Video tutorial Visual Scripting Unity Diagramas + Nodos.
La Programación Visual permite la implementación de la lógica de aplicaciones y videojuegos sin necesidad de emplear código escrito.
En sustitución del código convencional se emplean diagramas de nodos que permiten representar la lógica de control de manera intuitiva y accesible tanto para programadores como no programadores.
La programación visual se basa por tanto en el empleo de nodos para representar los elementos clásicos de la programación tales como variables, operadores, métodos…, etc. Estos a su vez pueden interconectarse mediante el empleo de transiciones para indicar el orden en que deben realizarse las operaciones. De este modo, toda la lógica se representa de forma visual.
Versiones de Unity
La programación visual es compatible con las siguientes versiones de Unity:
- Unity 2021 y sucesivas -> Tienen integrado por defecto la programación visual por lo que no es necesario añadir ninguna librería adicional.
- Unity 2020 y anteriores -> Requiere la instalación del complemento gratuito Bold para permitir la programación visual desde la tienda de Unity ( Unity Assets Store ):
https://assetstore.unity.com/packages/tools/visual-scripting/bolt-163802

Actualización de paquetes de programación visual.
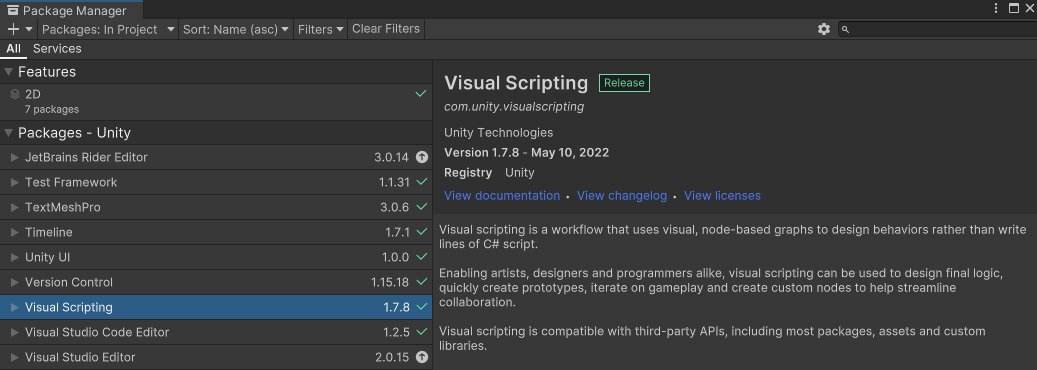
Conviene mantener actualizados los paquetes de programación visual a la última versión disponible. Esto puede hacerse empleando el administrador de paquetes de Unity:
Windows -> Package Manager…

Si estás interesado en ampliar tus conocimientos en Programación visual con Unity 3D, en nuestros Cursos de Videojuegos en Barcelona y Bilbao encontrarás todas las herramientas necesarias para desarrollar tus proyectos.
Los Diagramas
Los diagramas son equivalentes a los scripts de código en programación visual. Estos pueden diferenciarse en dos tipos básicos que deben diferenciarse:
Diagramas de scripts ( Scripts Graph ) -> Definen tareas o acciones concretas. Estas acciones pueden realizarse de manera continua (enemigo patrullando una zona), o al darse una determinada condición (el enemigo comienza a disparar cuando el jugador se aproxima).
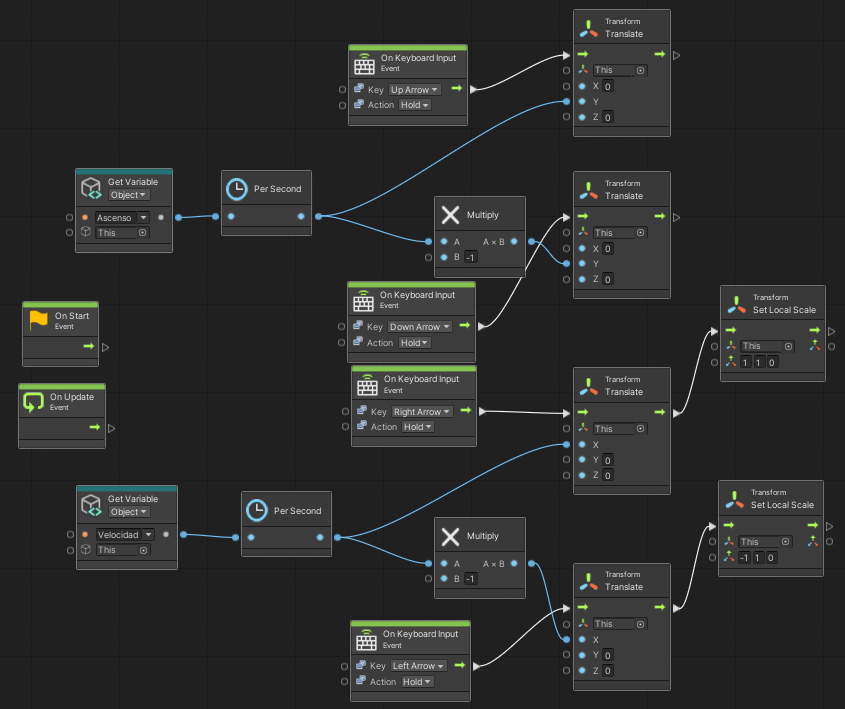
Los diagramas de scripts se componen de nodos conectados en un determinado orden para determinar la tarea a realizar.

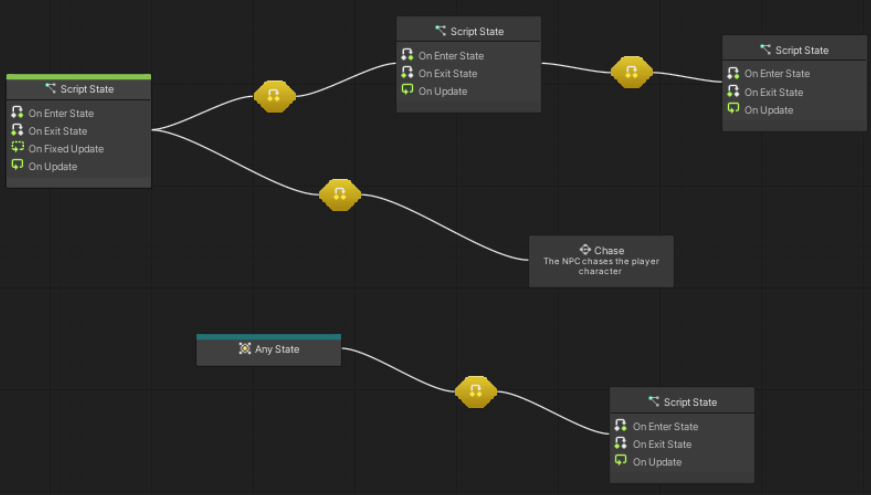
Diagramas de estados ( State Graphs ) -> Definen el modo en que un juego objeto de juego realiza diferentes acciones o tareas y las circunstancias o sucesos por los que pasa de una a otra.
Los diagramas de estados se componen de estados y no de nodos. Cada estado representa una acción o tarea que puede venir definida por:
- Un diagrama de script -> Un estado normal.
- Un diagrama de estados -> Un super-estado
Las transiciones permiten el paso de un estado a otro. Estas se definen a partir de un diagrama de script que define cuando se da el suceso o circunstancia que permite el paso de estado.
Estos diagramas de estados se emplean en objeto de juego con comportamientos complejos.

Uso del Editor de Diagramas.
El editor de diagramas es la herramienta que permite editar tanto los diagramas de estado (State Graphs) como los diagramas de script (Script Graphs) que son los dos tipos de diagramas que vamos a manejar.
Para mostrar esta ventana vamos a crear un fichero con un diagrama de script:
Assets -> Create -> Visual Scripting -> Script Graph
Esta opción crea un nuevo diagrama de script en el fichero con el nombre que indiquemos:

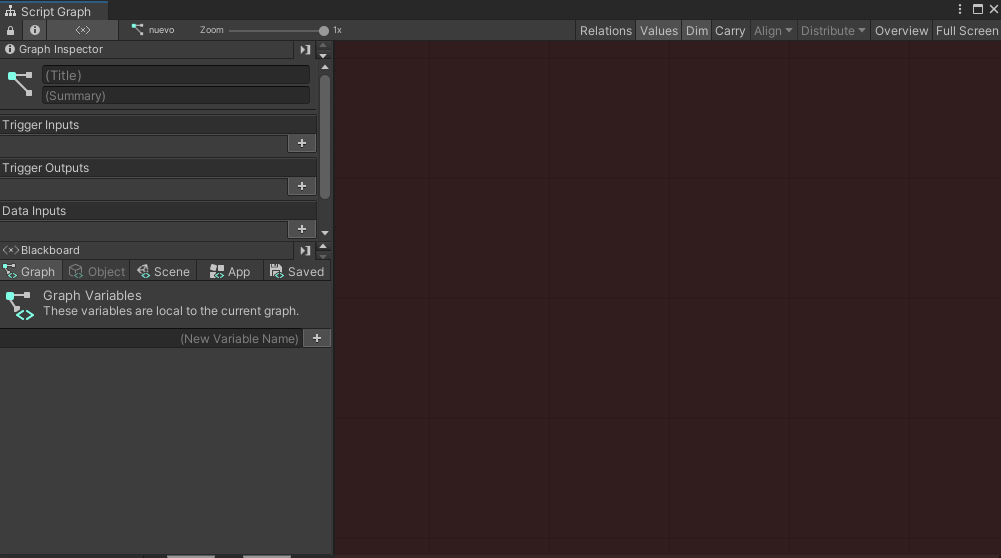
Al hacer doble clic sobre el fichero se muestra el Editor de Diagramas. Los principales elementos contenidos en esta herramienta son los siguientes:
Área de edición
Es la zona central donde podemos situar y conectar los diferentes nodos que constituyen la lógica del comportamiento que estamos construyendo con nuestro diagrama.

Para seleccionar y situar los diferentes nodos que vayamos necesitando debemos hacer uso del buscados de nodos:
Buscador de nodos.
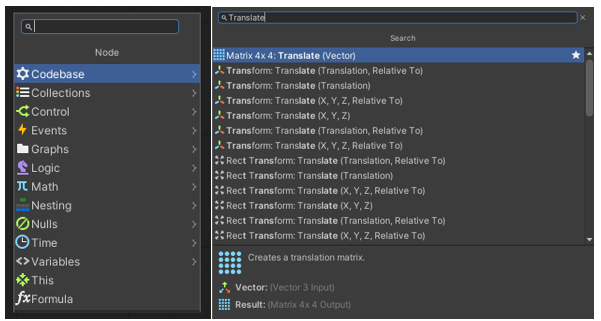
Se muestra haciendo clic con el botón derecho sobre el panel de edición de diagrama y muestra un menú flotante donde puede buscarse nodos a utilizar organizados en categorías según el tipo/operación/componente representado:

En la parte superior se muestra una caja de texto que permite buscar nodos directamente por el nombre en vez de por categoría.
Morfología de los Nodos
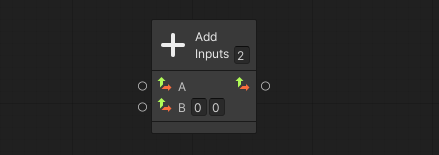
Los nodos son los elementos básicos de la programación visual. Un nodo puede representar una operación, un valor, una propiedad de un componente del objeto de juego, e incluso otros diagramas embebidos. Todos los nodos poseen la misma forma y elementos:

- Nombre e icono representativo del nodo. Ocasionalmente también parámetros de configuración específicos del nodo.
- Puertos de entrada: ( Lado Izquierdo ) -> El nodo obtiene datos y el flujo de ejecución.
- Puertos de salida: ( Lado derecho ) -> El nodo retorna datos y el flujo de ejecución.
Los puertos pueden ser de dos tipos:
- Puertos de control -> Determinan el flujo de ejecución indicando que nodo se ejecuta antes y después del actual. Se representan mediante una flecha verde.

- Puerto de datos -> Envíen y reciben datos procedentes de nodos anteriores hacia nodos siguientes en el diagrama. Se representan mediante diferentes iconos en función del tipo de valor manejado.

Restricciones en transiciones de control
Las transiciones entre los puertos de control tienen las siguientes restricciones:
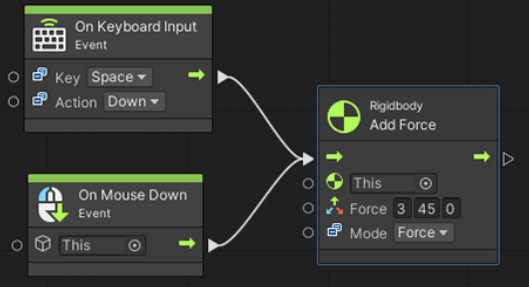
- Un puerto de control de entrada puede recibir transiciones de varios puertos de control de salida:

- Un puerto de control de salida no puede tener transiciones a varios puertos de control de entrada.
Restricciones en transiciones de datos
Un puerto de datos de salida puede enviar datos a múltiples puertos de entrada de datos:
- Un puerto de salida de datos puede enviar datos a múltiples puertos de entrada de datos.

- Un puerto de datos de entrada no puede recibir transiciones de varios puertos de salida de datos.
Sobrecarga de nodos
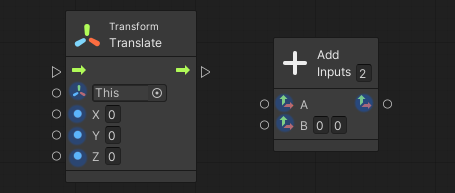
Algunos nodos poseen diferentes variaciones que realizan la misma tarea, pero con puertos de entrada y/o salida distintos. Cada una de estas variaciones es una sobrecarga:
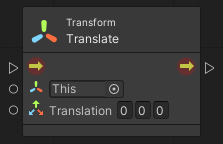
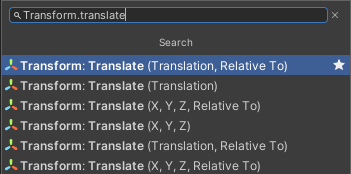
Esto sucede por ejemplo con el nodo Transform.translate que desplaza el objeto de juego en la dirección y distancia indicada.

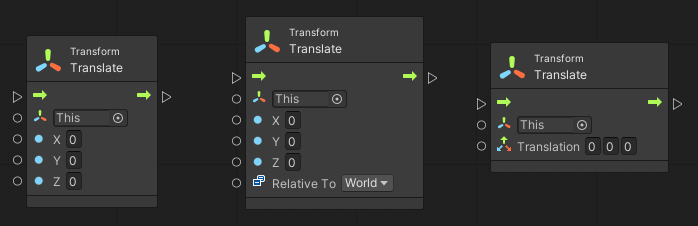
Según la sobrecarga seleccionada, puede indicarse el desplazamiento como un Vector3, o mediante tres valores decimales indicando el desplazamiento en los ejes X, Y y Z.
Las diferentes versiones se muestren en el buscador al hacer una búsqueda por nombre, permitiendo seleccionar la que más se adapte a nuestras necesidades:

Si estás interesado en ampliar tus conocimientos en Programación visual con Unity 3D, en nuestros Cursos de Videojuegos en Barcelona y Bilbao encontrarás todas las herramientas necesarias para desarrollar tus proyectos.
Videotutorial Visual Scripting * Unity Diagramas + Nodos.
Profesor Ángel Aguinaga Programación CIPSA
Visual Scripting es una metodología de programación que permite la implementación de la lógica de juego de nuestros objetos en Unity sin necesidad de conocer el lenguaje C# ni escribir líneas de código.
En este primer video presentamos el concepto de diagrama y vemos qué son los nodos y sus diferentes tipos y usos.
Finalmente, ponemos en práctico todo lo visto creando nuestro primer diagrama de script capaz de mover y desplazar un sprite con tan solo 4 nodos y ni una sola línea de código.
Videotutorial Masterclass explicando el paso a paso:

