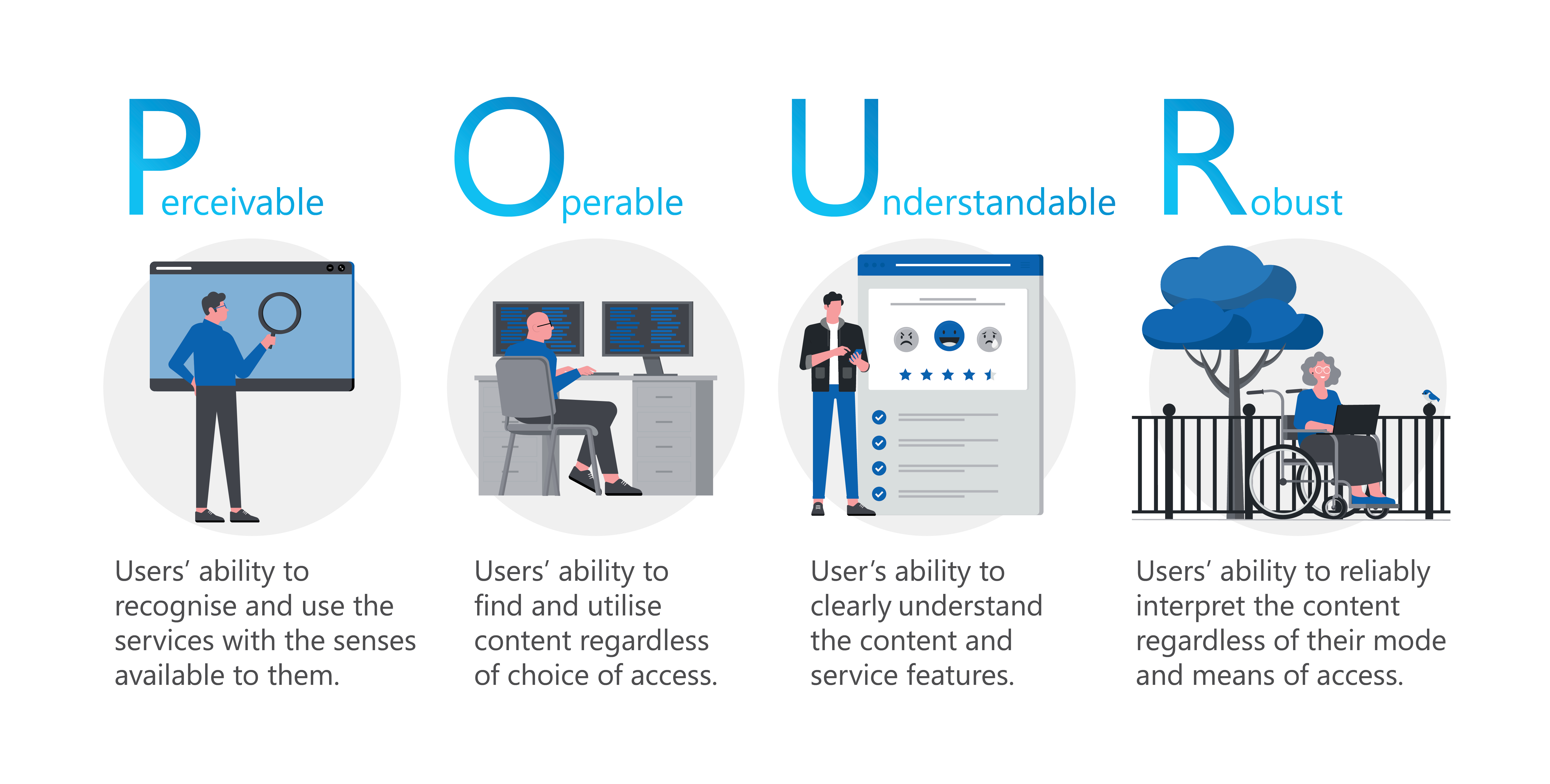
Los usuarios perceptibles deben poder reconocer y utilizar sus servicios con los sentidos que tienen a su disposición.
Ejemplos de diseño perceptible son:
- Incluir alternativas de texto (“texto alternativo”) para contenido que no sea de texto
- Proporcionar transcripciones de audio y subtítulos de videos.
- Los colores del texto se pueden ver claramente contra el color de fondo.
OPERABLES USUARIOS WEB
Los usuarios operables deben poder encontrar y utilizar su contenido independientemente de cómo elijan acceder a él (por ejemplo, mediante comandos de voz o motores de búsqueda).
Ejemplos de contenido operable incluyen:
- Garantizar que los usuarios que solo usan teclado puedan acceder y utilizar sus funciones web
- Adoptar enlaces descriptivos que permitan a los usuarios comprender exactamente a dónde los llevará un enlace y comprender el tipo de contenido con hipervínculo que se descargará.
- Garantizar que los usuarios del teclado puedan ver claramente el elemento en el que se centra actualmente su teclado o tecnología de asistencia (enfoque activo)
USABILIDAD, COMPRENSIBLES, AMIGABLES, FÁCILES DE UTILIZAR, LEGIBLES, ETC.
Los usuarios deben poder comprender claramente su contenido y las características/funciones del servicio.
Ejemplos de contenido comprensible incluyen:
- Garantizar que el idioma en el que está escrito el contenido sea claro y comprensible.
- Si se produce algún cambio de idioma, se anota claramente
- Garantizar que las características sean consistentes y predecibles/intuitivas en su funcionalidad.
- Incorporación de etiquetas visibles y significativas para todos los campos del formulario.
ROBUSTOS, USUARIOS WEB SEGUROS, FIABILIDAD, ETC.
Los usuarios robustos deben poder interpretar de forma fiable el contenido de su web independientemente de su modo y medio de acceso.
Esto se extiende a navegadores y tecnologías de asistencia obsoletos, actuales y anticipados. Ejemplos de contenido sólido incluyen:
- Utilizar HTML para permitir que los agentes de usuario, incluidas las tecnologías de asistencia, interpreten con precisión el contenido digital.
- Garantizar que su código sea compatible y legible mediante tecnologías de asistencia
- Garantizar que los mensajes de estado importantes o los diálogos modales estén marcados de manera que informen a los usuarios de su presencia y propósito y permitan interacciones con tecnologías de asistencia.
¿Quién las creó?
Las WCAG fueron creadas por el World Wide Web Consortium (W3C), un organismo internacional que se encarga de desarrollar estándares para la web.
La primera versión de las WCAG se publicó en 1999 y desde entonces se han actualizado varias veces para reflejar los avances tecnológicos y las necesidades de los usuarios.
¿Cómo se aplican? Niveles de “Accesibilidad” y “Usabilidad”.
Las WCAG se aplican a todos los tipos de contenido web, incluyendo páginas web, aplicaciones web, documentos PDF y contenido multimedia. Para cumplir con las WCAG, el contenido web debe seguir una serie de principios y criterios que se dividen en tres niveles:
- Nivel A: El nivel mínimo de accesibilidad que debe cumplir todo el contenido web.
- Nivel AA: Un nivel más alto de accesibilidad que se recomienda para todos los sitios web.
- Nivel AAA: El nivel más alto de accesibilidad, que es opcional, pero se recomienda para sitios web que sirvan a públicos con necesidades de accesibilidad más complejas.
¿Cuáles son los beneficios de cumplir con las WCAG?
Cumplir con las WCAG tiene muchos beneficios, tanto para los usuarios como para los propietarios de sitios web.
Para los usuarios:
- Mejora la accesibilidad del contenido web, lo que significa que más personas pueden utilizarlo.
- Hace que la web sea un lugar más inclusivo y equitativo.
- Mejora la experiencia de usuario para todas las personas.
Para los propietarios de sitios web:
- Mejora la imagen pública del sitio web.
- Reduce el riesgo de demandas por discriminación.
- Aumenta el alcance potencial del sitio web.
- Mejora la calidad del contenido web.

Las WCAG son un conjunto de pautas esenciales para garantizar que el contenido web sea accesible para todas las personas.
Cumplir con las WCAG tiene muchos beneficios para los usuarios y los propietarios de sitios web.
¿Cómo hacer una página web accesible paso a paso aplicando las wCAG?
¿Tu web es inmersiva?
Adéntraten el futuro de la web: Descubre las webs inmersivas y cómo hacer que la tuya lo sea.
Las webs inmersivas son la próxima generación de la experiencia web, fusionando la navegación tradicional con la tecnología de tours 360º para crear espacios virtuales interactivos que atrapan al usuario desde el primer momento.
A diferencia de las páginas web estáticas de 2D, las webs inmersivas utilizan vídeos 360º, imágenes 360º y elementos 3D interactivos para transportar a los visitantes a un mundo envolvente donde pueden explorar, interactuar y descubrir a su propio ritmo.
¿Cómo funciona una web inmersiva?
El corazón de una web inmersiva es un tour virtual o tour 360º que permite a los usuarios navegar libremente por el espacio que se desea mostrar, ya sea un establecimiento, un producto o un entorno virtual.
A este tour se le suman elementos interactivos como vídeos 360º, imágenes 360º, hotspots con información adicional, modelos 3D y otros recursos que enriquecen la experiencia y la hacen aún más realista y atractiva.
Ventajas de las webs inmersivas
- Experiencia de usuario inigualable
Las webs inmersivas captan la atención, aumentan el tiempo de permanencia y generan recuerdos duraderos en los usuarios, mejorando significativamente su experiencia en el sitio web.
- Diferenciación de la competencia
Destacarse en el mercado digital es crucial, ahora puedes hacer tu catálogo virtual inmersivo, donde cada persona pueda adaptar la web a sus necesidades, con sus contenidos y preferencias.
Las webs inmersivas ofrecen una propuesta única de alto valor disruptivo, diferente, que te permite desmarcarte de la competencia y atraer a más clientes potenciales.
- Mejora el posicionamiento SEO
El mayor tiempo de permanencia y la alta tasa de interacción que generan las webs inmersivas se traducen en un mejor posicionamiento en los buscadores, lo que significa más visibilidad para tu negocio y destacar entre el resto.
Potencia tu marca en digital gracias a las experiencias inmersivas.
- Incremento en la tasa de conversión
Las webs inmersivas permiten a los usuarios experimentar los productos o servicios de una manera más cercana y realista, lo que facilita la toma de decisiones y aumenta las conversiones.
- Flexibilidad y personalización
Las webs inmersivas se diseñan a medida para adaptarse a las necesidades específicas de cada empresa, negocio o proyecto.
- Usos y formatos de contenidos digitales multmedia de una web inmersiva
Muchos usuarios activos en digital prefieren ver antes de ir, y teniendo en cuenta este nuevo hábito o interés natural, podemos adaptar nuestros canales digitales a sus necesidades actuales.
Es muy útil por ejemplo poder ver la tienda física por dentro antes de ir, incluso ver un coche en directo mientras lo muestran o rueda, de hecho la Formula 1 y las competiciones de coches y motos son la mejor pasarela para mostrar el producto ganador.
En CIPSA creamos videos 360 para que veas las aulas de la escuela de Barcelona por dentro y puedas vivir en digital la “EXPERIENCIA CIPSA”.
Showrooms virtuales
Permite a los usuarios explorar productos en detalle, ver diferentes configuraciones e incluso interactuar con ellos de forma virtual, similar a un catálogo online pero mucho más inmersivo.
Tours virtuales
Ofrece a los clientes una visita virtual a las instalaciones de la empresa, como oficinas, fábricas, tiendas, escuelas, salones de belleza, etc.
Crea experiencias multimedia que resulta especialmente útil para clientes internacionales o aquellos que no pueden visitar el lugar físicamente.
Presentación de proyectos:
Las empresas pueden utilizar webs inmersivas para mostrar el progreso de proyectos, presentar productos nuevos o resultados de investigaciones de una manera visual e interactiva.
Educación y formación online:
Las webs inmersivas proporcionan plataformas interactivas para programas de formación y educación, permitiendo a los usuarios aprender de una manera inmersiva y participativa.
Eventos y exposiciones virtuales:
Las webs inmersivas pueden ser utilizadas para organizar eventos, ferias y exposiciones virtuales, proporcionando una experiencia completa y atractiva a los asistentes.
Ejemplo de web inmersiva
En CIPSA hemos desarrollado una web inmersiva que ejemplifica a la perfección cómo esta tecnología puede transformar la presentación de proyectos y mejorar la interacción con los usuarios.
Nuestra web y redes sociales te ofrecen una experiencia envolvente y única que destaca nuestros diversos proyectos de manera interactiva y memorable.
Lleva tu página web y tus proyectos al siguiente nivel con una web inmersiva y accesible.
Las webs inmersivas representan la vanguardia en la presentación digital de proyectos y productos.
En CIPSA hemos demostrado cómo esta tecnología puede transformar la manera en que las empresas interactúan con sus clientes y presentan su trabajo.
¿Ya aplicas las WCAG? ¿O quizás has tenido dificultades para implementarlas?
¿Te interesa el mundo de la accesibilidad digital y el diseño web?
Suscríbete a nuestra newsletter y recibe las novedades sobre nuevas tecnologías y tendencias digitales antes que nadie en tu email.
¿Estás listo para dar el salto al futuro de la web?
Contacta con CIPSA hoy mismo y descubre cómo diseñar una web inmersiva adaptada a tus necesidades específicas. Potencia tus estrategias y marca la diferencia, adelantate al futuro con innovación.

