Nuevo editor Gutemberg Worpdress
 Con la vuelta del puente de diciembre nos hemos encontrado con una sorpresa: ya está aquí WordPress 5.0, y con él estrenamos el nuevo editor Gutemberg.
Con la vuelta del puente de diciembre nos hemos encontrado con una sorpresa: ya está aquí WordPress 5.0, y con él estrenamos el nuevo editor Gutemberg.
Vamos a intentar hacerte la transición más fácil con una pequeña Guía con imágenes para sobrevivir al editor con más polémica de la historia.
Pero primeramente vamos a explicar qué es Gutemberg, y si es prudente actualizar a WordPress 5.0 ya mismo, o mejor esperar.
¿Qué es Gutemberg?
Gutemberg es el nuevo editor de WordPress. Incorpora un cambio sustancial en la manera de trabajar, ya que se trabaja exclusivamente por bloques. A pesar de que al principio se hace extraño, pronto comprobarás que la adaptación es mucho más sencilla de lo que parece.
Es posible que tengas ideas preconcebidas sobre Gutemberg, y que te sientas molesto/a porque cambien el sistema que conocías desde siempre. Además, ha estado durante años en fase beta, y cosechado innumerables críticas. Pero debes tener en cuenta que la mayoría de estas críticas no venían por su funcionalidad, si no por incompatibilidades con plugins.
Siempre es importante actualizar a WordPress y adaptarse a las novedades
Recomendamos utilizar plantillas flexibles de WordPress que se puedan adaptar a todo tipo de actualizaciones, ya que además te darán la mejor protección posible ante Spam y virus.
Si tienes plantillas obsoletas es mejor que consultes foros o a la empresa autora del “theme” para ver si es posible la actualización.
Fernando Tellado es un reputado experto y colaborador WordPress. Él por primera vez en diez años, recomienda no actualizar hasta enero de 2019. El motivo es que a principios o mediados de mes de enero, se supone que ya habrán sido descubiertas y solucionadas gran parte de incidencias técnicas que podrían surgir con plugins y themes.
Por ejemplo, aquí encontrarás un caso de actualización de Web con Divi que se rompió tras actualizar por completo. El usuario explica al final del post lo que sucedió y cómo pudo solucionarlo.
Cómo utilizar el Editor Gutemberg paso a paso
Como hemos indicado al principio, aquí tienes una pequeña Guía con las dudas más frecuentes que pueden venirte a la mente cuando empieces a utilizar el editor Gutemberg por primera vez.
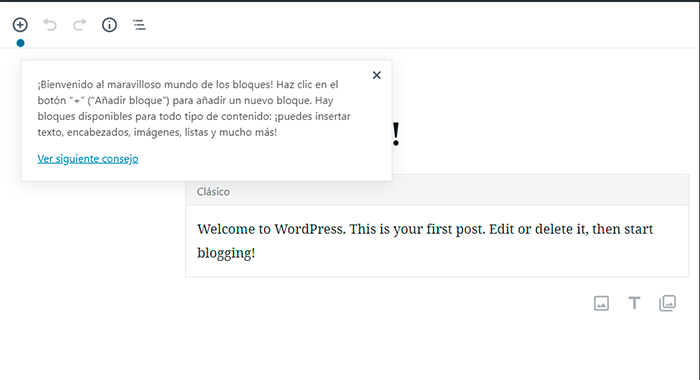
Esta es la pantalla inicial que encontrarás en entradas y páginas:

A partir de aquí, los usuarios suelen sentirse perdidos. Está muy bien trabajar sin distracciones, pero… ¿dónde está todo? No te preocupes. Ahora te lo mostraremos imagen a imagen.
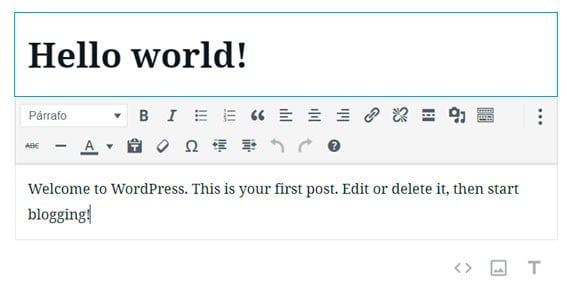
Solo con hacer clic en el bloque, ya visualizarás varias de las opciones más habituales que echabas de menos, ya que aparece por defecto el editor classic:

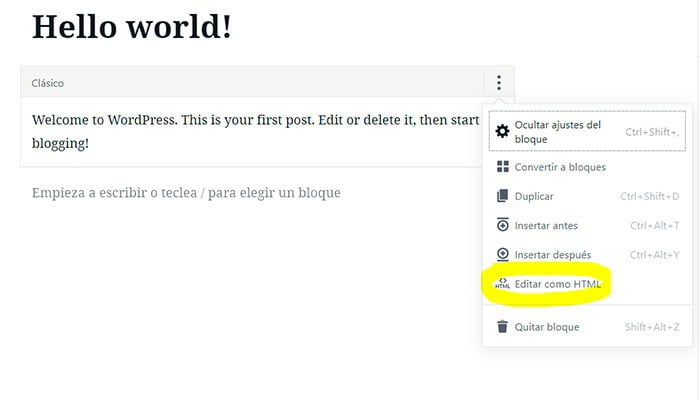
Si te preguntas dónde está el editor HTML no sufras, que no ha desaparecido.
Lo encontrarás haciendo clic en los tres puntos laterales > Editar como HTML

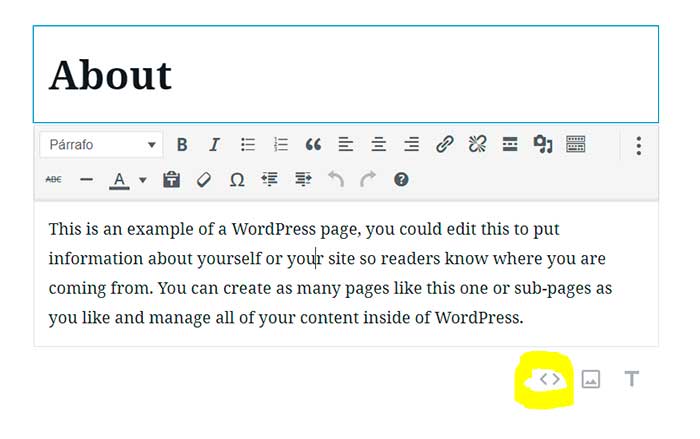
Además, también está visible con el símbolo <> en la parte inferior del bloque:

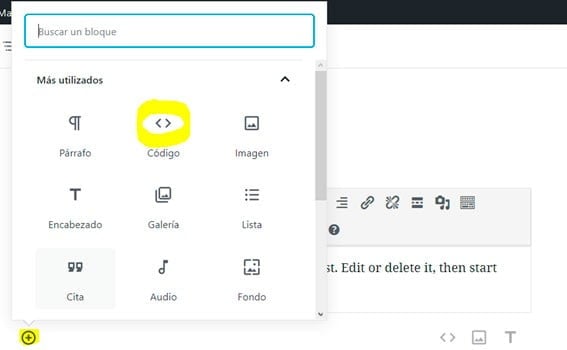
También es cierto que el nuevo editor Gutemberg ha incorporado mejoras interesantes. Por ejemplo, imagina que necesitas escribir un trozo de código literal en tu post. Para hacerlo ahora solo necesitarías crear con el símbolo + un nuevo bloque, y definir que lo que vas a escribir es código:

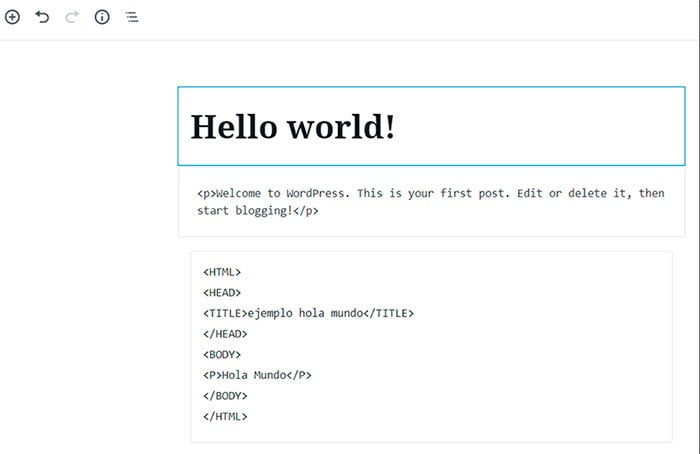
Una vez definido, así lo escribirías:

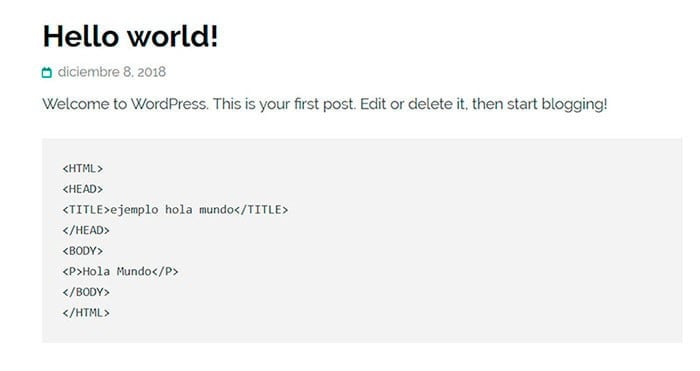
… y así se vería en tu Web:

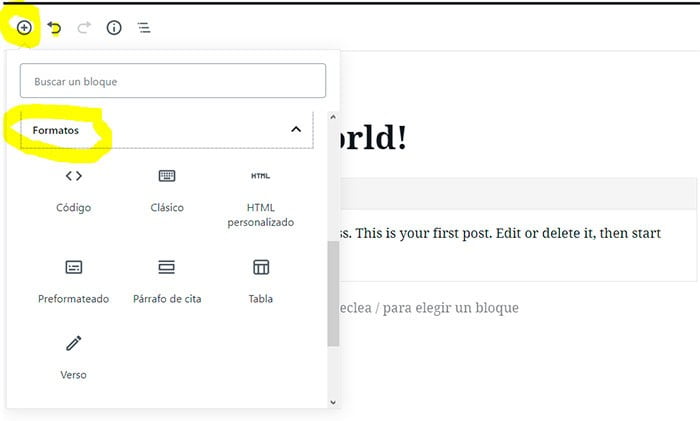
Otro apartado que debes conocer si te inicias en el nuevo editor de WordPress 5.0 es el de Formatos.
Este apartado te permitirá cambiar de editor classic a código, html personalizado, o insertar una tabla, entre otras opciones. Lo localizarás haciendo clic en el símbolo + para añadir un nuevo bloque, debajo de las opciones más utilizadas.

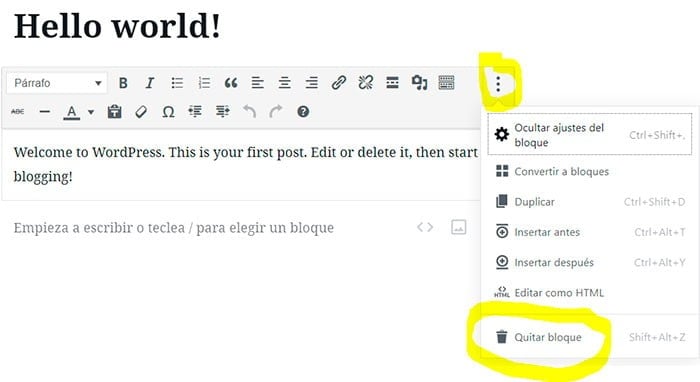
Y si después de todo esto, necesitas borrar un bloque, no te preocupes. Puedes hacerlo de este modo: clic en símbolo tres puntos, y en papelera > quitar bloque

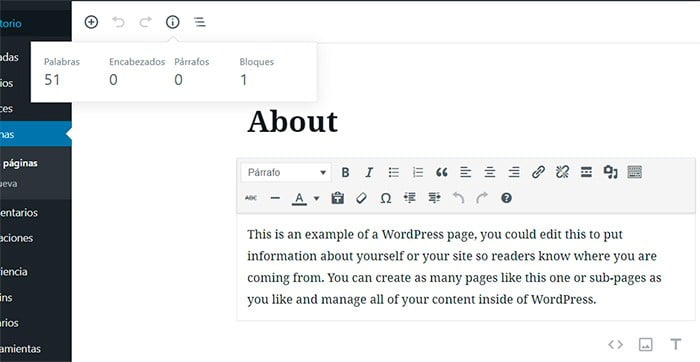
Otra opción que quizás creas que han desaparecido, es el recuento de palabras del post. La encontrarás en la parte superior de la página, un poco escondida a nuestro parecer, ya que antes siempre se encontraba visible.
La han habilitado en un apartado llamado Estructura de Contenidos, con un icono (i) informativo. Aquí podrás comprobar el esquema del documento con el contaje de palabras incluido.

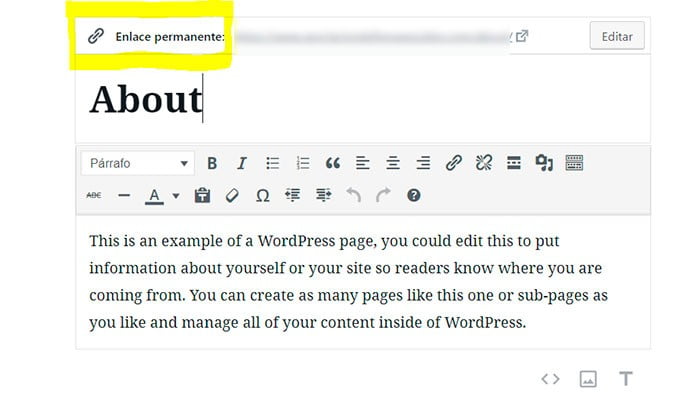
Otra opción que puede interesarte es el cambio de URL. En el nuevo editor solo tendrás que hacer clic en el título del texto, y aparecerá una casilla con la opción de modificar la URL.

Hemos querido compartir con vosotros esta pequeña guía con imágenes de cómo utilizar Gutemberg paso a paso. Esperamos que sea de utilidad y os animéis a probar el nuevo editor. Pero si no os convence del todo, siempre podéis descargar este plugin para continuar trabajando con el editor antiguo ;)

