Tutorial para crear y añadir un Pixel de seguimiento de Facebook en WordPress
Pasos para crear y añadir el Pixel de Facebook
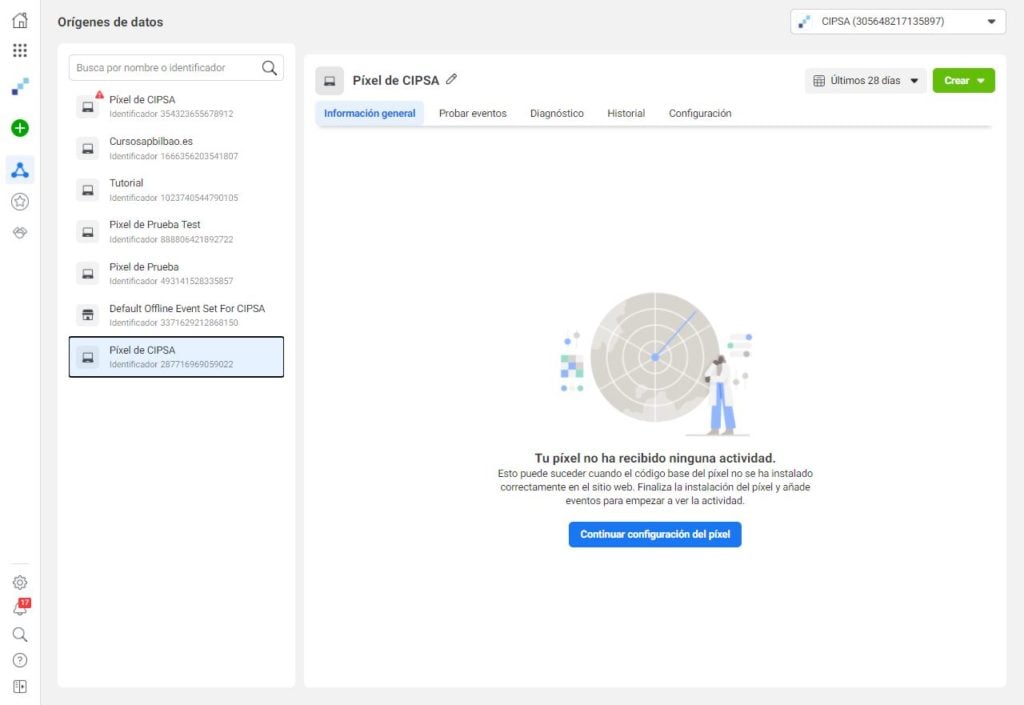
Paso 1. Acceder al administrador de eventos.

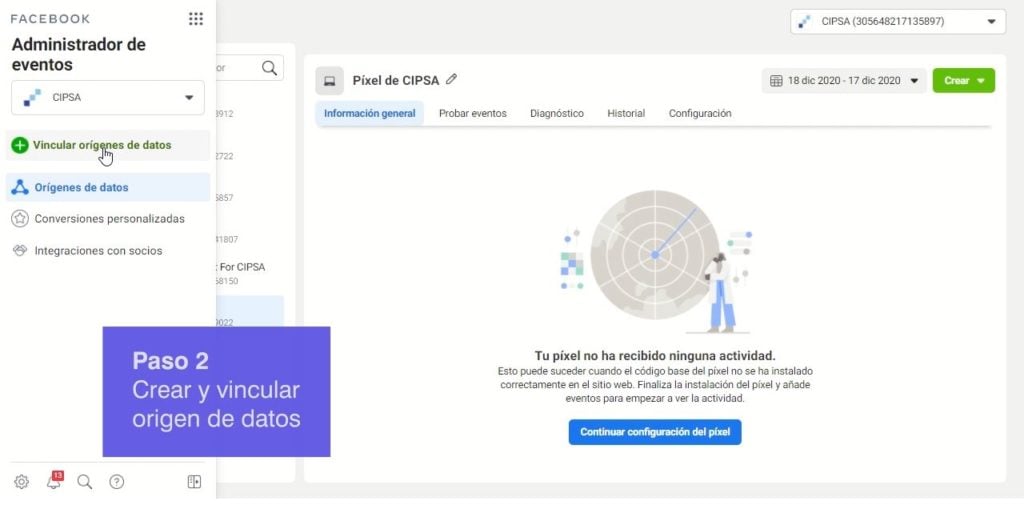
Paso 2. Crear y vincular origen de datos.

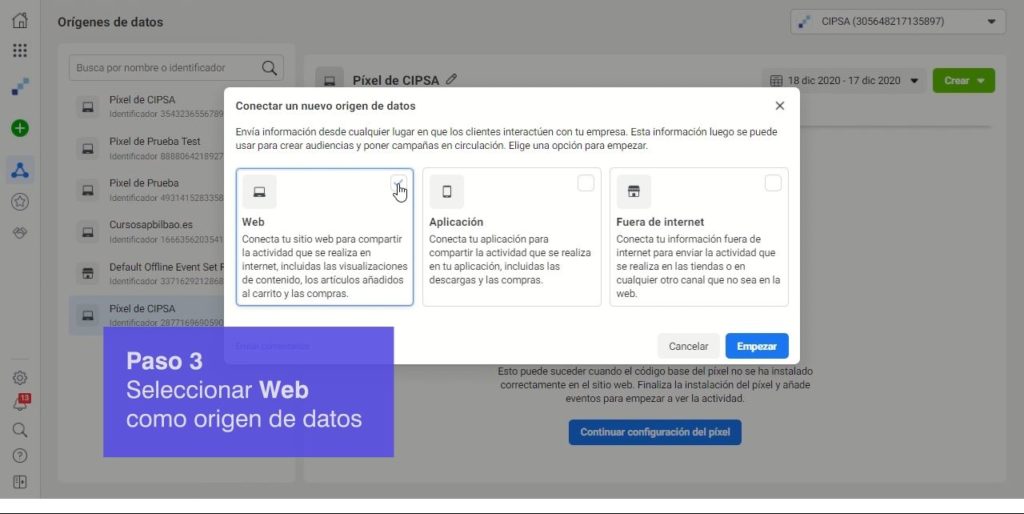
Paso 3. Seleccionar Web como origen de datos.

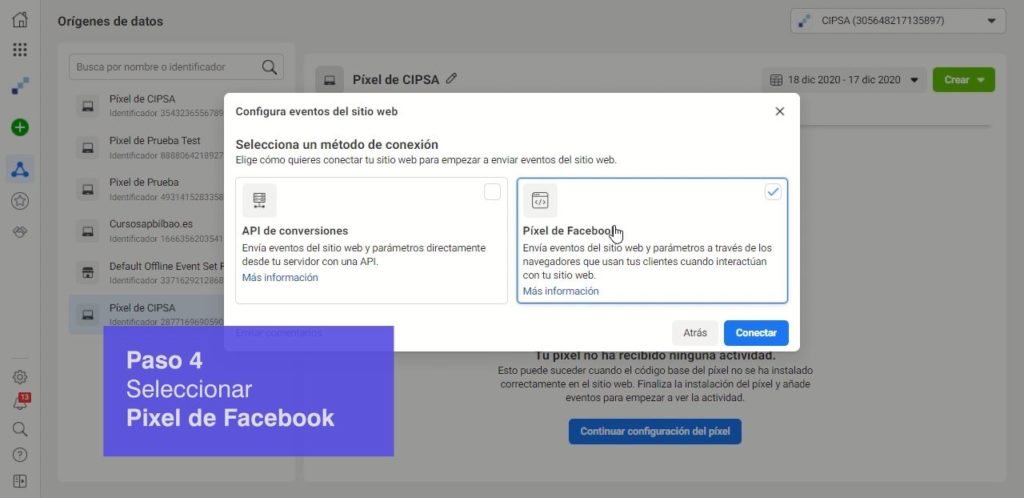
Paso 4. Seleccionar Pixel de Facebook.

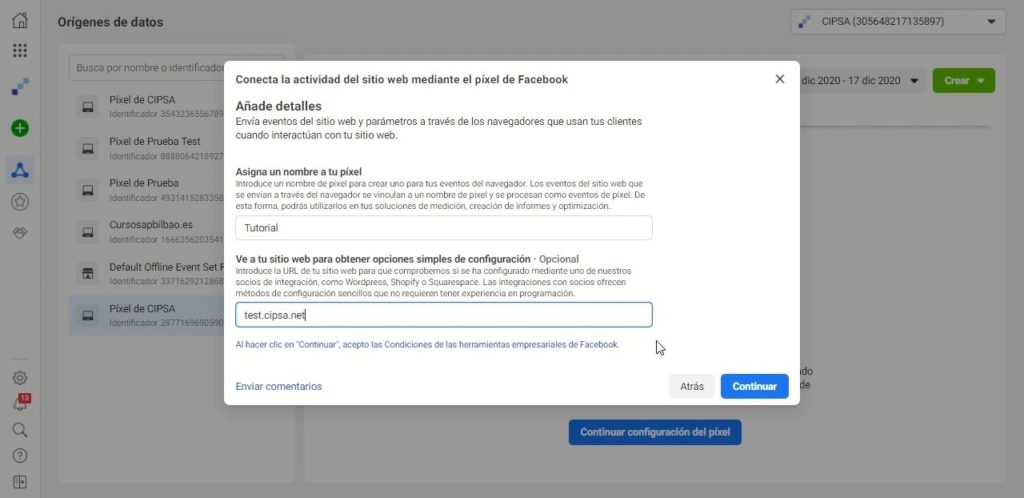
Paso 5. Escribe el nombre del Pixel y la URL de la web donde los vas a instalar.

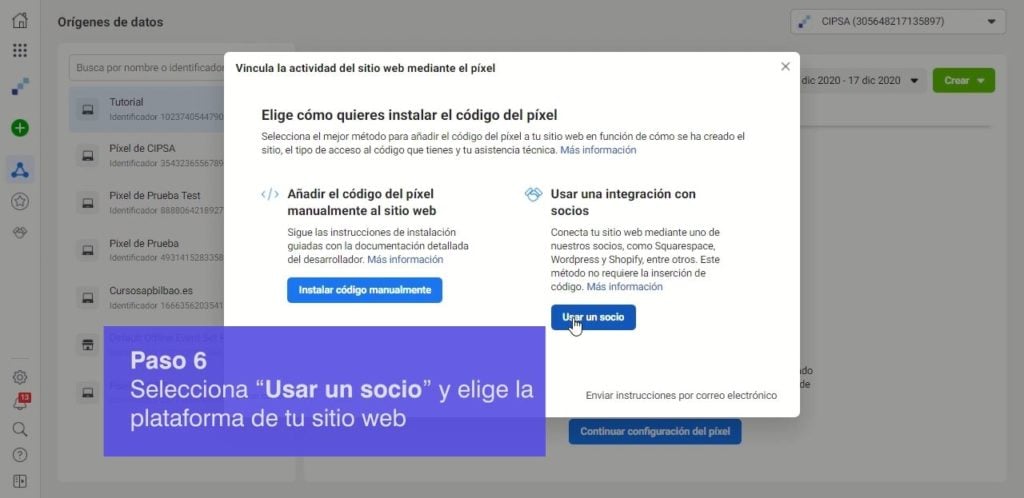
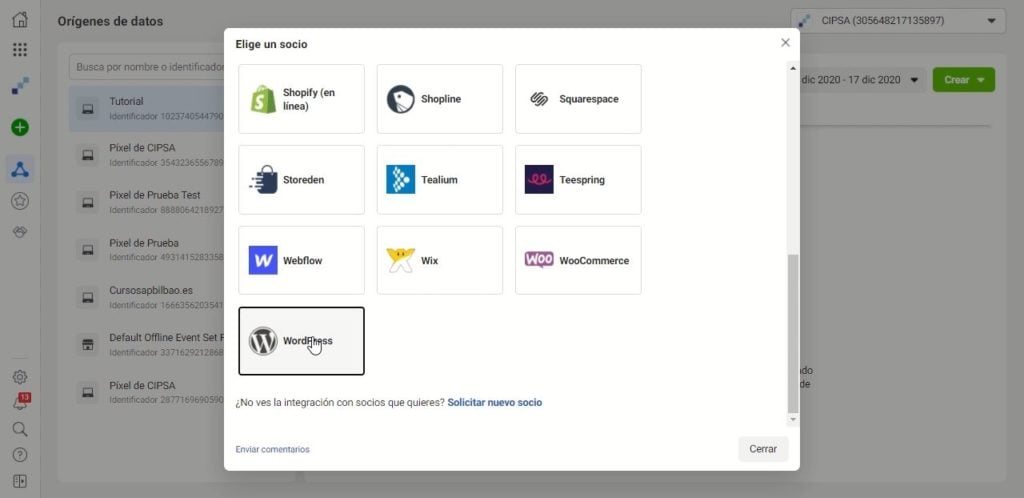
Paso 6. Selecciona “Usar un socio” y elige la plataforma de tu sitio web.


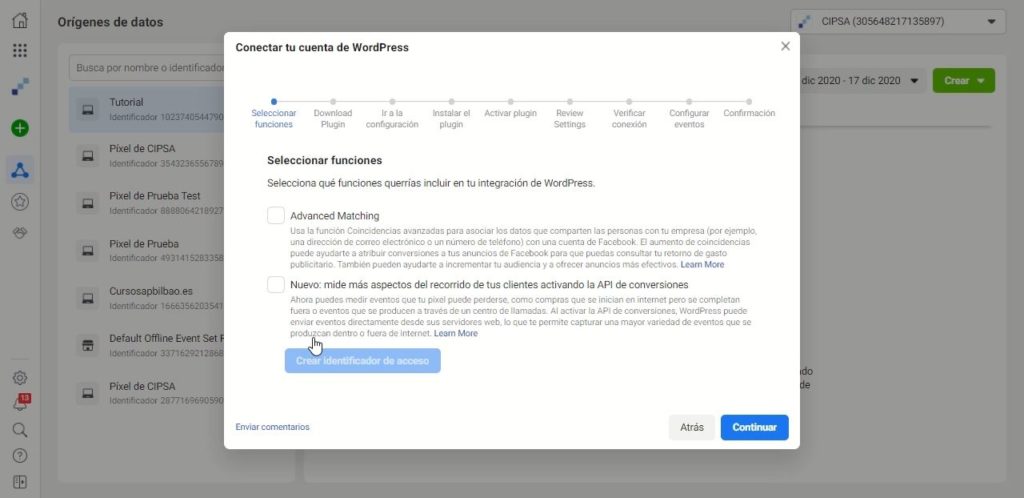
Paso 7. Crea un “Identificador de acceso” para una mejor medición de eventos. Copia y guarda el código del identificador.

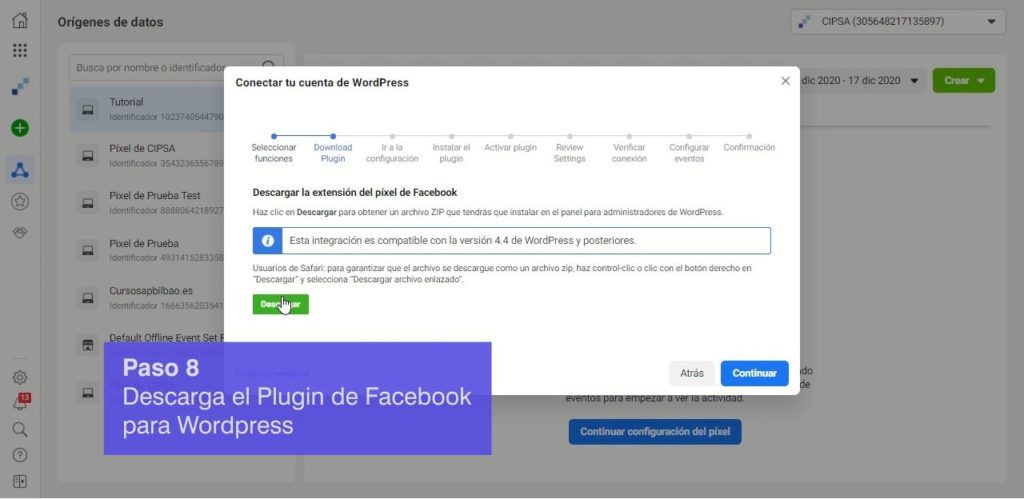
Paso 8. Descarga el Plugin de Facebook para WordPress.

Paso 9.
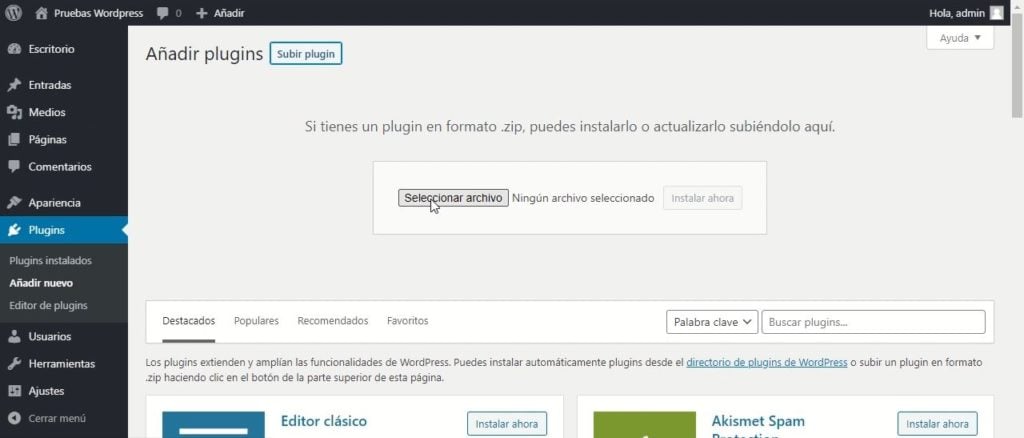
- Accede a la plataforma WordPress de tu web.
- Instala y activa el plugin subiendo el archivo.

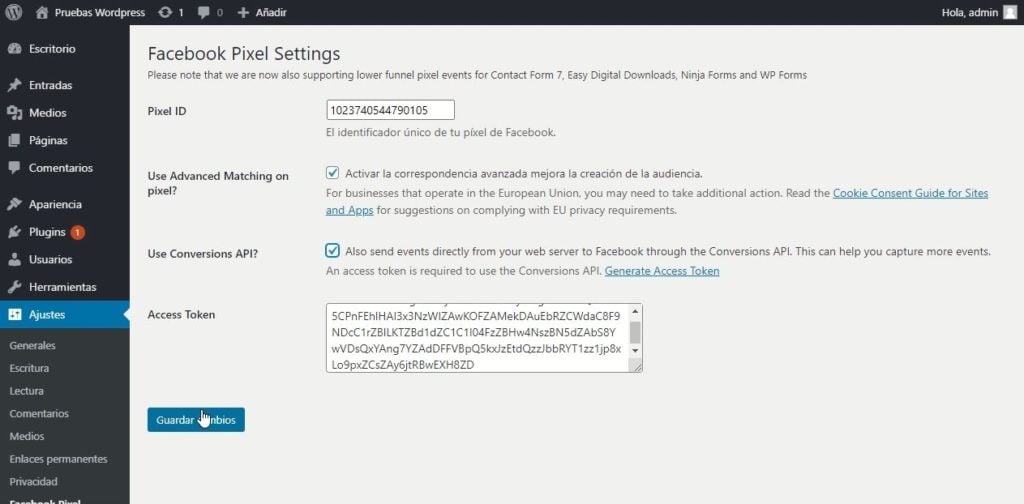
Paso 10.
- Configura el plugin.
- Pega el “Identificador de Acceso”.

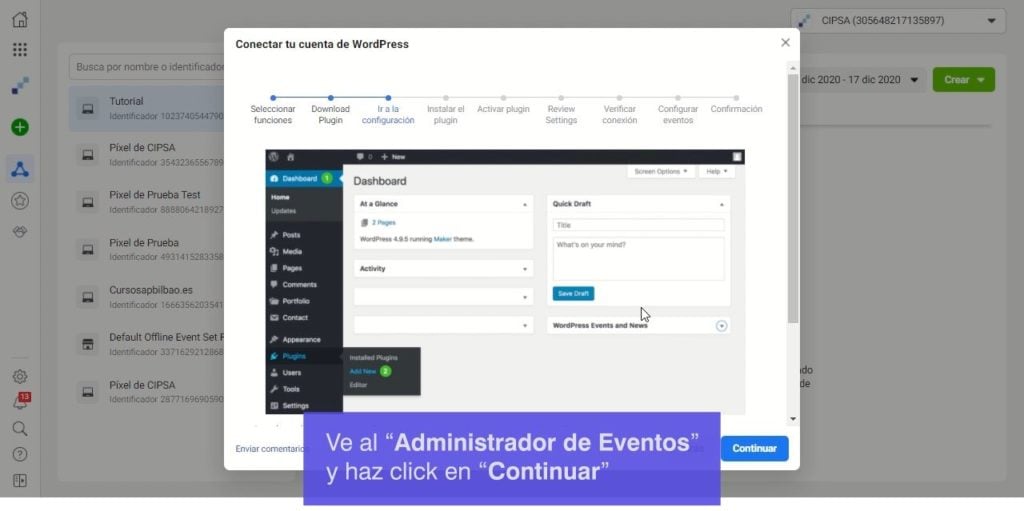
Ve al “Administrador de Eventos” y haz click en “Continuar” hasta llegar al paso de comprobar el funcionamiento del Pixel.

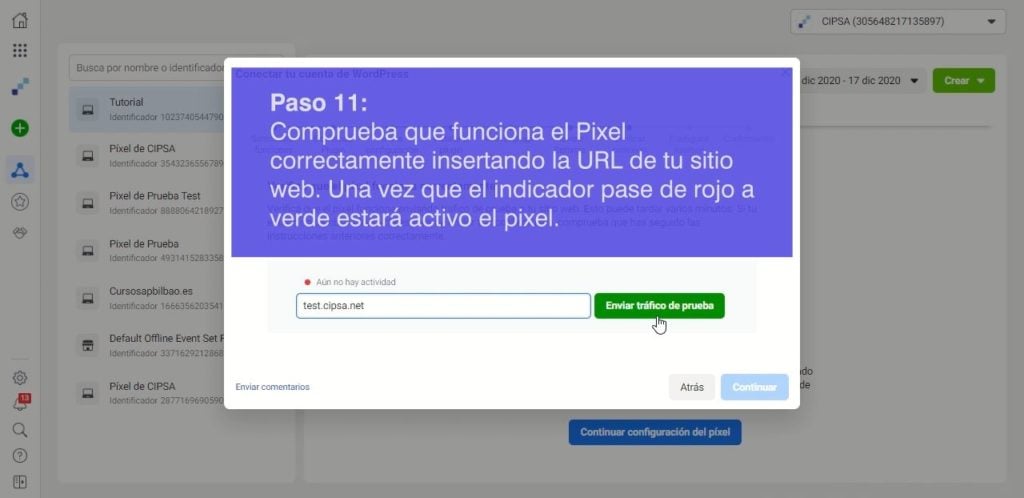
Paso 11.
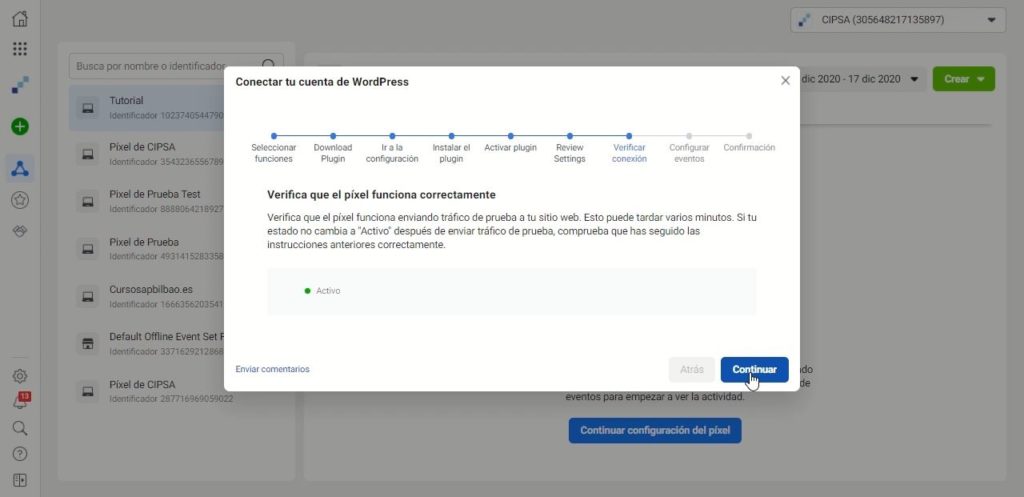
Comprueba que funciona el Pixel correctamente insertando la URL de tu sitio web. Una vez que el indicador pase de rojo a verde estará activo el pixel.


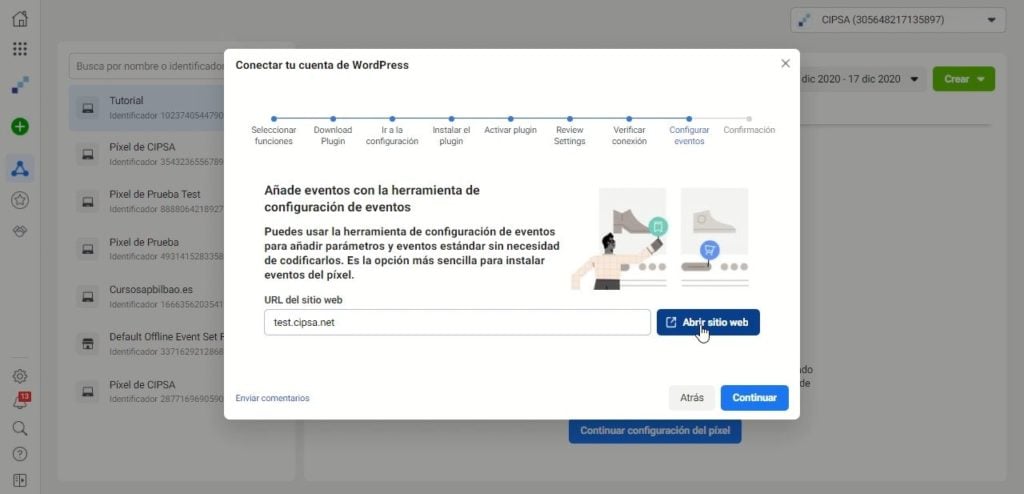
Paso 12 (Opcional).
Puedes seguir los pasos que muestra el tutorial para configurar eventos dentro de tu sitio web.

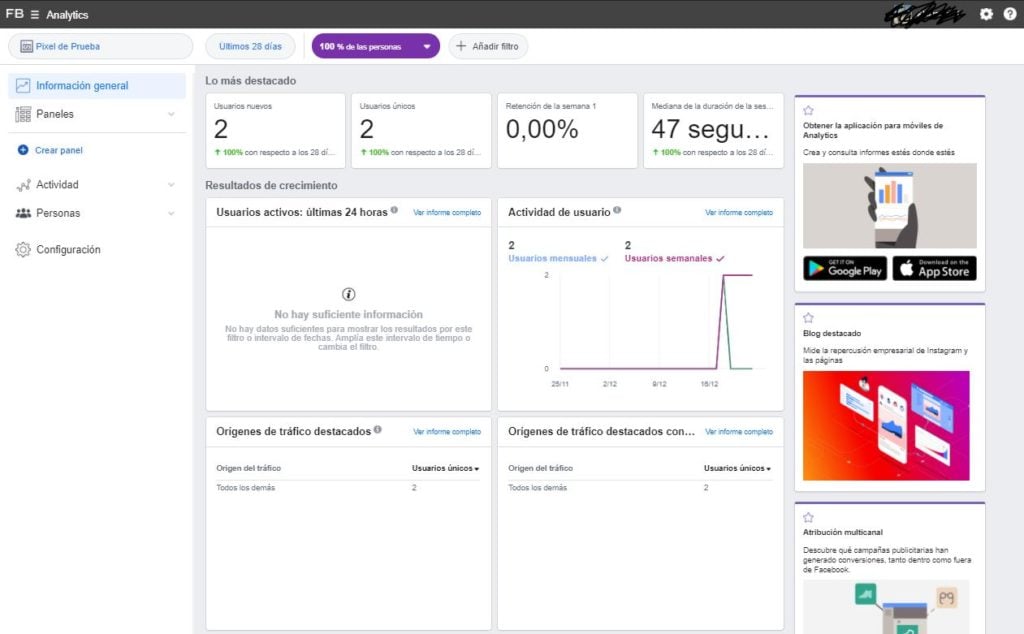
Una vez finalizada la configuración puedes acceder al “Analytics de Facebook” de Facebook para medir el tráfico de los usuarios de tu sitio web.