Tercer video/artículo de la serie Desarrollo de un sitio web paso a paso con HTML5 y CSS3: Sistemas de estructura CSS. Cuándo utilizar flex y cuándo grid. Generación de contenidos y estilos de la página index del sitio utilizando los sistemas flex y grid en función de lo que sea más apropiado.
Si no has visto el segundo video/artículo de la serie, visítalo en este enlace: Desarrollo de un sitio web paso a paso con HTML5 y CSS3: Crear la Plantilla de Dreamweaver para el sitio web
La evolución en los sistemas de estructura nos ha llevado a pensar que un sistema sustituye al anterior, pero en el caso de flex y grid no creo que sea así. De hecho, pienso que juntos son más potentes y que se complementan a la perfección.
Es cierto que en ocasiones puedes hacer lo mismo con un sistema u otro, por lo que la lógica nos invitaría a optar por el sistema más moderno. Sin embargo, con Flex puedes hacer cosas que con Grid no y viceversa. Puedes tener un contenedor con propiedad display: flex y que sus hijos tengan valor grid y a la inversa.
Conoce todas las propiedades que te ofrecen estos sistemas con nuestro Máster en Programación Web
Estructura de una o dos dimensiones
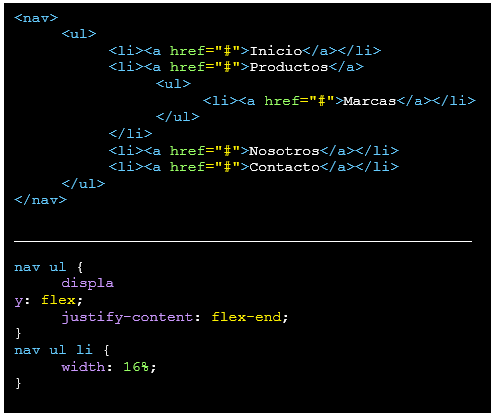
La principal diferencia entre Grid y Flex es que con Grid puedes colocar elementos en dos dimensiones, columnas y filas a la vez, mientras que con Flex solo puedes manejar una dimensión, tienes que elegir entre filas o columnas. Por ejemplo, es el caso del menú que explico en el video:

Si me decidí por flexbox es porque los elementos están situados únicamente en dirección horizontal, uno al lado del otro, algo que con flexbox es fácil de conseguir.

Por otro lado, si lo que quieres es construir una estructura más completa compuesta por filas y columnas con elementos en distintas posiciones, podemos combinar grid con flex para lograrlo. Por ejemplo:



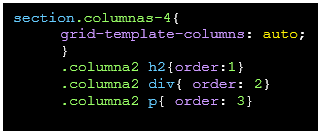
Me he decidido por el sistema flex para utilizar la propiedad order en el media query:

Y obtener este resultado:

Aprende a desarrollar sitios web creativos y adaptable, visita nuestros cursos de Diseño y Desarrollo Web
Estructura basada en el contenedor o en los contenidos
Hay otra forma de decidir si es mejor utilizar flex o grid para una estructura.
Flex trabaja desde el contenido. Un caso de uso ideal para flexbox es cuando tienes un conjunto de ítems y quieres espaciarlos uniformemente en un contenedor. Dejas que el tamaño del contenido decida cuánto espacio ocupa cada ítem. Si los ítems se pasan a una nueva línea (wrap), calcularán su espaciado basándose en su tamaño y el espacio disponible en esa línea. Es lo mejor para colocar los contenidos que queremos que se vayan adaptando al responsive por ellos mismos.
Veamos un ejemplo.
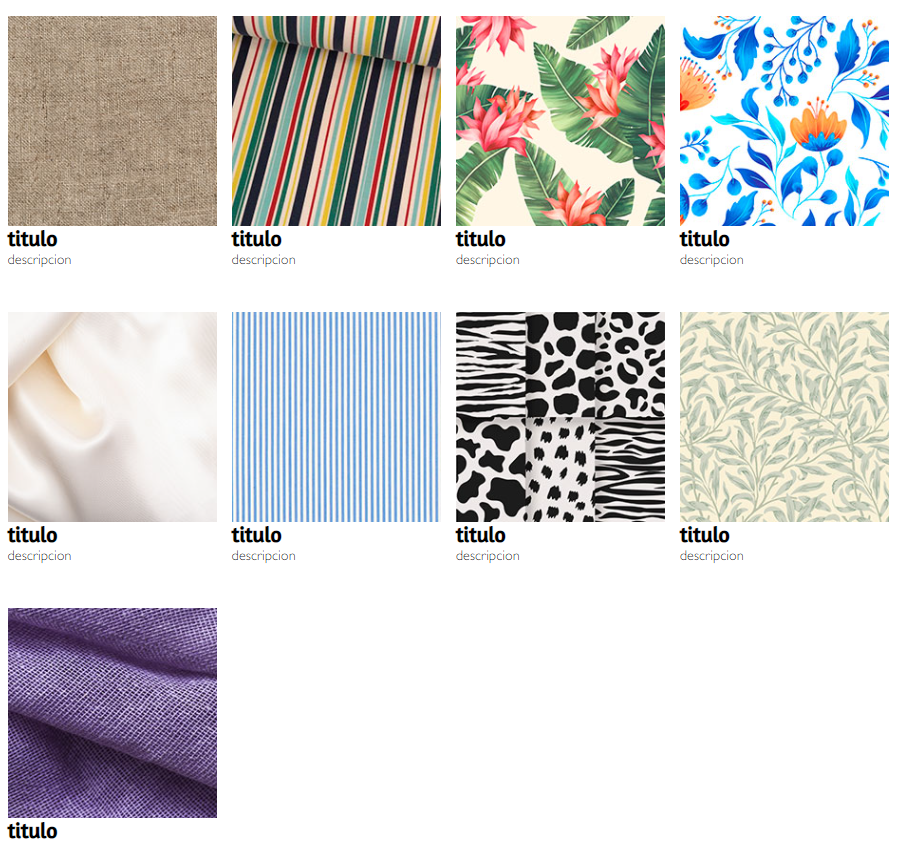
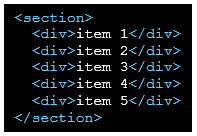
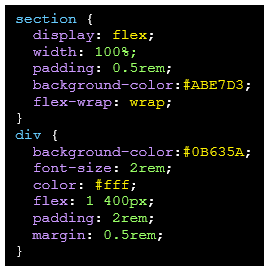
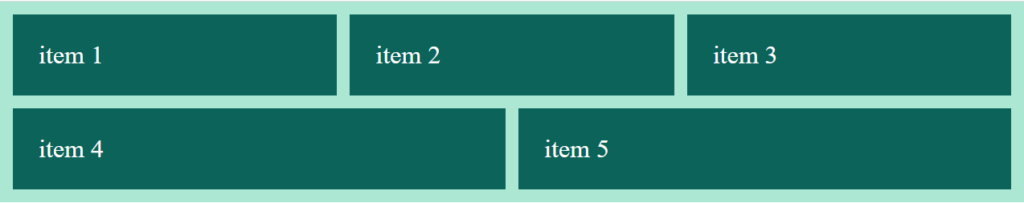
Coloco 5 elementos dentro de un layout flex con propiedad wrap. A los ítems les indico que ocupen la misma proporción de espacio y tengan 400px de ancho por defecto.


Cuando la resolución de la pantalla sea de 1200px o más, podrán colocarse 3 items en la misma línea repartiéndose el espacio a partes iguales.

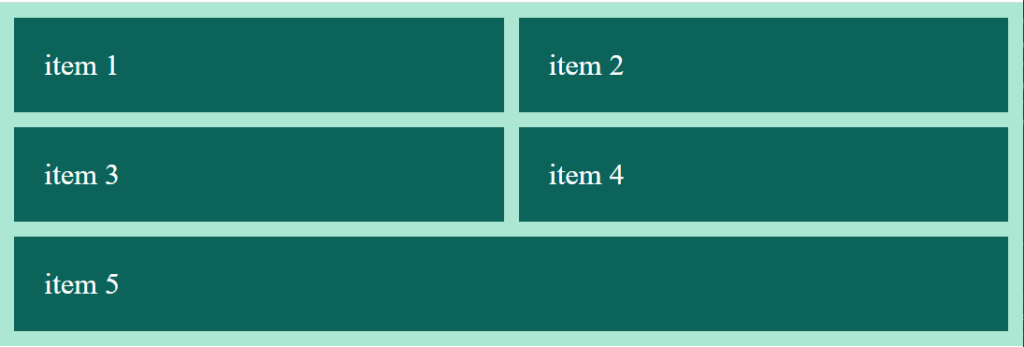
Cuando la resolución sea entre 1199px y 800px, pasarán a colocarse de dos en dos repartiéndose el espacio nuevamente a partes iguales y, en caso de que haya un número impar de ítems, el último ocupará el ancho total.

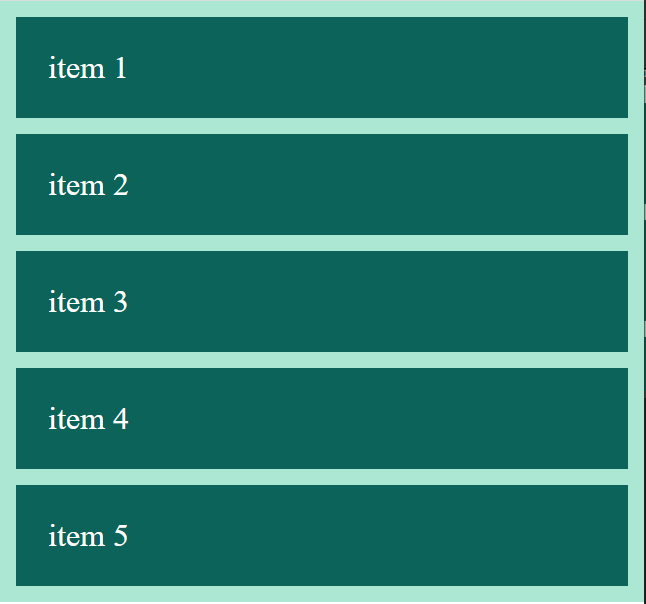
Y cuando la resolución baje de 800px, se colocarán de uno en uno.

Vemos que los 400px de la propiedad flex realmente actúa como un min-width.
Si quieres conocer más del sistema flex, visita nuestro Curso de CSS3
Grid funciona desde el contenedor hacia dentro. Cuando usas Grid los elementos se colocan en las celdas de la cuadrícula de acuerdo con la estructura que hayas hecho.
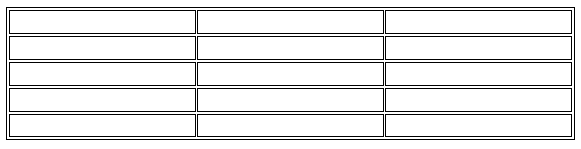
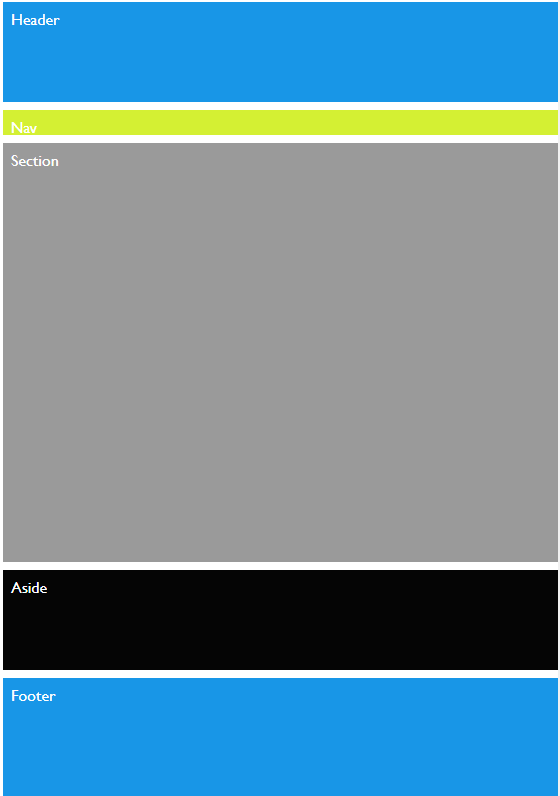
Observa el siguiente ejemplo de estructura. La grilla de la que se parte sería la siguiente:

Este sería el modo en que se colocaría la estructura en resolución móvil:

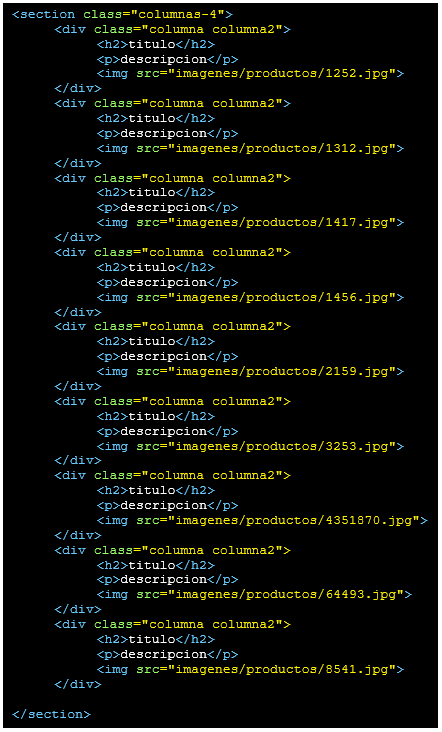
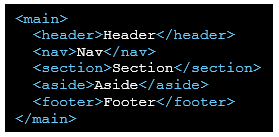
Este es el html:

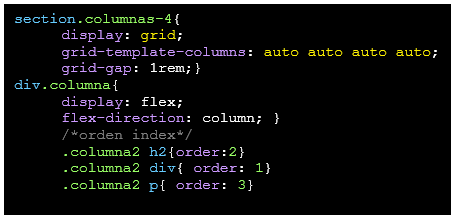
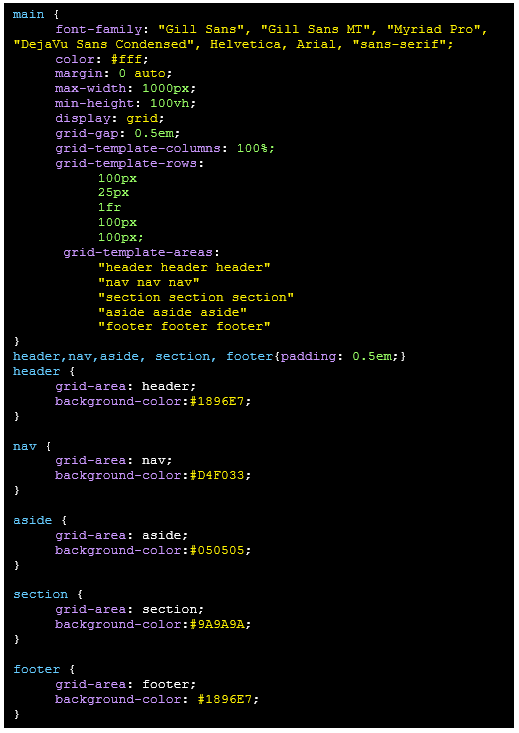
Y este el css:

Siguiendo el sistema movil first, se coloca el contenedor con sistema grid y se divide en 5 filas y 3 columnas.
Las 3 columnas se unen en una con grid-template-columns: 100%. Los valores en pixeles que he aplicado a las rows serían equivalentes al supuesto contenido de cada zona. Observa cómo la unidad fr toma el resto de la altura.
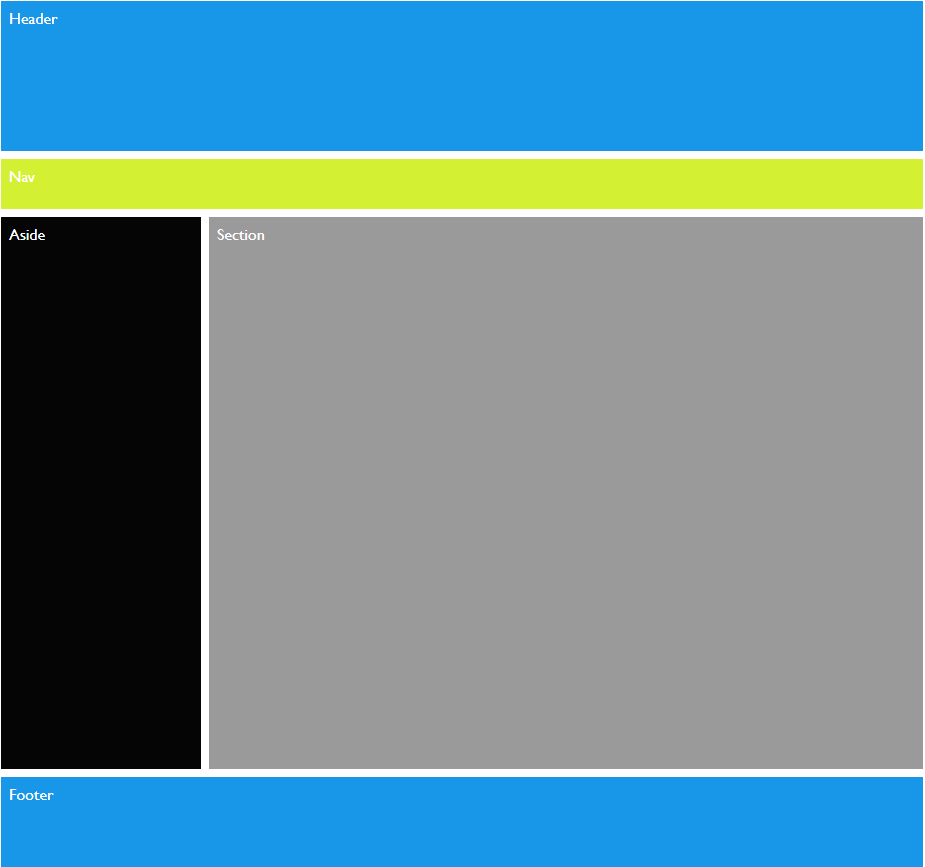
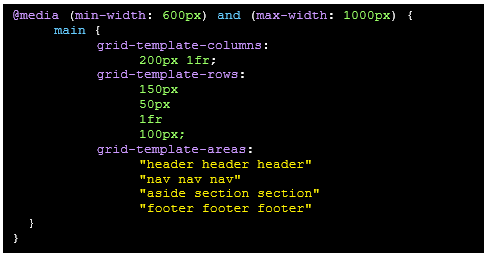
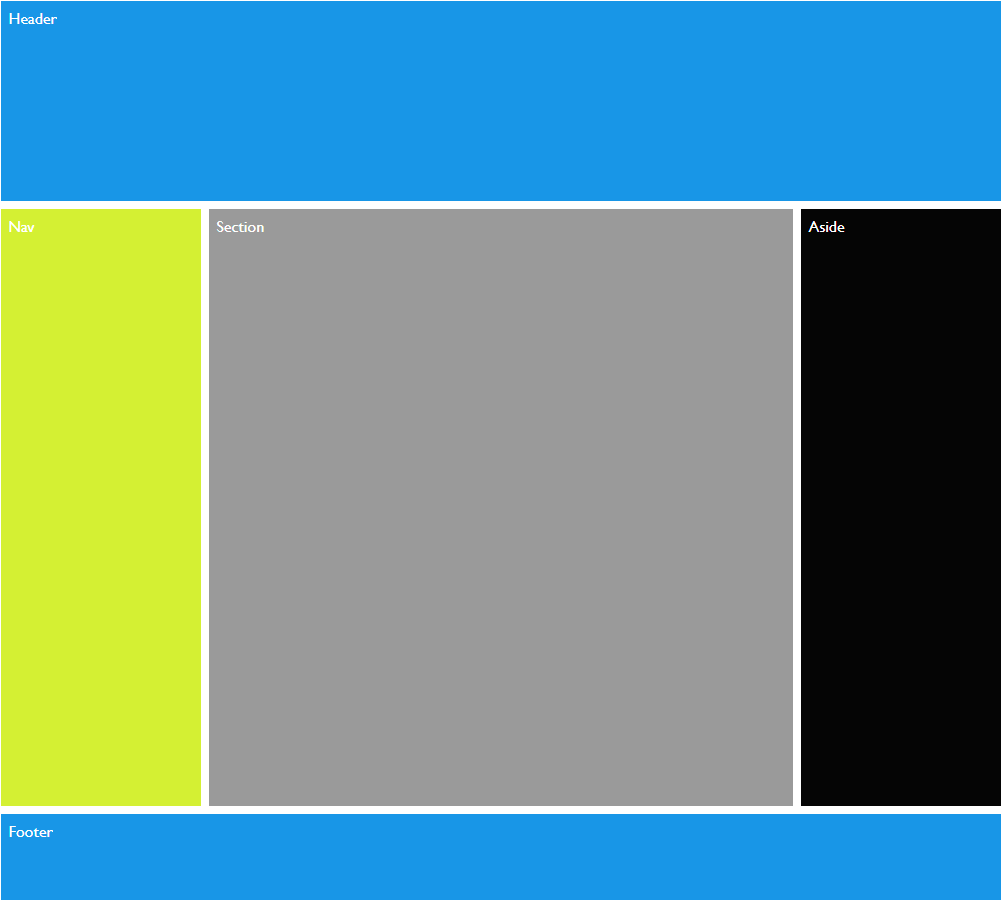
Esta sería la vista para tableta:


Se modifican las propiedades grid-template para pasar la estructura a 2 columnas y 4 filas y se reorganizar las template-areas.
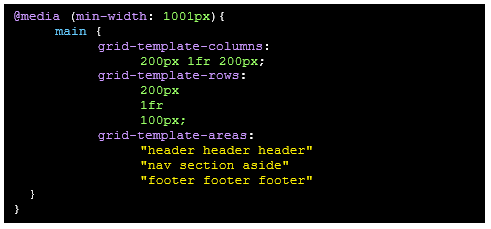
Y para las resoluciones de escritorio hacemos el último cambio:


Nuevamente, modificando las propiedades grid-template paso la estructura a 3 columnas y 3 filas y reorganizo las template-areas.
Si quieres conocer más del sistema grid, visita nuestro Curso de CSS3
? Tutorial Plantillas Web HTML5 con Dreamweaver CIPSA ESCUELA Lara Acebes
En el siguiente artículo os hablaré de cómo optimizar la css. Y podrás ver el cuarto video de la serie.
Video/artículo 4
- Desarrollaré las páginas Productos y Marcas. Estas páginas comparten la estructura de la index, por lo que sólo necesitaré añadir estilos estéticos al contenido propio de cada página.
- Enlace: Desarrollo de un sitio web paso a paso con HTML5 y CSS3: Optimizar la CSS (4/8)
Video/artículo 5
- En este video plantearé otra estructura grid para la página Nosotros.
- Enlace: Desarrollo de un sitio web paso a paso con HTML5 y CSS3: El contenido por delante del diseño. (5/8)
Video/artículo 6
- En la página Contacto nuevamente desarrollaré una estructura grid.
- Enlace: Desarrollo de un sitio web paso a paso con HTML5 y CSS3: Formularios web. (6/8)
Video/artículo 7
- En este video me centraré en añadir efectos CSS3 de transición y animación.
Video/artículo 8
- En el último video generaré el media query para la adaptación al dispositivo móvil.

