Dentro del sector del desarrollo web, el lenguaje Typescript (TS) va ganando cada vez más popularidad frente Javascript (JS). En este artículo examinamos brevemente qué es TS y qué lo diferencia de JS para entender las ventajas que ofrece su uso sobre éste último.

TS es lanzado por Microsoft en el año 2012 con el objetivo de crear un lenguaje de programación capaz de ejecutarse en los mismos entornos que JS, pero añadiendo propiedades de otros lenguajes más sofisticados para facilitar el desarrollo de aplicaciones web más robustas y avanzadas. Es por este motivo que TS fue elegido por Google como lenguaje base para el desarrollo en Angular.
Si estas interesado/a en obtener conocimientos sobre Angular/Typescript visita el Curso de Desarrollo Frontend en Angular con Bootstrap
¿Qué es Typescript?
TS está creado sobre la base de la especificación ECMAScript (que establece el diseño formal de JS) añadiendo características adicionales para mejorar su robustez y claridad. Esto hace que TS sea un lenguaje superconjunto de JS que incluye todas sus capacidades más otras adicionales.
No obstante, los navegadores web no pueden ejecutar código TS directamente, a menos que sea recompilado previamente a JS. Este proceso puede hacerse a cualquier versión del ECMAscript incluyendo el soporte para navegadores antiguos.
¿Qué diferencia a TypeScript de JavaScript?
La principal característica que distingue TS y lo diferencia de JS es el llamado tipado estático.
Las variables en JS no se declaran especificando un tipo de dato, por lo que que toman automáticamente el del último valor asignado. Esto se denomina tipado dinámico:
let valor = 10; // variable toma tipo entero.
valor = “HOLA”; // variable toma tipo cadena. OK
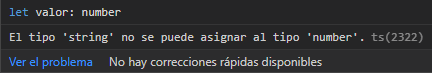
TS sin embargo requiere especificar el tipo al declarar una variable de modo que sólo admite la asignación de valores del tipo adecuado. Esto se denomina tipado estático:
Con el tipado estático de TS el código anterior muestra un error al intentar asignar a la variable de tipo numérico valor una cadena de texto. Esta situación es además advertida al programador durante la escritura del código y no permite la ejecución hasta ser subsanada.

En cambio, esta operación anómala pasa inadvertida en JS debido al tipado dinámico. No obstante, TS también puede hacer uso del tipado dinámico si se desea.
TS define además tipos y estructuras adicionales no existentes directamente en JS tales como interfaces, enumerados, genéricos, estructuras y tuplas. Por otro lado, su sintaxis para la programación orientada a objetos (POO) es mucho más similar a la de lenguajes como C# o Java que en el caso de JS. Esto facilita la creación de código más accesible y común.
¿Por qué usar Typescript?
TypeScript es un lenguaje cuya sintaxis es más sofisticada y precisa que la de JS, lo que redunda en un código más claro, confiable y sostenible. Esto es una ventaja en el desarrollo de proyectos de tamaño medio/grande con diseños más complejos y sofisticados, aunque no tanto en proyectos pequeños donde JS puede permitir un desarrollo más ágil y despreocupado.
Todo esto hace que TypeScript sea un lenguaje competitivo y práctico.


En el caso de emplear además marcos de desarrollo (frameworks) tales como Angular el uso de TS con lenguaje de programación es obligatorio. No obstante, también puede emplearse en el desarrollo de proyectos con otros marcos de trabajo como Node o Rect.
Si estas interesado/a en obtener conocimientos sobre Angular/Typescript visita el Curso de Desarrollo Frontend en Angular con Bootstrap

