MARTES 20 OCTUBRE 12H MASTERCLASS
UX UI DISEÑO WEB CLAVES + TIPS + TENDENCIAS
Profesora Judith Díaz Garcés Máster Marketing Digital Barcelona CIPSA
¿Sabes que los botones de las web que están ubicados a la derecha tienen más clicks?
¿O que el tamaño del texto influye para que lean tus contenidos web?
¿Sabes que es importante que tus visitas hagan 3 clicks en tu web para que el algoritmo de Google la interprete como una visita de calidad y te ayude a mejorar el posicionamiento SEO?
Este martes 20 de octubre a las 12h nueva MASTERCLASS especial UXUI para aprender a diseñar
tu web adaptada a tus públicos tanto gráficamente como a nivel de contenidos para que sea más efectiva e interactiva (tactil, mobile), transmita el mensaje que desees de forma adecuada (storytelling) y
tenga en definitiva una mayor #usabilidad.
¡Te esperamos!
¿Qué es el diseño UX/UI?
UX (User Experience) hace referencia a la forma en la que los usuarios interactúan con un producto o servicio. Cómo y para qué un usuario utiliza un objeto o interactúa con una web o app, nos encargamos de que el diseño web sea útil.
UI (User Interface) se centra en la parte visual Si UX se encarga de que el diseño web sea útil para los usuarios, UI lo hace atractivo y visual.
Los colores, la tipografía, las imágenes son algunos de los elementos con los que trabaja el profesional del diseño web UI para hacer que uan web sea atractiva y efectiva. Debemos tener una web visualmente atractiva y clara que además cubra las necesidades de los usuarios para los que está pensada.
Si estás interesado en desarrollar y diseñar sitios web creativos y adaptables visita nuestro Curso Diseño Web Avanzado
El diseño web UX y UI en un conjunto de claves que van de la mano para lograr un producto 100% pensado para los públicos. objetivos.

COMPOSICIÓN GRÁFICA Y CONTENIDOS UX UI WEB
Cuando diseñamos la apariencia de una web debemos tener en cuenta las leyes de la composición de a imagen, la forma y el color.
Así elegir unos colores adecuados para tu web es esencial, como la tipografía y el tamaño del texto, para conducir la lectura positiva de tus contenidos gráficos web y hacerla más accesible, atractiva y efectiva.
Todas las claves del diseño gráfico y la composición en diseño web sirven pero deben adaptarse a nuevas formas de usar “usabilidad” los dispositivos digitales como móviles.
Entra en juego el hecho de que las pantallas sean táctiles en móviles y tabletas digitales por ejemplo, y debermos crear nuestras webs y contenidos de forma que ayuden y motiven una mejor interacción.
También es importante la “accesibilidad” de las webs, debemos hacerlas “responsive” y adaptadas a todo tipo de personas con diversidad física, como personas sordas y ciegas, así disponemos de muchas herramientas propias del código Html que facilitan esta adaptación perfectamente.
HERRAMIENTAS UX UI WEB
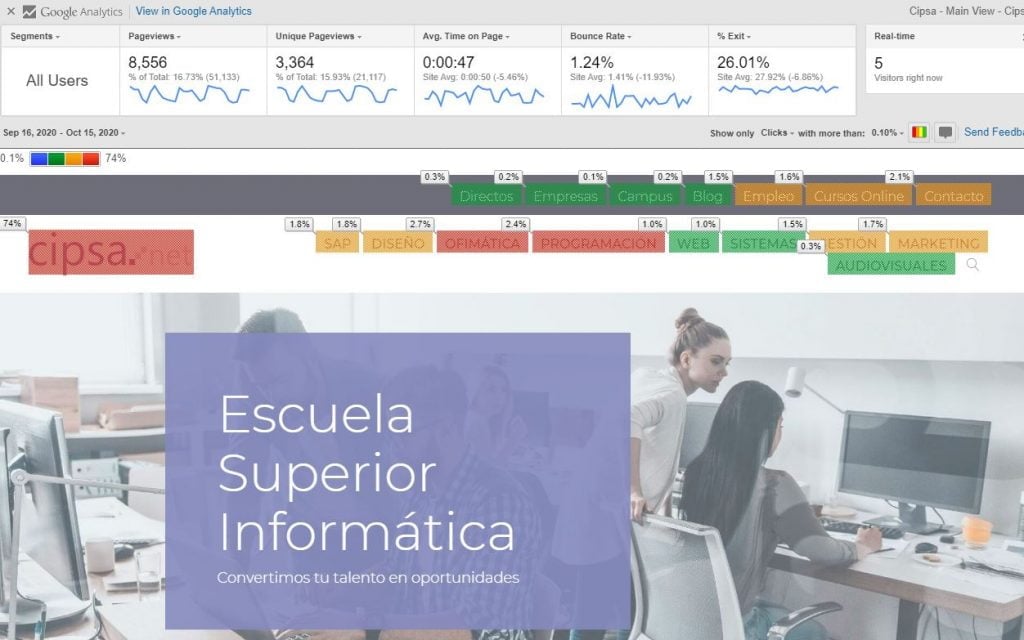
Estas “normas” se basan en estudios realizados sobre los hábitos y conductas de las personas en general sobre un diseño en las primeras décadas del siglo XX, pero ahora gracias al big data que se recopila feacientemente gracias a herramientas como Google Search Console y Google Analytics (mapa de calor que podemos consultar mediante su aplicación para extensiones del navegador Chrome “Page Analytics“) vinculadas a nuestra web, confirmamos cada una de esas claves que explican la teorías de la forma y el color.

Gracias a herramientas UX UI web gratuitas como Page Analytics de Google podemos ver dónde hacen más clicks nuestras visitas web, e ir optimizando el diseño de la web para que se adapte a las necesidades de nuestros públicos y sea útil.
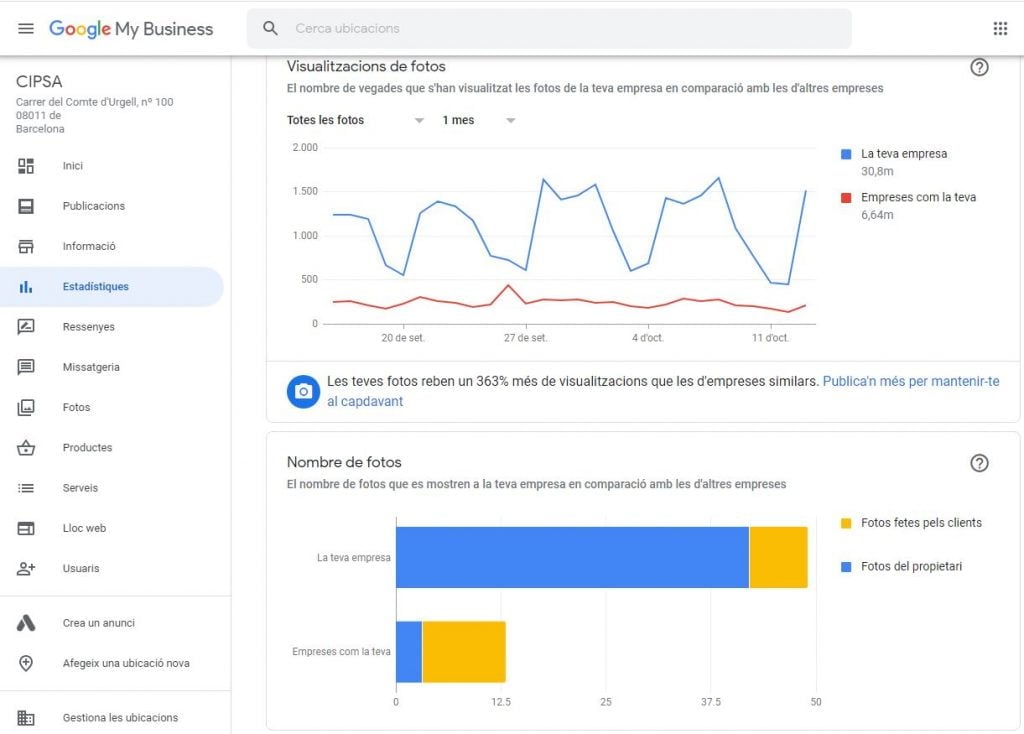
En Google My Business puedes obtener estadíticas de cómo acceden sobretodo a tus contenidos a través de tus imágenes insertadas en tu web y comparar las visualizaciones con las de tu competencia.

CLAVES PARA UNA PERFECTA EXPERIENCIA DE USUARIO GRACIAS AL DISEÑO UX UI
El objetivo de crear una web es básicamente conseguir que las visitas interactúen con tus contenidos, y tu web y/o aplicación, de forma rápida y sencilla.
Descuubre los 7 factores claves esenciales para crear una increíble experiencia de usuario, ya sea en páginas web, pwa, aplicaciones Android e iOS.
1.Interfaz sencilla, intuitiva y fácil de utilizar. Esta estructuración del diseño y los contenidos web ayudan al usuario a encontrar y utilizar de manera simple la información que están buscando en tus aplicaciones web e interactuar con ella.
2. Contenidos digitales atractivos y de valor para tus usuarios. Este tema es clave para SEO y genera una buena experiencia de usuario. Contenidos estáticos de referencia, dinámicos y actualizaciones, para la optimización constante.
3. 3 clicks. Conseguir que en solo 3 clicks el visitante de tu web encuentre lo que busca. Optimiza la jerarquía de la información para generar una navegación cómoda y útil.
4. Velocidad de carga, optimizar imágenes y contenido multimedia.
5. Generar credibilidad y confianza. El diseño web debe reforzar el branding del proyecto, mejorar la imagen corporativa y transmitir el mensaje de seguridad en la compra o en el consumo de la información.
6. Tendencias de diseño web. Debemos crear las webs a 5 años vista, tener en cuenta que el proyecto debe ser escalable y ampliable, y siempre esté mejorando y optimizando estruturas y contenidos. Sigue Es clave que tu web sea atractiva para tus públicos y trabajar muy bine la identidad de marca, para que no parezca una web más, debe ser única y original. Ten siempre una unidad visual en conjunto de la web y/o app.
7. Diseño responsive web. Las websites o aplicaciones móvil deben adaptarse a los distintos dispositivos móviles actuales, tabletas digitales, etc. Es esencial testear cada rincón de tu aplicación web para que sea fácilmente accesible y adaptable a los diferentes públicos, formato táctil, mobile web, etc.
¡Crea websites y aplicaciones que mejoren la interacción y usabilidad de los usuarios!
Deja tus aportaciones y consultas en comentarios.

