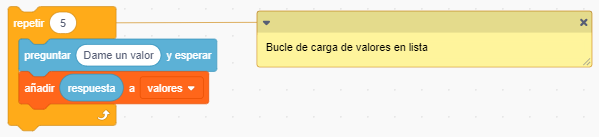
En la programación visual se emplean bloques gráficos con diferentes colores y formas geométricas que pueden acoplarse o enlazarse intuitivamente del mismo modo que un puzle o un juego de construcción.
Los lenguajes de programación textuales
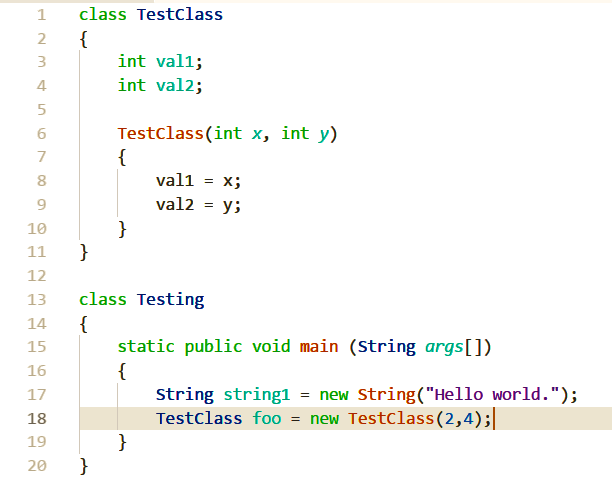
Los lenguajes de programación tradicionales son de tipo textual y consta de su propia sintaxis y signos que deben ser escritos conformando el código de una aplicación empleando:
- Palabras claves ( if, else, while…, etc )
- Operadores ( +, -, *, /, ^, %, ==, ¡= … )
- Marcadores para definir bloques y sub-bloques de sentencias ( :, {} )
- Signos especiales para terminar una sentencia (;), separar parámetros, o identificar nombres de variables ($, #).

Del mismo modo, cada lenguaje de programación consta de su propio vocabulario compuesto por el conjunto de librerías que permiten mediante sus funcione/métodos realizar operaciones tales como solicitar y mostrar datos al usuario, almacenar y filtrar información, acceder a recursos externos tales como bases de datos o ficheros, etc.
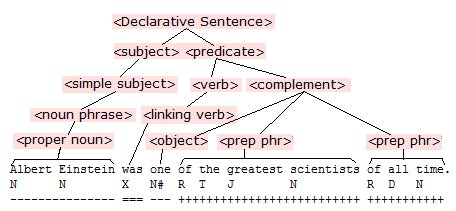
Todo esto asemeja el aprendizaje de un lenguaje de programación al de una lengua. En ambos casos se requiere:
- Conocer la sintaxis para poder construir las frases
- Conoce lo suficiente del vocabulario para poder expresar lo que se quiere decir.
Abstraer lo que queremos expresar y sintetizarlo en una frase con la estructura y palabras adecuadas.

La programación visual
Qué es la Programación visual
En la programación visual se emplean bloques gráficos con diferentes colores y formas geométricas que pueden acoplarse o enlazarse intuitivamente del mismo modo que un puzle o un juego de construcción.


No es preciso conocer ninguna sintaxis puesto que los propios bloques determinan el orden en que pueden acoplarse. La programación se realiza mediante la selección y arrastre de bloques de diferentes colores y formas desde un área de librería a otra de edición donde se va acoplando unos con otros componiendo diferentes programas. Los conjuntos de estos programas dan lugar a la aplicación.
La programación visual cumple igualmente los paradigmas clásicos de los lenguajes de programación textuales tales como:
- Programación imperativa: Cada programa consta de una serie de bloques cada uno de los cuales realiza una operación simple y cuya ejecución se sucede siguiendo un determinado orden.
- Programación orientada a objetos: Las aplicaciones se componen de objetos cada uno de los cuales constan de sus propios programas y variables que determinan su comportamiento.
- Programación orientada a eventos: Los programas pueden activarse ante ciertos sucesos que inicien su ejecución ( pulsaciones de teclado, ratón, detección de sensores en dispositivos externos, etc ).
La programación visual según Wikipedia refiere a la programación en la que se utiliza más de una dimensión para expresar la semántica.
Si quieres aprender más sobre la Programación Visual, visita nuestro Cursos de Programación en Scratch
Ventajas de la programación visual
La principal ventaja de la programación visual dada su naturaleza es que no requiere aprender y tratar la sintaxis típica de un lenguaje de programación textual resultando más sencilla e intuitiva. Esto la convierte en un punto de partida ideal para el aprendizaje de los fundamentos de programación en personas sin conocimientos previos. Otra ventaja es que la codificación puede realizarse sin necesidad de escribir evitando errores absurdos de variables mal escritas o caracteres de control olvidados.
Todo ello favorece el desarrollo rápido y simple de proyectos prototipo sin necesidad de emplear un lenguaje de programación complejo, lo que resulta idóneo para hacer pruebas antes de acometer implementaciones más complejas y costosas.
Otra ventaja añadida, es que en muchos casos la programación visual puede realizarse directamente en plataformas web sin necesidad de instalar ningún entorno de desarrollo y poder exportar después los programas creados a un lenguaje de programación textual.

Desventajas de la programación visual
Una de las principales desventajas de la programación visual se da en proyectos grandes o complejos, en los cuales los programas visuales tienden a volverse más grandes y engorrosos de mantener que sus equivalentes en código escrito. En este sentido, los lenguajes de programación textual permiten estructurar el código de manera más sofisticada para favorecer su mantenimiento y escalabilidad en aplicaciones grandes.

Otra desventaja de las plataformas de programación visual existentes es que suelen ser específicas para el desarrollo de cierto tipo de aplicaciones o dispositivos. No permiten crear aplicaciones generales multipropósito como los lenguajes de programación tradicionales.
Si quieres aprender más sobre la Programación Visual, visita nuestro Cursos de Programación en Scratch
Conclusiones
La programación visual facilita el acercamiento a la programación de personas sin conocimientos previos que requieren realizar pequeñas aplicaciones específicas sin necesidad de tener que aprender para ello todo un lenguaje o plataforma de programación ordinaria.
Sin embargo, para el desarrollo de aplicaciones ya de cierta complejidad y nivel puede resultar más complejo y difícil de mantener.
Ejemplos de Plataformas de programación visual existentes:
Existen multitud de plataformas de programación visual, por citar algunos ejemplos:
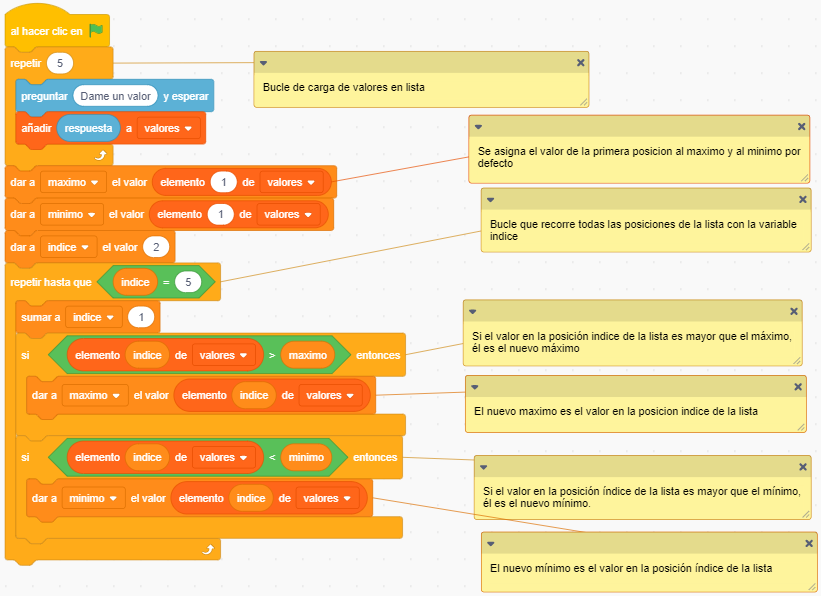
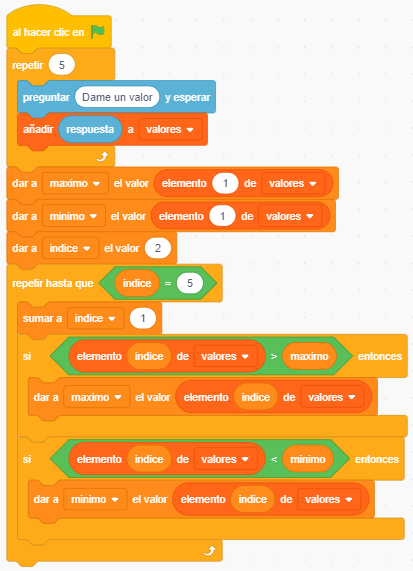
Scratch (MIT): Permite el desarrollo de aplicaciones interactivas a modo de aprendizaje como pequeños juegos, etc. También permite el desarrollo de aplicaciones para controlar dispositivos robóticos Lego.

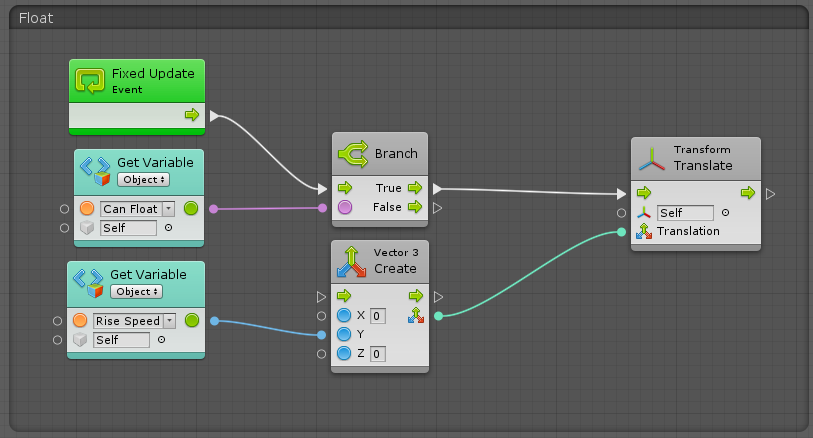
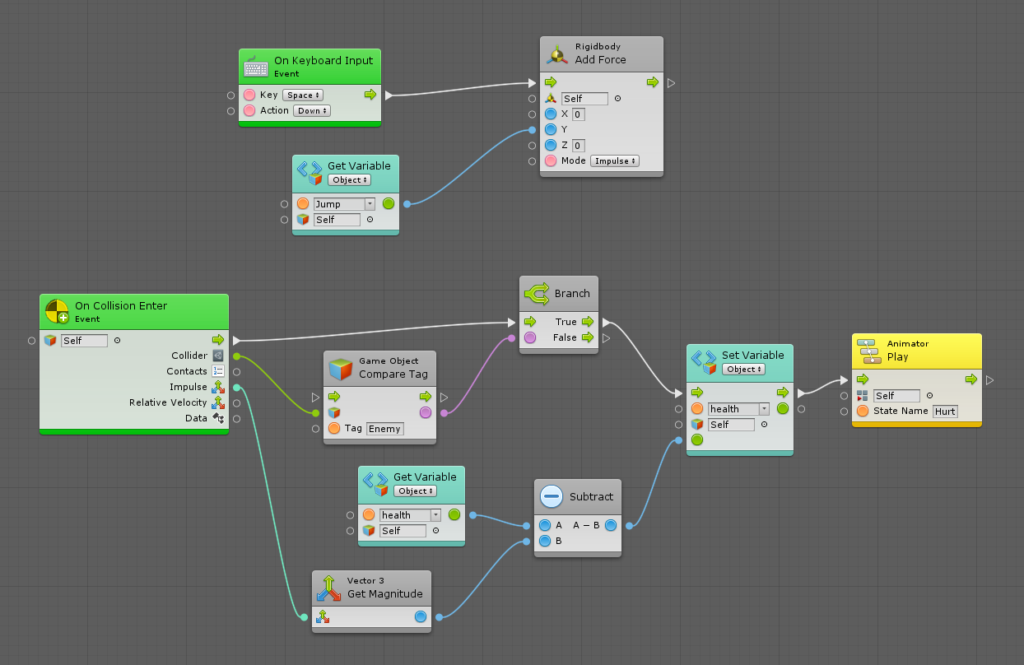
Bolt (Ludiq): Plugin de Unity incluido gratuitamente a partir de la versión 2019 para el desarrollo visual de scripts como alternativa a C#:

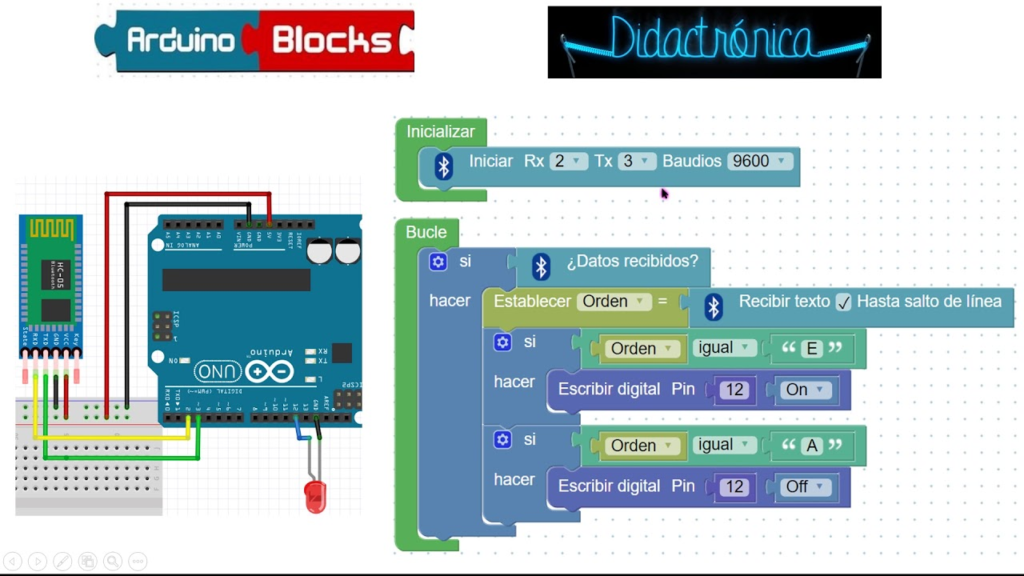
ArduinoBlocks ( Didactronica ): Permite el desarrollo de scripts para ejecutarse en placas de desarrollo Arduino de modo alternativo a C++.

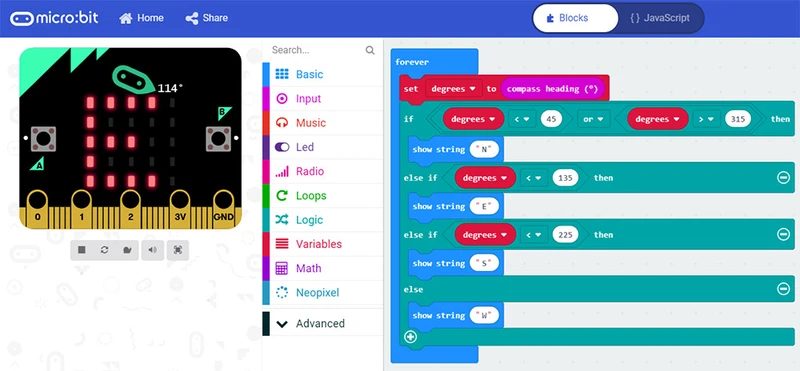
MakeCode ( Microsoft ): Plaraforma visual de desarrollo para múltiples micro-dispositivos robóticos (micro:bit, Cue, Lego mindstorm…etc ) de modo alternativo a Javascript / Python.

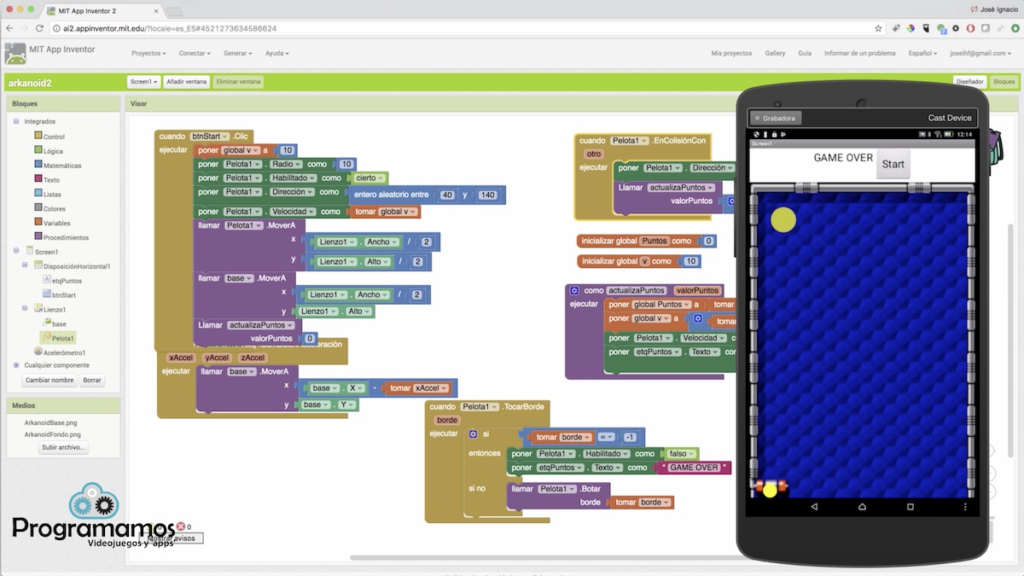
AppInventor (MIT): Plataforma online que permite el desarrollo visual de aplicaciones para dispositivos móviles.

Si quieres aprender más sobre la Programación Visual, visita nuestro Cursos de Programación en Scratch