Masterclass programación web full stack
VIDEO YOUTUBE
- Visión Global: introducción
- FRONT-END: HTML5, CSS3 y JAVASCRIPT
- BACKEND: PHP y MySQL
- Desarrollador FULL-STACK
- Desarrollo de Aplicaciones Web y PWA’s
VISION GLOBAL
En diseño de software el frontend es la parte del software que interactúa con el o los usuarios y el back-end es la parte que procesa la entrada desde el frontend.
La separación del sistema en frontend y backend es un tipo de abstracción que ayuda a mantener las diferentes partes del sistema separadas. La idea general es que el frontend sea el responsable de recolectar los datos de entrada del usuario, que pueden ser de muchas y variadas formas, y los transforma ajustándolos a las especificaciones que demanda el backend para poder procesarlos.
VISION GLOBAL: OBJETIVO WEBAPP
Que el alumno sea capaz de desarrollar cualquier aplicación Web, incidiendo en los siguientes aspectos: Practicidad: Diseño claro y minimalista. Que el usuario de la aplicación “no se pierda”. Optimización: Que la aplicación responda rápido y la interacción con el usuario sea máxima. Adaptabilidad: Que se adapte a cualquier dispositivo de visualización (RESPONSIVE)
FRONTEND
En diseño web (o desarrollo web) hace referencia a la visualización del usuario (navegante). Es el encargado de maquetar la estructura semántica del contenido (HTML), codificar el diseño en hojas de estilo (CSS3) y agregar la interacción con el usuario (Javascript).
FRONTEND (2)
En la época actual el frontend tiene HTML5, CSS3 y JS.
Con HTML5, desde el frontend, es posible hacer geolocalización, dibujo vectorial, guardar datos en el disco del usuario, insertar audio y video, entre otras cosas.
- ConCSS3, se pueden crear diseños altamente complejos sin la necesidad de imágenes cortadas, sólo usando código. Bordes redondeados, sombras, degradados, fondos múltiples, entre otros.
- Por último, Javascript y sus frameworks añaden el componente de interactividad y conexión al servidor. Es posible comunicarse con el backend y la base de datos sin recargar la página usando AJAX, recibir esos datos y cambiar el diseño entero del sitio. jQuery hace todo esto sea fácil.
BACKEND
Hace referencia a la parte del administrador del sitio Web que trabaja con los datos de sus respectivos sistemas.
El back-end comprende los componentes que procesan la salida del front-end. Es la labor de ingeniería que compone el acceso a bases de datos y generación de plantillas del lado del servidor. El backend se encarga de implementar los datos en MySQL. Luego, en un lenguaje como PHP se conecta a la base de datos.
A través de estos lenguajes y frameworks se recibe, procesa y envía información al navegador del usuario. En código HTML (que crea el frontend) o enviando datos puros en JSON, para ser procesados por Javascript.
Si estás interesado en aprender a crear web apps, visita nuestro Curso Desarrollo Aplicaciones Web
FULLSTACK
Un desarrollador Full Stack es el encargado de manejar cada uno de los aspectos relacionados con la creación y el mantenimiento de una aplicación Web.
Para ello un buen desarrollador Full Stack ha de tener sólidos conocimientos en desarrollo Front-End y Back-end.
La importancia del Full Stack es qué es:
- Uno de los trabajos con más demanda laboral.
- Una pieza fundamental en los departamentos de desarrollo de cualquier empresa.
- Capaz de establecer estrategias para cada parte del desarrollo Web pues tiene una visión general y amplia de todo el proceso de creación de una aplicación Web.
- Por todo ello, se convierte en una figura imprescindible en cualquier empresa con una fuerte base tecnológica.
FULLSTACK
Hay que remarcar la importancia de un buen diseño de SW:
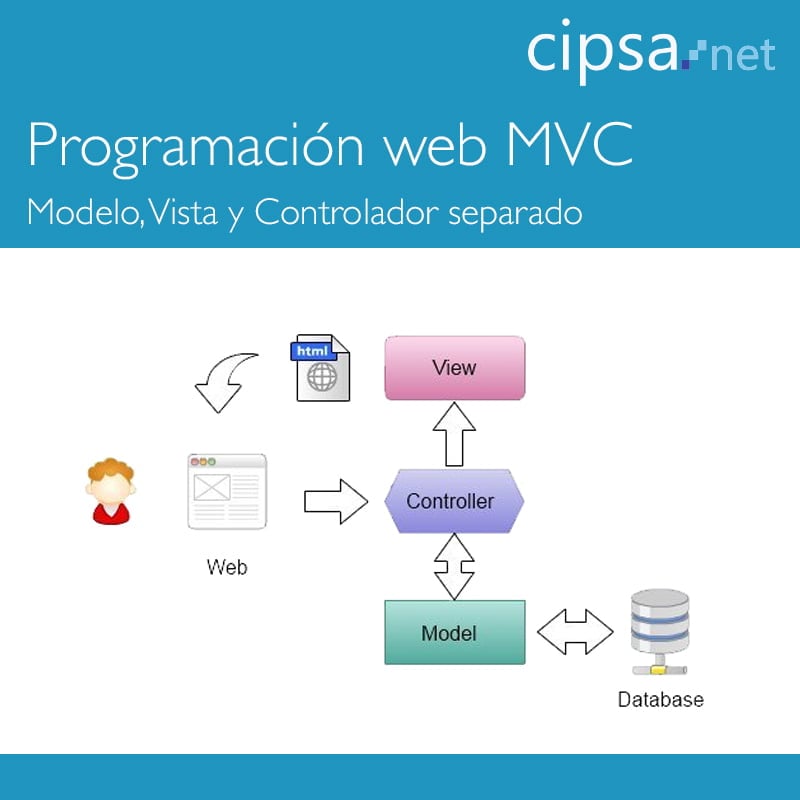
- Arquitectura MVC: Modelo, Vista y Controlador por separado.
DISEÑO SW
MVC
Programación MVC Modelo, Vista y Controlador separado:

OBJETIVO: CREAR WEB APPS
El desarrollo de la aplicación está pensado para poder ejecutarla en cualquier dispositivo o navegador. Por tanto, la aplicación estará programada con independencia del sistema operativo. A diferencia de la aplicación nativa, con una sola aplicación web llegaremos a los diferentes dispositivos.

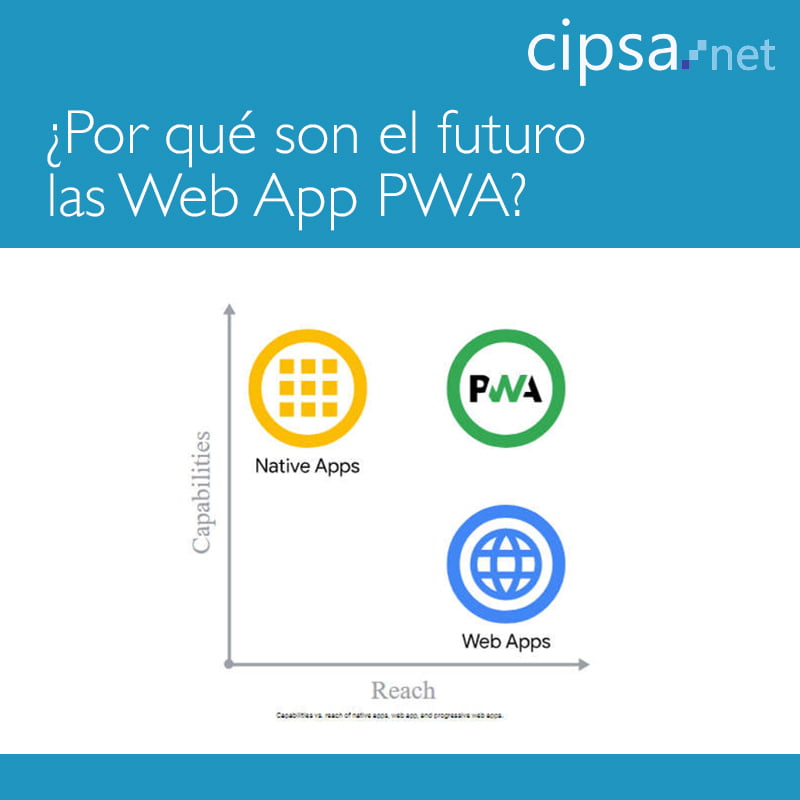
Web App vs Apps Nativas
Apps Nativas
Las aplicaciones para Android se desarrollan en Java.
Las aplicaciones para iOS se desarrollan en lenguaje Swift.
Las aplicaciones nativas están capacitadas para adaptarse al 100% a las funcionalidades del móvil y acceder a la mayoría de características hardware de este: cámara, agenda, GPS, etc.
- Tienen un coste más elevado de desarrollo pues se debe realizar una aplicación en cada sistema operativo.
Web Apps
- Desarrollo en HTML5, CSS3 y Javascript
- Su precio es más económico.
- No necesitan instalación. Simplemente con crear un acceso directo, serviría para usar dicha aplicación web. – Cuenta también con inconvenientes como la restricción en el acceso a ciertas características del dispositivo o la obligación de tener conexión a internet para su uso. Web App vs Apps Nativas
PWA (progressive Web App)
- Compatible con la mayoría de navegadores Web.
- No necesita ser publicada en tiendas de Apps como Google Play o App Store.
- Una PWA influye en el SEO, al ser visibles en motores de búsqueda como Google, que las pueden indexar, haciéndolas más fácilmente localizables.
- Se carga muy rápidamente, pues utiliza la cache del navegador.
- Es responsive(la visualizamos correctamente adaptada a cualquier dispositivo). -Funciona offline. No es necesario estar conectados. -Capacidad para enviar notificaciones push como cualquier app nativa.

¿Qué es una PWA?
- Las PWA’s son una evolución de las aplicaciones web para ofrecer una experiencia de uso muy similar a la que podemos encontrar en una aplicación nativa instalada en nuestro teléfono móvil.
Las Progressive Web Apps pueden ejecutarse en una pestaña del navegador, pero también son instalables. Añadir a marcadores un sitio simplemente agrega un acceso directo, pero una Progressive Web App instalada se ve y se comporta como todas las demás aplicaciones instaladas.
¿Cómo funciona una PWA?
Cómofunciona una PWA -Se basan en estándares web abiertos y están escritas principalmente, como una aplicación web convencional, en HTML, CSS y JavaScript.
Las PWA’sconstan de 2 componentes:
Service Workers
Es el uso de servicios en segundo plano. Al abrir la PWA el servidor carga e instala el serviceworker de forma que a partir de ahí este se inicia al arrancar la aplicación y se le informa de cada petición de red en el dominio correspondiente.
Además, el serviceworker y su caché se guardan en el navegador utilizado (Google Chrome, Mozilla Firefox y Opera) de forma que se podría usar una PWA incluso sin conexión, ya que carga el contenido desde la memoria caché.
Application Shell Architecture
El app shelles lo primero que se carga y se visualiza y es la base de la interfaz. Por otro lado está el contenido que se muestra, que se carga desde Internet.
Además, el app Shell se guarda en la caché del service worker cuando se abre la app de forma que se gana en tiempo de carga. La principal característica es que diferencia entre funcionalidad y contenido para cargarlos por separado. Debido a esto, mejoran la experiencia de usuario (UX) con sistemas de cache local inteligente o con carga dinámica de contenido y librerías.
PWA
Progressive web apps (PWA) o aplicación web progresiva es una solución basada en la web, aunque incorpora algunas particularidades que la hacen parecerse a una app nativa para teléfonos móviles y tabletas sin necesidad de requerir instalación en cada dispositivo para poder utilizarse.
Como hemos visto las PWA NO NECESITAN instalación.
Ventajas de las PWA:
- Se accede a la versión más actualizada de la aplicación, a diferencia de las apps nativas, pues la actualización es transparente al usuario.
- Fácil desarrollo y mantenimiento ya que la aplicación es independiente de la plataforma. Por tanto, tienen menor coste de gestión y desarrollo comparado con las apps nativas.
- Ofrecen más seguridad frente al malware; ya que no pueden acceder a partes concretas del sistema que solo son accesibles desde el SO. -Interfaz casi similar a la que ofrece una app nativa.
- Mejor rendimiento en móviles puesto que se minimizan los tiempos de carga.
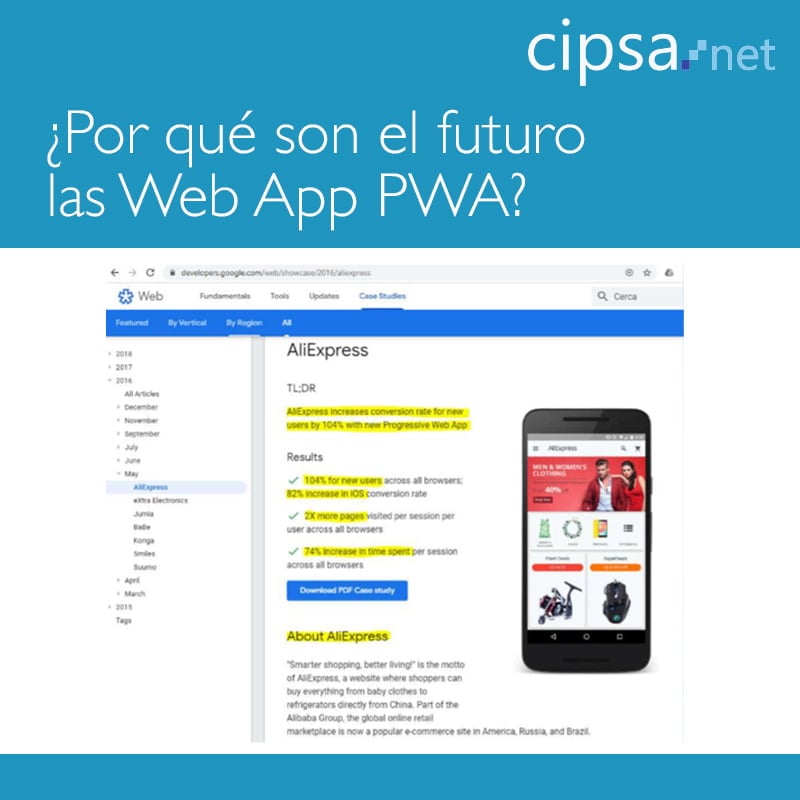
Ejemplo caso real: AliExpress
Según la página oficial de Google Developers AliExpress:
- Aumentó un 104% de nuevos usuarios y un 82% de conversión en iOS.
- Se visitaron2 veces más páginas
- Hubo un 74% de incremento del tiempo por sesión.