Video tutorial Visual Scripting programación videojuegos control teclado y movimientos.
El control de entrada es un elemento básico a manejar en cualquier juego, pues es el medio por el que el jugador puede interactuar.
Si no has leído el primer artículo de la serie puedes visitarlo en el siguiente enlace: Programación visual para Unity (I).
La interacción puede realizarse mediante diferentes dispositivos en función de la plataforma que estemos empleando:
- PC -> Teclado / Ratón / Joystick / JoyPad
- Dispositivo Móvil -> Pantalla Táctil / Acelerómetro.
- Web -> Teclado / Ratón
- Consola -> JoyPad.
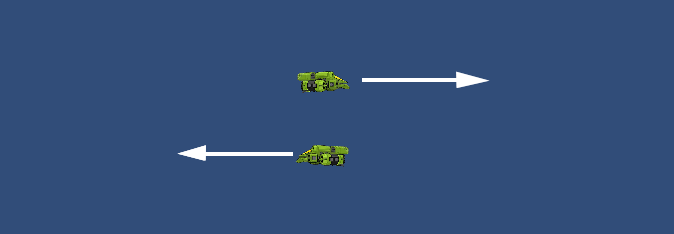
En el siguiente ejemplo vamos a controlar un objeto de juego que va a representar nuestra nave a través de las teclas del cursor del teclado.
Eventos de teclado
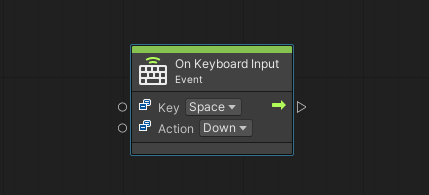
Para detectar la pulsación de ciertas teclas por parte del usuario debemos emplear el nodo de evento OnKeyboard Input (Events -> Input -> On Keyboard Input)

Este nodo consta de los siguientes puertos de entrada de datos:
- Key -> Determina la tecla de la que se desean capturar los eventos de pulsación.
- Action -> Determina el tipo de acción sobre la tecla que dispara el evento. Los posibles valores son:
- Down: El evento se lanza una única vez en el momento en el que el usuario pulsa la tecla.
- Up: El evento se lanza una única vez en el momento en el que el usuario deja de pulsar la tecla.
- Hold: El evento se lanza continuamente mientras el usuario mantiene pulsada la tecla.
Este se trata de un nodo de evento puesto que únicamente dispone de un puerto de flujo de salida al igual que los nodos On Start y On Update. El puerto de salida lanza un flujo de ejecución cuando se detecta la acción sobre la tecla seleccionada.
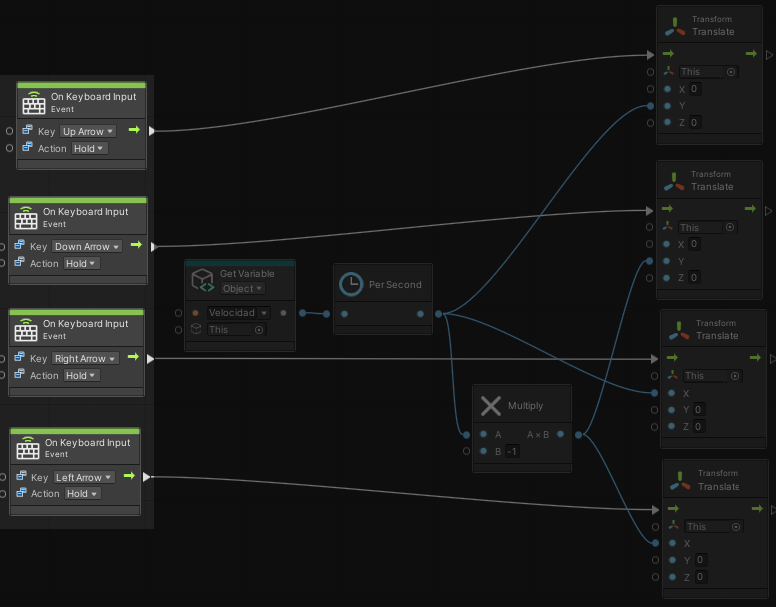
Si deseamos detectar la pulsación de las cuatro teclas de los cursores necesitamos cuatro nodos On Keyboard Input configurados del siguiente modo:

El tipo de acción que seleccionamos es “Hold” para poder desplazar la nave mientras mantenga pulsadas las teclas correspondientes.
Si estás interesado en ampliar tus conocimientos en Programación visual con Unity 3D, en nuestros Cursos de Videojuegos en Barcelona y Bilbao encontrarás todas las herramientas necesarias para desarrollar tus proyectos.
Movimiento del Objeto de Juego
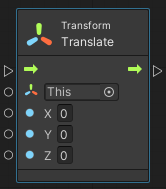
Para el movimiento de la nave debemos aplicar una traslación sobre su posición para lo que debemos emplear el nodo Transform.Translate(x,y,z):

Este nodo desplaza el objeto de juego el nº de unidades indicadas para cada uno de los ejes del sistema de coordenadas del propio objeto de juego (local). Por tanto, salvo que giremos en torno al eje Z el objeto de juego, la traslación se mueve en las siguientes direcciones según la modificación de los valores de los ejes X e Y:
- Eje: X:
- En positivo -> Desplazamiento a la derecha
- En negativo -> Desplazamiento a la izquierda
- Eje: Y:
- En positivo: Desplazamiento hacia arriba
- En negativo: Desplazamiento hacia abajo
Por tanto, para conseguir el movimiento de la nave necesitamos cuatro nodos Transform.Translate. Estos nodos deben conectarse a los nodos On Keyboard Input para que se ejecuten mientras se mantengan la pulsación de la tecla correspondiente:

Declaración y uso de variables.
El valor indicado para cada uno de los puertos X, Y y Z del nodo Transform.Translate(x,y,z) determina la dirección y la distancia recorrida por la nave cada vez que se ejecuta el nodo. Cuando mayor sea el valor, más rápido se desplazará la nave.
Para poder establecer la velocidad de la nave definimos una variable que represente dicho valor.
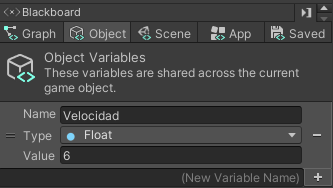
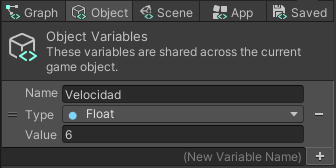
Esta debe declararse desde la pestaña Blackboard del editor de diagramas:

Para cada variable es preciso indicar:
- Name -> Nombre de la variable
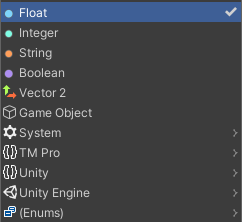
- Type -> Indica el tipo de valor que almacena:
- Float -> Valores numéricos decimales
- Integer -> Valor numérico entero
- String -> Valor de tipo cadena
- Boolean -> Valor de tipo lógico
- Vector2 -> Valor que representa una coordenada en 2D ( x, y ).

- Value -> Valor predeterminado
Las variables pueden declararse de 5 tipos de ámbitos distintos que determinan desde donde son accesibles.

- Graph -> Son variables del diagrama únicamente accesibles y manipulables por los nodos del diagrama al que pertenecen.
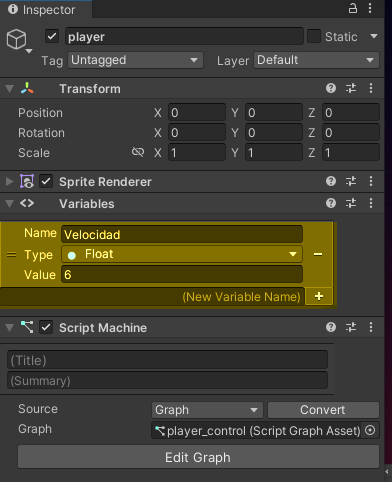
- Object -> Son variables del objeto accesibles para todos los diagramas vinculados al objeto de juego en el que están declaradas. Son además visibles desde la pestaña del inspector del editor de Unity cuando el objeto de juego es seleccionado.
- Scene -> Son variables de la escena accesibles y compartidas por todos los objetos de juego existentes en la escena a la que pertenecen.
- App -> Son variables pertenecientes a la aplicación que pueden ser accedidas desde todos los diagramas del juego independientemente el objeto de juego y la escena.
- Saved -> Son variables pertenecientes a la aplicación y accesibles desde cualquier diagrama, cuyos valores se almacenan y persisten una vez que se cierra el juego.
En este caso definimos una variable de objeto (Object) denominada “Velocidad” a la que le asignamos un valor inicial 0.01 para que la nave no se desplace demasiado rápido.
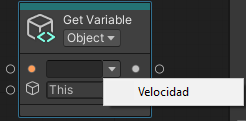
Para obtener el valor de la variable “Velocidad” se emplea el siguiente nodo:
Variables -> Object -> Get Object Variable -> Devuelve el valor de la variable indicada.

Este nodo no posee puertos de entrada o salida de flujo, por lo que se ejecuta cuando se ejecuta el/los nodos a los que están conectados para obtener su valor. Como variable de objeto, además puede modificarse desde la pestaña Inspector del editor de Unity:

Control de tiempos
Al asignar un valor fijo como distancia recorrida por cada traslación, la velocidad a la que se mueve la nave depende del número de veces que se ejecuta la traslación:
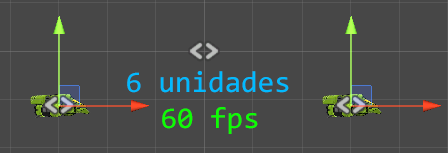
Si desplazamos 0.1 unidades cada vez y el ordenador se ejecuta a 60 imágenes/sg, la nave de desplazará 6 unidades en un segundo:

Sin embargo, si la velocidad desciende a 30 imágenes por segundo, la nave se desplazará únicamente 3 unidades por segundo:

Para hacer que la nave de desplace a la misma velocidad independientemente del número de imágenes por segundo generadas por el ordenador, es necesario dividir el espacio a recorrer por segundo, entre el tiempo en segundos que tarda en generarse cada imagen:
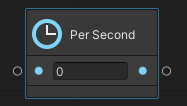
Para realizar estos cálculos podemos emplear el nodo Per Second (Math->Scalar->Per Second).

Este nodo de operación recibe un valor entero que representa una magnitud a fraccionar por cada imagen (puede ser una distancia, rotación, tiempo), y retorna la parte proporcional por cada imagen generada.
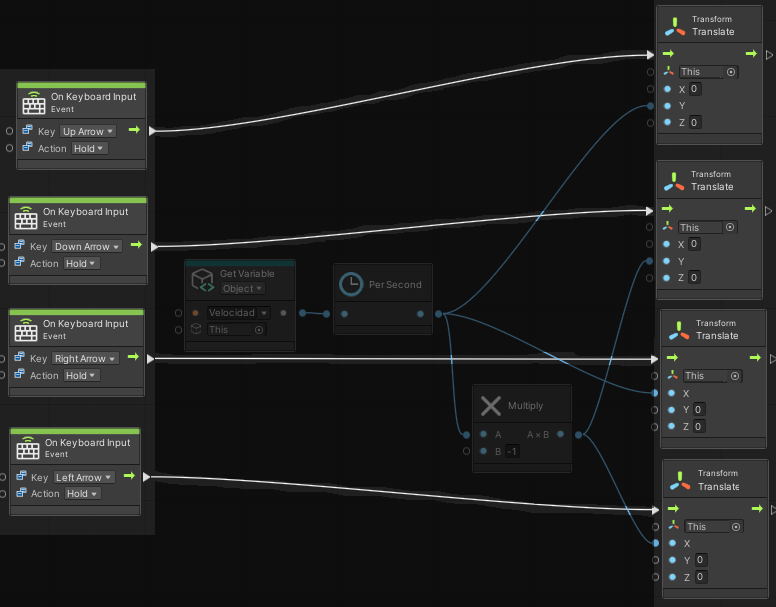
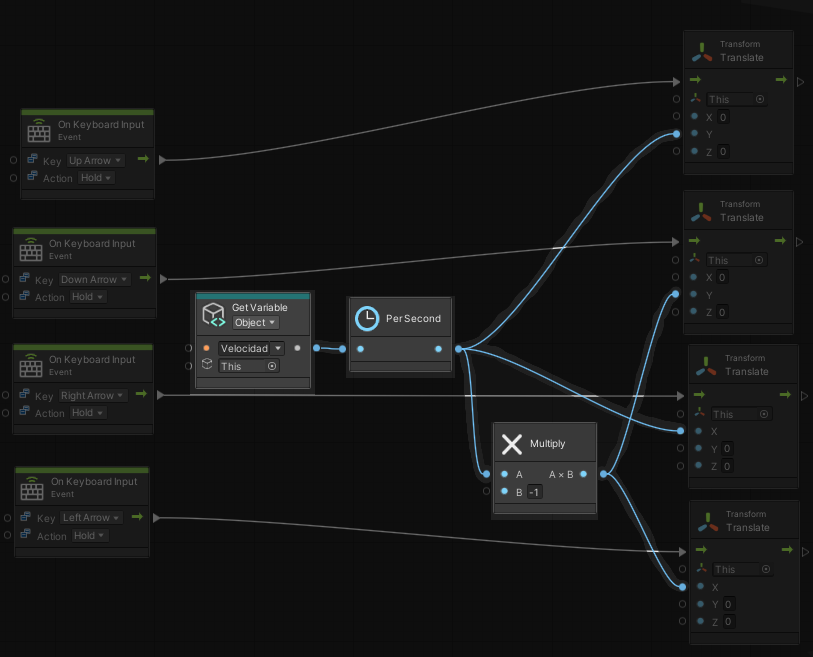
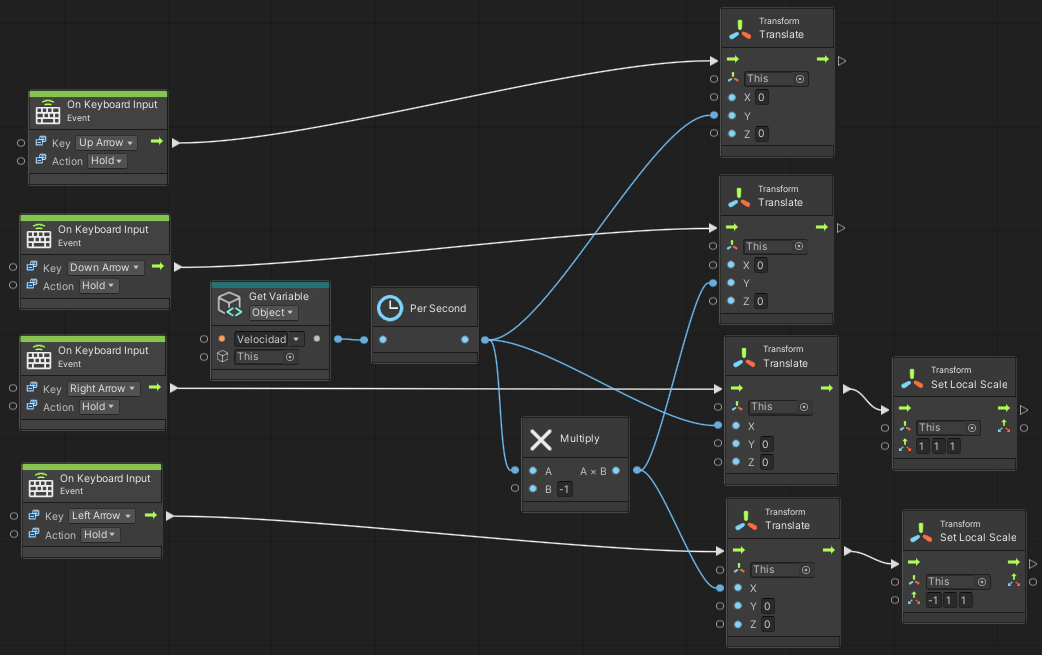
De este modo podemos controlar mediante la variable Velocidad la distancia recorrida por la nave por segundo pasando su valor por el nodo Per Second y asignando el resultado a los nodos Transform.Translate(x,y,z):

El nodo Multiply nos permite multiplicar por -1 el valor devuelto por el nodo Per Second para pasarlo como resultado a los nodos de traslación que requieren un desplazamiento negativo en los ejes como son el movimiento a la izquierda ( -X ) y hacia abajo ( -Y ).
Orientación del objeto de juego
Por último, debemos conseguir que la nave se oriente a la derecha cuando se mueve a la derecha, y a la izquierda cuando se mueve a la izquierda.

Para ello podemos modificar la escala de la imagen del objeto de juego asignando un valor negativo al eje X. Esto provocará que la imagen se invierta horizontalmente pareciendo que la nave ha dado la vuelta.
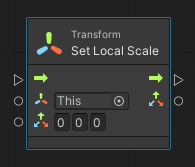
Para realizar la modificación de la escala debemos añadir un nuevo nodo Transform.SetLocalScale(x,y,z):

Este nodo recibe como puertos de entrada un Vector3 cuyos valores en X, Y, y Z pueden ajustarme mediante valores predefinidos.
Por último, añadimos este nodo a nuestro diagrama tal que:
- Si la nave se desplaza hacia la izquierda aplicamos una escala ( -1, +1, +1 ) para invertir la imagen del objeto de juego.
- Si la nave de desplaza hacia la derecha aplicamos una escala ( +1,+1,+1 ) para mostrar la imagen del objeto de juego tal cual es originalmente.
El diagrama queda entonces del siguiente modo:

Si estás interesado en ampliar tus conocimientos en Programación visual con Unity 3D, en nuestros Cursos de Videojuegos en Barcelona y Bilbao encontrarás todas las herramientas necesarias para desarrollar tus proyectos.
PARTE 2
Visual Scripting Unity. Lógica + Control Instanciación GameObjects.
En este tercer video completamos la mecánica de control del jugador incluyendo la orientación de nuestra nave en un scroll horizontal.
A continuación, vemos la implementamos de la mecánica de disparo examinando los nodos de manejo de variables y los nodos de lógica y control de flujo necesarios para controlar la munición del jugador.
Para terminar, creamos el Prefab del proyectil del jugador con su script y vemos los nodos de instanciación y destrucción de GameObjects para completar la mecánica.
PARTE 3
Visual Scripting en Unity. Eventos y Colisiones entre GameObjects.
En este cuarto video exploramos los componentes relacionados con la física de Unity y los nodos de eventos asociados para la detección de colisiones y solapamientos.
Examinamos sus tipos, los datos que retornan así como las situaciones que permiten detectar.
Por último, aplicando todo lo anterior implementamos las mecánicas de juego relativas al control de daños del jugador y la obtención de ventajas mediante ítems extra.
PARTE 4
Visual Scripting en Unity. Diagramas Anidados (Subgraphs).
En este quinto video vemos el uso de diagramas anidados para encapsular y reutilizar operaciones en diferentes diagramas.
Vemos cómo definir estos diagramas, cómo se declaran sus entradas y salidas, y el modo en que se integran como parte de otros diagramas mediante nodos.
Para terminar creamos un diagrama anidado para detectar la colisión entre GameObjects con un determinado Tag y lo integramos en nuestros diagramas de manejo de colisiones.
PARTE 5

