Aprende a elegir los colores correctos para tu diseño web
¿Sabes qué colores web combinan bien entre ellos? ¿Cómo elegir el mejor color para tu diseño web?
En este post te lo contamos paso a paso:
Sumario:
- Significado de los colores en diseño web
- Cómo elegir el color de mi imagen corporativa y web
- Dimensiones de la personalidad de una marca: el círculo cromático, combinaciones de colores y herramientas digitales para diseño web.
La imagen y el color revela mucha más información y en menos tiempo que leer o escuchar para procesar la misma información.
“Se trata de los colores y los recuerdos que significan esos colores”
Elegir el color principal y los complementarios tanto en tu sitio web como en tus redes sociales es una tarea sencilla si analizamos bien los gustos de nuestro cliente ideal.
El color seleccionado debe estar bien integrado en la estrategia de marca e imagen corporativa, para generar una imagen coherente conjunta identificable en el mundo digital y offline, onmicanal, creando una imagen uniforme del proyecto y además hacerlo más recordable para nuestros públicos.
1.Significado y valores que transmiten los colores en el diseño web
Según la Teoría del Color de la Gestalt, psicología humana, cada color tiene unas connotaciones y emite diferentes significados en la mente de las personas.
Los 3 colores básicos suelen ser los más reconocibles y recordables en diseño web, según la idea y valores esenciales de la empresa se elegirá uno como fundamental a combinar con otras tonalidades, por ejemplo en CIPSA seleccionamos el color azul cyan por asociarse siempre con las nuevas tecnologías y la informática, que es nuestra materia esencial en nuestros cursos y Másters.
- Rojos: pasión, peligro, acción.
- Azules: seguridad, confianza, serenidad
- Amarillos: calidez, alegría, estimulante.
El Blanco y el Negro son colores de contraste actualmente, aunque hay marcas que los eligen como colores base de marca, están en deshuso ya que en los dispositivos digitales pasan más desapercibidos.
Se recomienda siempre diseñar webs con fondo blanco y con el texto en tonos oscuros y conseguir así que contraste lo suficiente para facilitar la legibilidad, así como en las Apps, todo ello ayuda a mejorar la visualización de los textos y contenidos.
- Blanco: inocencia, paz, pureza.
- Negro: sofisticación, muerte, eternidad.
Colores complementarios en diseño web: mezcla de los colores básicos, ahora mismo son tendencia para crear logotipos e imagenes corporativas en sus tonalidades más “metálicas” y/o “fluor”.
- Morado, lila: misterio, reflexión, fantasía.
- Verdes: naturaleza, crecimiento, frescura.
- Naranjas: diversión, modernidad, vitalidad.
Los colores seleccionados deben estar alineados con los valores que la marca quiere transmitir.
2.¿Cómo elijo el color en mi estrategia de Branding y para mi diseño web?
Seleccionaremos un color base de marca para nuestro diseño web según lo que se quiere transmitir con la marca y qué conecta mejor con su público objetivo.
Selecciona una gama de colores y sus complementarios y utilízala para componer tu imagen de marca y tu diseño web.
Esquema ejemplo:
PERSONALIDAD DE MARCA
TIC’S + ESCUELA + CONFIANZA
+
BUYER PERSONA (CLIENTE IDEAL)
INFORMÁTICA + DIGITAL
+
COLOR PRINCIPAL
AZUL CELESTE
+
COLOR 2 COMPLEMENTARIO
AZUL MARINO
+
COLOR 3
LILA
=
MARCA
Necesitarás testear, especialmente el color de tus “menús”, textos, y el de tus llamadas a la acción (“Call to action”) para que sea realmente efectivo, y haga su trabajo, convertir tus visitas en “leads” (suscriptores, compras, contactos, seguidores, fans, etc).
Comprueba qué colores funcionan mejor en las acciones de tus seguidores /fans / visitas web y aplicalos en tu diseño web.
Utilizar herramientas como extensión de Google Analytics en tu navegador Chrome para evaluar en el mapa de calor qué color es más convertidor para tus visitas o por ejemplo Hotjar.
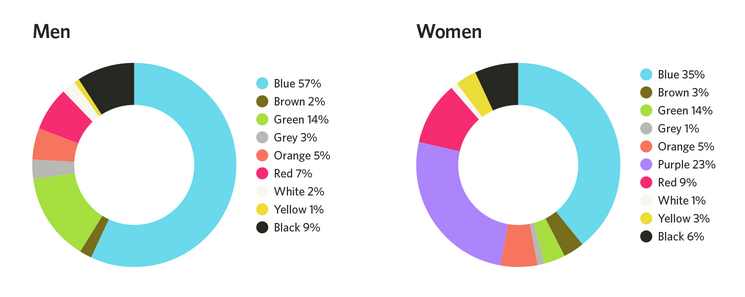
Preferencias de colores por género:

Fuente: Paredro.com
El azul es el color preferido tanto por hombres como por mujeres.
El color menos popular para hombres es el marrón y el de las mujeres el naranja.
Estos son datos generales y un punto a tener en cuenta, aunque es aconsejable analizar también temas como el sector, así como las tendencias actuales, para decidir tu color de marca y sus complementarios en tu diseño web.
El color, a cada persona le produce una serie de emociones pudiendo ser incluso contrarias, los resultados generalistas ayudan como punto de partida, es ahí donde está el gran trabajo del profesional del Marketing, analizar bien los gustos de sus clientes potenciales, para poder brindarles una marca atractiva y a su medida.
El 90% de las decisiones rápidas, en los primeros 90 segundos, sobre un producto y su posterior acción se producen en relación al color.
Las personas prefieren marcas reconocibles de inmediato y en este punto el color tiene una importancia más que importante, y en el mundo digital donde tenemos mucho menos tiempo de atención del público es imprescindible ser reconocibles en nuestra imagen de marca digital y diseño web.
Las personas queremos marcas humanas, cercanas, reales, que transmitan credibilidad, que sean modernas y den seguridad, pero a la vez sean flexibles, ya que estamos en época de cambios constantes en la era de la innovación y las nuevas tecnologías.
El 80% de las personas reconocen una marca por el color, se debe eligir bien y conseguir que represente el propósito de la estrategia, para que quede clara la misión y los valores, debemos crear una idea clara y homogénea de la percepción de la marca.
Los colores nos generan emociones, debemos tenerlo en cuenta a la hora de definir los colores que aplicaremos en nuestro diseño web y en nuestra estrategia de marca, utilizando los colores podremos hacer más efectivas nuestras acciones offline y digitales, tanto en nuestra web, blog, como contenidos que difundimos en redes sociales.
Los colores acertados nos ayudarán a crear acciones efectivas en nuestra web, son grandes motores de impulsos para generar acciones de las visitas web.
Cultivando una conexión emocional lógica y coherente con tus clientes conseguirás crear una imagen de marca atractiva para tus públicos y conseguir mayores ventas, interacción y sintonía con tus clientes.
Un buen diseño web se basa sobretodo en seleccionar la mejor combinación de colores que atraigan a tu buyer persona.
Elegir el color correcto tiene relación directa con la reacción del consumidor ideal.
3. Dimensiones de personalidad de una marca

Basadas en la teoría de la neuróloga Jennifer Aaker, Profesora y Psicóloga de la Universidad de Stanford.
Se conoce como personalidad de la marca y/ branding a la percepción que tienen los públicos, las personas, sobre una marca, esto incluye emociones, experiencias y/o características humanas.
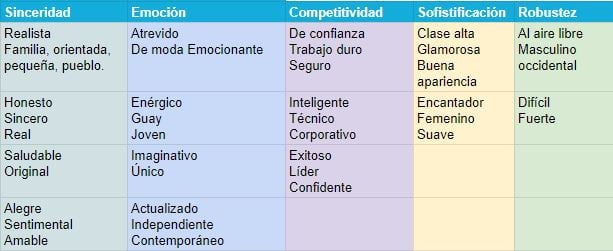
Generar una impresión positiva de marca en los 3 primeros segundos de contacto visual disponibles es un trabajo que se construye día a día con distintas estrategias, existen cinco dimensiones de la personalidad de la marca para definirlas.
Las marcas pueden tener una o dos dimensiones, e incluso pueden llegar a abarcar las 5 (aunque se consigue muy raramente), aunque siempre prevalecerá una de estas connotacionas que será la más la identifique:
Competencia: marca que muestra atributos que destaquen sobre las compañías rivales, por lo que la sensación de superación, fiabilidad, inteligencia y éxito son una constante en este tipo de emoción.
Sofisticación: marcas que invocan rasgos como el encanto, el glamour, elegancia y lujo. Son marcas que muestran como alcanzables sólo por unos cuantos, es decir, con un cierto prestigio.
Robustez: característica de marca que se define por las empresas que centran su trabajo en las actividades al aire libre, se trata de la rudeza, fuerza y tosquedad de sus productos.
3.1. El círculo cromático para diseño web
El círculo cromático o rueda de color es una representación de colores organizados según su relación cromática.
Los colores primarios se colocan equidistantes y luego se crea una relación de colores secundarios y terciarios entre estos.
3.2. Combinar colores para crear una marca en diseño web
Al analizar y conocer la audiencia, la marca y el sector, y tener claro qué es lo que se quiere transmitir, debes pensar en combinar colores adecuados que ayuden a transmitir esas ideas a esas personas en diseño web.
La mayoría de diseñadores web que se decantan por paletas de color con tonos similares y colores complementarios para crear las llamadas a la acción, pero hay diferentes formas de combinar colores.
La repetición de una línea de color corporativa en diseño web y en redes sociales, creando una imagen de marca uniforme y fácilmente identificable por su línea gráfica y colores corporativos, fortalece el reconocimiento y seguridad de los clientes en una marca.
Las marcas suelen utilizar estos esquemas de color en base a un color principal, aquí tienes un ejemplo del que utilizamos en la web e imagen de CIPSA:

Crea tu propia paleta de colores para tu diseño web con la aplicación web gratuita flatuicolors.com
Monocromáticos: un color en muchos tonos, se utilizan cuando te quieres enfocar en un esquema definido por una personalidad de marca, con estrategias minimalistas, el desafío se trata en diferenciar las llamadas a la acción y que funcionen de forma efectiva en diseño web.
Análogos: pocos colores cerca el uno del otro en el círculo cromático. Estos tienen relaciones armoniosas, son apuestas seguras, pero como el anterior, es difícil destacar o llamar la atención en diseño web.
Complementarios: colores opuestos en el círculo cromático, sacan lo mejor de cada color cuando están emparejados, son dinámicos y estimulantes, sobretodo en diseño web.
Triángulos: son estables y ofrecen variedades estimulantes como los complementarios pero suelen llegar a confundir con cuál es el color predominante de la marca en el diseño web conjunto.
3.3. Generadores y herramientas para crear paletas de color para diseño web e imagen de marca online gratis:
Estas son algunas herramientas gratuitas para elegir la combinación de color perfecta para tu diseño web y/o marca personal:
Coolors, aplicación muy intuitiva con una gran paleta de colores atractivos disponible además para iOS y Android.
Color CC, gran cantidad de paletas y armonías de colores para diseño web.
Colour Lovers, infinidad de paletas de color, intuitivo y práctico.
También te propongo esta herramienta gratuita para analizar qué paleta de color estas utilizando en Instagram, Colorkuler.
Conclusiones sobre los colores óptimos para dsieño web
Elegir un color para tu blog o web es una tarea muy importante por ello debe ser una labor de estudio y debe ser una elección bien meditada y llevada a cabo en base a una estrategia predefinida, sobretodo teniendo en cuenta a tu cliente ideal, a tu sector y a las tendencias de diseño actuales.

Está bien decantarse por los colores más gustosos como el azul porque te ayudará sobretodo a ganar seguridad en tus seguidores y visitas web pero también estos colores son los más utilizados en todos los sectores y te costará más diferenciarte de tu competencia o de otras webs.
Recuerda que cada web debe buscar ser única a su manera, con estilo propio, para ser recordada por los usuarios.
Todos tenemos un color en la mente cuando pensamos en unos valores que queremos transmitir, además hay que saber qué es lo que perciben nuestros clientes y hacer una sintonía de colores entre marca, producto, valores y clientes.
Campaña de Marketing 360 donde esta marca creó una misma campaña gráfica aplicada en diferentes canales y soportes tanto Offline como digitales que crearon un gran recuerdo.


Si estás creando una web es fundamental mantener esos patrones marcados en tu estrategia de imagen marca, para que sea óptima y efectiva.
En el caso de utilices para tu web una plantilla de WordPress muchas permiten cambiar y combinar colores perfectamente para adaptarlas y personalizarlas a tu imagen de marca y diseño web definido.
Si solo miras el resultado que te guste a ti es probable que no conectes con tu audiencia.
Una vez dicho esto, espero que elijas los patrones de color que más se ajusten a tus necesidades y las de tu público, es hora de que generes esas emociones para que tus visitas web pasen a la acción y se suscriban a tu newsletter, a tu blog y/o te contacten para adquirir tus productos y servicios.